localstorage and sessionstorage usage records
This time I will bring you localstorage and sessionstorage usage records. What are the precautions for localstorage and sessionstorage usage records? The following is a practical case, let’s take a look.
After reading the usage analysis of web storage locastorage and sessionstorage by various experts, I tried it myself and left a note here.
In the project, if storage is used many times and a lot of data needs to be stored, it must be encapsulated into a function :
(This function is from an unknown master Written, if there is any infringement of originality, please contact me...)
function setStorage(key,value){
if(!window.localStorage){
alert("浏览器不支持localstorage");
return false;
}else{
var storage=window.localStorage;
//写入字段
storage.setItem(key,value);
}
}
function getStorage(key){
if(!window.localStorage){
alert("浏览器不支持localstorage");
}else{
var storage=window.localStorage;
var key=storage.getItem(key);
// console.log(key);
return key;
}
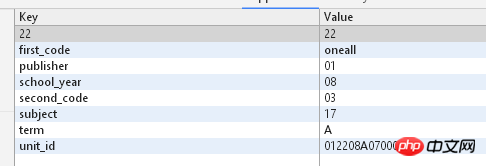
}setStorage is used to store data, key is the specified data name, you can choose it at will, but it must be String type , otherwise the browser automatically uses the value as the name of the key.

As shown in the figure, the first value is that the key is not specified as a string, that is, there are no double quotes.
If the value is a string type, remember to add double quotes.
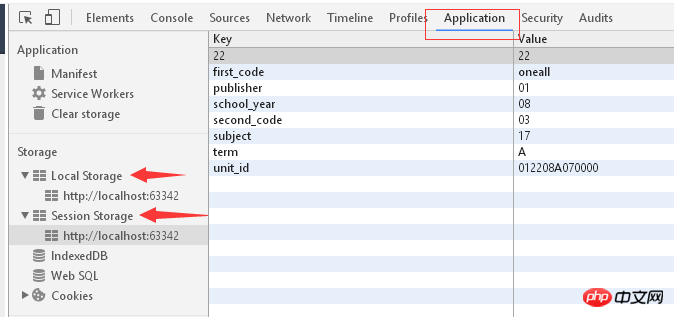
How to view storage in the browser?
For newer versions of chrome browsers, the viewing location is as shown in the figure:

If the same function that stores data is called multiple times in the project , the data will change in real time. If you need to clear all stored data:
localstorage.<a href="http://www.php.cn/wiki/917.html" target="_blank">clear</a>(); or sessionStorage.clear();
The principle used in the project is that which data needs to be stored, use that data to call the function that stores the data.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
##Dynamic matching of datalist input box and background database data
The above is the detailed content of localstorage and sessionstorage usage records. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1663
1663
 14
14
 1420
1420
 52
52
 1313
1313
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 Where can I view the records of things I have purchased on Pinduoduo? How to view the records of purchased products?
Mar 12, 2024 pm 07:20 PM
Where can I view the records of things I have purchased on Pinduoduo? How to view the records of purchased products?
Mar 12, 2024 pm 07:20 PM
Pinduoduo software provides a lot of good products, you can buy them anytime and anywhere, and the quality of each product is strictly controlled, every product is genuine, and there are many preferential shopping discounts, allowing everyone to shop online Simply can not stop. Enter your mobile phone number to log in online, add multiple delivery addresses and contact information online, and check the latest logistics trends at any time. Product sections of different categories are open, search and swipe up and down to purchase and place orders, and experience convenience without leaving home. With the online shopping service, you can also view all purchase records, including the goods you have purchased, and receive dozens of shopping red envelopes and coupons for free. Now the editor has provided Pinduoduo users with a detailed online way to view purchased product records. method. 1. Open your phone and click on the Pinduoduo icon.
 Why can't localstorage successfully save data?
Jan 03, 2024 pm 01:41 PM
Why can't localstorage successfully save data?
Jan 03, 2024 pm 01:41 PM
Why does storing data to localstorage always fail? Need specific code examples In front-end development, we often need to store data on the browser side to improve user experience and facilitate subsequent data access. Localstorage is a technology provided by HTML5 for client-side data storage. It provides a simple way to store data and maintain data persistence after the page is refreshed or closed. However, when we use localstorage for data storage, sometimes
 How to set the expiration time of localstorage items
Jan 11, 2024 am 09:06 AM
How to set the expiration time of localstorage items
Jan 11, 2024 am 09:06 AM
How to set the expiration time of localstorage requires specific code examples. With the rapid development of the Internet, front-end development often requires saving data in the browser. Localstorage is a commonly used WebAPI that aims to provide a way to store data locally in the browser. However, localstorage does not provide a direct way to set the expiration time. This article will introduce how to set the expiration time of localstorage through code examples.
 How to view your medication log history in the Health app on iPhone
Nov 29, 2023 pm 08:46 PM
How to view your medication log history in the Health app on iPhone
Nov 29, 2023 pm 08:46 PM
iPhone lets you add medications to the Health app to track and manage the medications, vitamins and supplements you take every day. You can then log medications you've taken or skipped when you receive a notification on your device. After you log your medications, you can see how often you took or skipped them to help you track your health. In this post, we will guide you to view the log history of selected medications in the Health app on iPhone. A short guide on how to view your medication log history in the Health App: Go to the Health App>Browse>Medications>Medications>Select a Medication>Options&a
 What are the methods to recover deleted Localstorage data?
Jan 11, 2024 pm 12:02 PM
What are the methods to recover deleted Localstorage data?
Jan 11, 2024 pm 12:02 PM
How to recover deleted Localstorage data? Localstorage is a technology used to store data in web pages. It is widely used in various web applications to share data between multiple pages. However, sometimes we may accidentally delete data in Localstorage, which causes us trouble. So, how to recover deleted Localstorage data? Below are specific steps and code examples. Step 1: Stop writing to Loca
 Why is localstorage unsafe?
Oct 10, 2023 pm 05:38 PM
Why is localstorage unsafe?
Oct 10, 2023 pm 05:38 PM
The reasons why localstorage is unsafe are unencrypted data, XSS attacks, CERF attacks, capacity limitations, etc. Detailed introduction: 1. Data is not encrypted. Localstorage is a simple key-value pair storage system. It stores data in the user's browser in clear text, which means that anyone can easily access and read the data stored in localstorage. If sensitive information is stored in localstorage, hackers or malicious users can easily obtain this information and so on.
 Steps and precautions for using localstorage to store data
Jan 11, 2024 pm 04:51 PM
Steps and precautions for using localstorage to store data
Jan 11, 2024 pm 04:51 PM
Steps and precautions for using localStorage to store data This article mainly introduces how to use localStorage to store data and provides relevant code examples. LocalStorage is a way of storing data in the browser that keeps the data local to the user's computer without going through a server. The following are the steps and things to pay attention to when using localStorage to store data. Step 1: Check whether the browser supports LocalStorage
 Why can't local storage save data correctly?
Jan 03, 2024 pm 01:41 PM
Why can't local storage save data correctly?
Jan 03, 2024 pm 01:41 PM
Why can't localstorage save my data normally? In web development, we often need to save the user's data locally so that the data can be quickly loaded or restored the next time the user visits the website. In the browser, we can use localStorage to achieve this function. However, sometimes we find that data saved using localStorage does not work properly. So why does this happen? In understanding why localStorage




