How to add a prompt icon to the right of the select drop-down box
This time I will show you how to add a prompt icon to the right side of the select drop-down box. What are the precautions for adding a prompt icon to the right side of the select drop-down box? The following is a practical case, let's take a look.
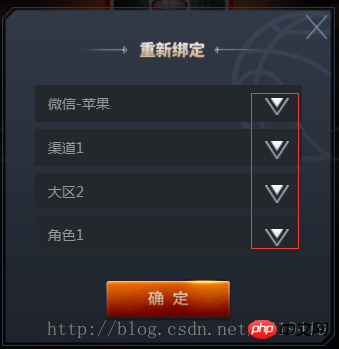
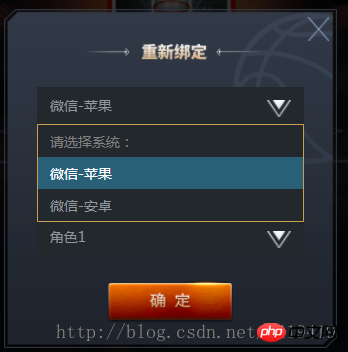
This article will tell you about h5, adding icons to the right side of the select drop-down box, and in-depth beautification of the page to enhance user experience. 1. So let’s take a look at the effect first!


<p> </p><p> <select> <option>请选择系统:</option> <option>微信-苹果</option> <option>微信-安卓</option> </select> <img class="arrow lazy" src="/static/imghw/default1.png" data-src="ossweb-img/arrow.png" alt="How to add a prompt icon to the right of the select drop-down box" > </p> <p> <select> <option>请选择渠道:</option> <option>渠道1</option> <option>渠道2</option> </select> <img class="arrow lazy" src="/static/imghw/default1.png" data-src="ossweb-img/arrow.png" alt="How to add a prompt icon to the right of the select drop-down box" > </p> <p> <select> <option>请选择大区:</option> <option>大区1</option> <option>大区2</option> </select> <img class="arrow lazy" src="/static/imghw/default1.png" data-src="ossweb-img/arrow.png" alt="How to add a prompt icon to the right of the select drop-down box" > </p> <p> <select> <option>请选择角色:</option> <option>角色1</option> <option>角色2</option> </select> <img class="arrow lazy" src="/static/imghw/default1.png" data-src="ossweb-img/arrow.png" alt="How to add a prompt icon to the right of the select drop-down box" > </p> <p>单个帐号只能领取一次奖励</p> <img src="/static/imghw/default1.png" data-src="ossweb-img/comfire1.png" class="lazy" alt="How to add a prompt icon to the right of the select drop-down box" >
@function REM($n){
@return $n/$REM*1rem;
}
#login-p{
background: url(../ossweb-img/kuang1.png)0 0 no-repeat;
background-size: 100% 100%;
width: REM(564);
height: REM(531);
margin-left: REM(38);
.select-wrapper{
position: relative;
display: flex;
justify-content: center;
align-items: center;
height: REM(50);
margin: REM(10) auto;
padding-top: REM(15);
&>select{
width: REM(458);
height: REM(63);
padding-left: REM(20);
border: 1px solid #23282d;
background: #23282d;
-webkit-appearance: none;
color: #92989f;
font-size: REM(24);
margin-top: REM(75);
border-radius: 0;
z-index:10;
}
.arrow{
position: absolute;
width: REM(41);
height: REM(30);
top: REM(65);
right: REM(80);
pointer-events: none;
z-index:11;
}
}
#notice{
font-size: REM(20);
color: #92989f;
text-align: center;
margin-top: REM(75);
}
#comfire1{
width: REM(220);
height: REM(78);
margin-top: REM(20);
margin-left: REM(174);
}
}I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website! Recommended reading:
H5 implements desktop notification
The above is the detailed content of How to add a prompt icon to the right of the select drop-down box. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1677
1677
 14
14
 1430
1430
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 How to set up the keyboard boot function on a GIGABYTE motherboard (enable keyboard boot mode on GIGABYTE motherboard)
Dec 31, 2023 pm 05:15 PM
How to set up the keyboard boot function on a GIGABYTE motherboard (enable keyboard boot mode on GIGABYTE motherboard)
Dec 31, 2023 pm 05:15 PM
How to set up keyboard startup on Gigabyte's motherboard. First, if it needs to support keyboard startup, it must be a PS2 keyboard! ! The setting steps are as follows: Step 1: Press Del or F2 to enter the BIOS after booting, and go to the Advanced (Advanced) mode of the BIOS. Ordinary motherboards enter the EZ (Easy) mode of the motherboard by default. You need to press F7 to switch to the Advanced mode. ROG series motherboards enter the BIOS by default. Advanced mode (we use Simplified Chinese to demonstrate) Step 2: Select to - [Advanced] - [Advanced Power Management (APM)] Step 3: Find the option [Wake up by PS2 keyboard] Step 4: This option The default is Disabled. After pulling down, you can see three different setting options, namely press [space bar] to turn on the computer, press group
 How to enable direct connection of independent graphics card on Shenzhou Xuanlong m7e8s3?
