
This time I will show you how to call the APP in the H5 page. What are the precautions when calling the APP in the H5 page. The following is a practical case, let's take a look.
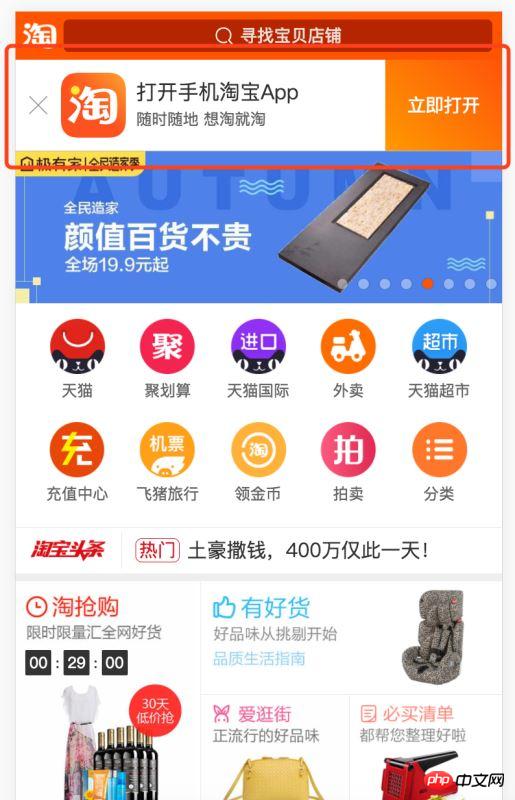
This kind of function is often seen on the market and should be very common now, such as Taobao H5, Zhihu H5, etc. . .


#After clicking, it will launch the APP or open the download page or download directly.
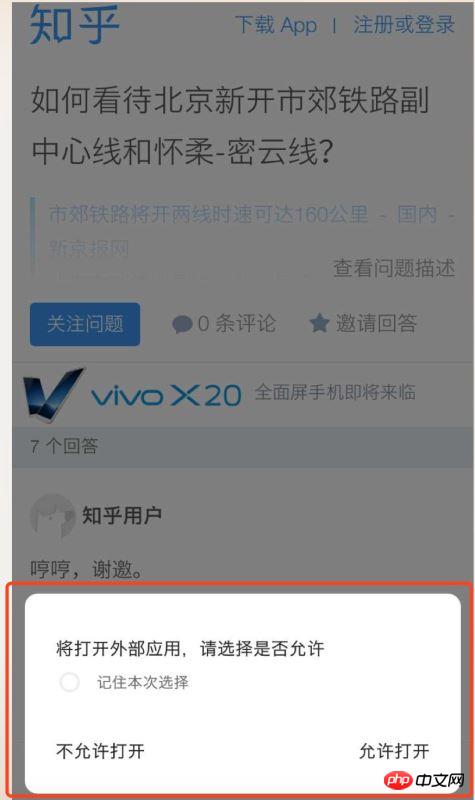
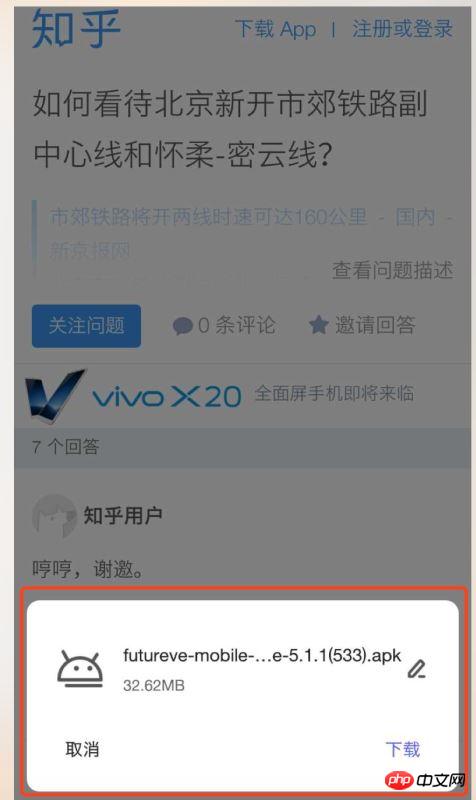
But I found that Zhihu’s function is a little different.
Its logic is to first prompt me whether to open the Zhihu APP on my phone (the browser’s mechanism asks the user for permission to operate), Then the download prompt pops up again.


Solution URL scheme
URL scheme is supported on both IOS and Android , better compatibility.
Prioritize the use of iframe
The pseudo code is as follows:
const iframe = document.createElement('iframe');
iframe.src = 'URL scheme'; // URL scheme的方式跳转
iframe.style.display = 'none';
document.body.appendChild(iframe);At this time, if all environments support it, the APP will be awakened .
But this is an ideal situation, more is to do the fast logic of compatibility processing.
Some systems will intercept the src of iframe (this is just one of the reasons for failure to wake up the APP), because this srcattribute is an outlaw hacker, and many vulnerabilities are caused by using him of.
So at this time it is necessary to determine the failure of adjusting the APP.
The pseudo code is as follows:
const timer = 1000;
setTimeout(function() {
// 执行成功后移除iframe
document.body.removeChild(iframe);
//setTimeout小于2000通常认为是唤起APP失败
if (Date.now() - last < 2000) {
// 执行失败函数
// 这里需要考虑一下之前知乎遇到的那个问题(浏览器询问导致时间小于2S)
} else {
// 执行成功函数
}
}, timer);Understanding:
If the evocation is successful, the H5 page will be switched to the background and the timing will The server will be delayed. Even if the user switches from the app to the H5 page, the time difference must be greater than 2S.
If the arousal fails, The timer will be executed on time (even if there is a delay of 100ms, it is enough), and it must be less than 2S at this time.
When the iframe is intercepted, we can use window.location.href = URL scheme for compatibility.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to operate WebSQL database in H5
##Drag event editor implements drag and drop upload image effect
The above is the detailed content of How to call APP in H5 page. For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 How to use a few thousand to make hundreds of thousands in the currency circle
How to use a few thousand to make hundreds of thousands in the currency circle
 Words disappear after typing
Words disappear after typing
 What are the core technologies necessary for Java development?
What are the core technologies necessary for Java development?
 How to solve cpu fan error
How to solve cpu fan error
 What system is qad?
What system is qad?
 What should I do if my C drive turns red?
What should I do if my C drive turns red?