Jan 04, 2024 am 09:24 AM
How to enable direct connection of independent graphics card on Shenzhou Xuanlong m7e8s3?
Jan 04, 2024 am 09:24 AM
How to enable the direct connection of the independent graphics card of the Shenzhou Xuanlong m7. To enable the direct connection function of the independent graphics card of the Shenzhou Xuanlong m7, you can follow the following steps: 1. First, make sure that you have installed the driver of the independent graphics card. You can go to the official Shenzhou website or the official website of the independent graphics card manufacturer to download and install the latest driver suitable for your graphics card model. 2. On the computer desktop, right-click a blank space and select "NVIDIA Control Panel" in the pop-up menu (if it is an AMD graphics card, select "AMDRadeon Settings"). 3. In the control panel, find "3D Settings" or a similarly named option and click to enter. 4. In "3D Settings" you need to find "Global Settings" or a similarly named option. Here you can specify the use of a unique
 How to identify genuine and fake shoe boxes of Nike shoes (master one trick to easily identify them)
Sep 02, 2024 pm 04:11 PM
How to identify genuine and fake shoe boxes of Nike shoes (master one trick to easily identify them)
Sep 02, 2024 pm 04:11 PM
As a world-renowned sports brand, Nike's shoes have attracted much attention. However, there are also a large number of counterfeit products on the market, including fake Nike shoe boxes. Distinguishing genuine shoe boxes from fake ones is crucial to protecting the rights and interests of consumers. This article will provide you with some simple and effective methods to help you distinguish between real and fake shoe boxes. 1: Outer packaging title By observing the outer packaging of Nike shoe boxes, you can find many subtle differences. Genuine Nike shoe boxes usually have high-quality paper materials that are smooth to the touch and have no obvious pungent smell. The fonts and logos on authentic shoe boxes are usually clear and detailed, and there are no blurs or color inconsistencies. 2: LOGO hot stamping title. The LOGO on Nike shoe boxes is usually hot stamping. The hot stamping part on the genuine shoe box will show
 How to hide the select element in jquery
Aug 15, 2023 pm 01:56 PM
How to hide the select element in jquery
Aug 15, 2023 pm 01:56 PM
How to hide the select element in jquery: 1. hide() method, introduce the jQuery library into the HTML page, you can use different selectors to hide the select element, the ID selector replaces the selectId with the ID of the select element you actually use; 2. css() method, use the ID selector to select the select element that needs to be hidden, use the css() method to set the display attribute to none, and replace selectId with the ID of the select element.
 Asynchronous processing method of Select Channels Go concurrent programming using golang
Sep 28, 2023 pm 05:27 PM
Asynchronous processing method of Select Channels Go concurrent programming using golang
Sep 28, 2023 pm 05:27 PM
Asynchronous processing method of SelectChannelsGo concurrent programming using golang Introduction: Concurrent programming is an important area in modern software development, which can effectively improve the performance and responsiveness of applications. In the Go language, concurrent programming can be implemented simply and efficiently using Channels and Select statements. This article will introduce how to use golang for asynchronous processing methods of SelectChannelsGo concurrent programming, and provide specific
 How to view and edit SQL files
Feb 26, 2024 pm 05:12 PM
How to view and edit SQL files
Feb 26, 2024 pm 05:12 PM
A SQL file is a text file that usually contains a series of SQL statements. To open a SQL file, you can use a text editor or a specialized SQL development tool. The easiest way to open a SQL file is with a text editor, such as Notepad or Notepad++ in Windows, or Text Editor in Mac. Here are the steps to open a SQL file: First, find the SQL file you want to open, right-click the file, and select "Open with". in the pop-up window
 What is the resolution of Savior y7000p when playing CF (how to adjust the full screen when playing CF on Savior y7000)
Jan 07, 2024 am 10:13 AM
What is the resolution of Savior y7000p when playing CF (how to adjust the full screen when playing CF on Savior y7000)
Jan 07, 2024 am 10:13 AM
What is the resolution of Savior Y7000P when playing CF? The resolution of Savior Y7000P when playing CF is 1920*1080. Because this computer is equipped with a GTX1650 graphics card and an i5-9300H processor, its performance is relatively good and sufficient to meet the needs of games such as CF. At the same time, 1920*1080 is the current resolution of mainstream e-sports monitors, and the image quality and clarity are sufficient. In addition, if there are players with higher requirements, you can appropriately lower the game image quality settings to obtain a smoother gaming experience. In order to enjoy a clearer visual experience, you can adjust the resolution of the Savior y7000p to 2560*1400. This way, you will be able to enjoy higher quality image display. Equipped with the Savior Y7000P 2022 model
 How to implement change event binding of select elements in jQuery
Feb 23, 2024 pm 01:12 PM
How to implement change event binding of select elements in jQuery
Feb 23, 2024 pm 01:12 PM
jQuery is a popular JavaScript library that can be used to simplify DOM manipulation, event handling, animation effects, etc. In web development, we often encounter situations where we need to change event binding on select elements. This article will introduce how to use jQuery to bind select element change events, and provide specific code examples. First, we need to create a dropdown menu with options using labels:




