How to implement scroll on mobile side in vue
Mar 27, 2018 pm 04:43 PMThis time I will show you how to implement scroll on the mobile side in Vue. What are the precautions for implementing scroll on the mobile side in Vue? The following is a practical case, let's take a look.
1. Firstinstallinstall
npm install better-scroll --save
2. And in the componentReference
import BScroll from ‘better-scroll'
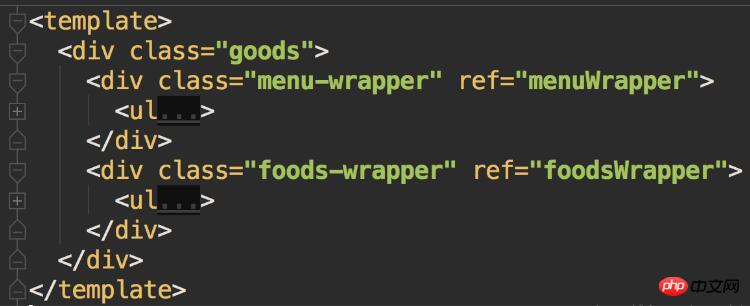
Attribute, we can do this Reference the DOM element


3. Register the _initScroll method in methods. This method is for better- Instantiation of scroll, and this method will be executed after the page DOM structure is rendered in the future
methods: {
_initScroll(){
this.menuScroll = new BScroll(this.$refs.menuWrapper, {})
this.foodsScroll = new BScroll(this.$refs.foodsWrapper, {})
}
}
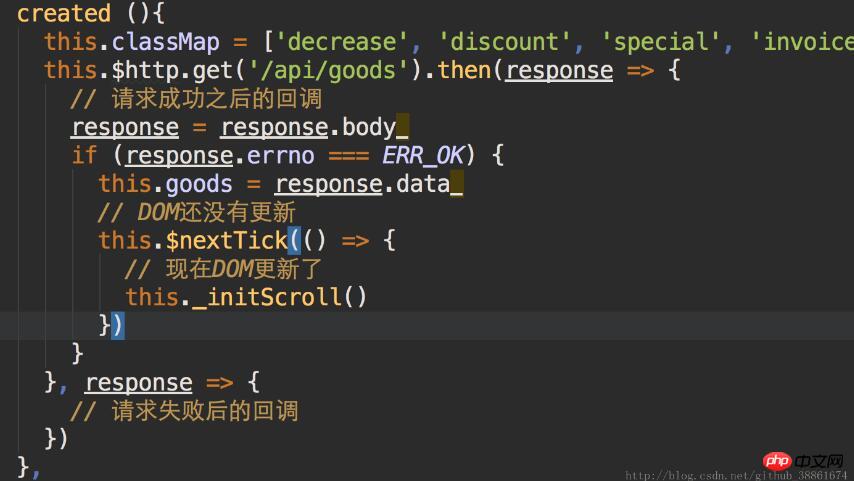
}4. In the created() method, the background data is obtained successfully In the subsequent callback, _initScroll() is called;
Vue It must be noted here that after the data is successfully obtained, the direct Dom is not necessarily the rendering after the data is obtained, so the this.nextTick() method must be used, in this. Use _initScroll() in the callback of nextTick;Look at the official description of this.$nextTick()


Web-side application implements back force refresh
Detailed explanation of JsChart component usage
The above is the detailed content of How to implement scroll on mobile side in vue. For more information, please follow other related articles on the PHP Chinese website!

Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Can the appdata folder be moved to the D drive?
Feb 18, 2024 pm 01:20 PM
Can the appdata folder be moved to the D drive?
Feb 18, 2024 pm 01:20 PM
Can the appdata folder be moved to the D drive?
 6000 mAh silicon negative battery! Xiaomi 15Pro upgrade leaked again
Jul 24, 2024 pm 12:45 PM
6000 mAh silicon negative battery! Xiaomi 15Pro upgrade leaked again
Jul 24, 2024 pm 12:45 PM
6000 mAh silicon negative battery! Xiaomi 15Pro upgrade leaked again
 Stop or allow this PC to access your mobile device on Windows 11
Feb 19, 2024 am 11:45 AM
Stop or allow this PC to access your mobile device on Windows 11
Feb 19, 2024 am 11:45 AM
Stop or allow this PC to access your mobile device on Windows 11
 There are several levels of Mobile Global Pass cards
Oct 20, 2022 am 11:24 AM
There are several levels of Mobile Global Pass cards
Oct 20, 2022 am 11:24 AM
There are several levels of Mobile Global Pass cards
 What are the levels of mobile user star ratings?
Oct 20, 2022 am 11:35 AM
What are the levels of mobile user star ratings?
Oct 20, 2022 am 11:35 AM
What are the levels of mobile user star ratings?
 How to implement scrolling to a specified element position in JavaScript?
Oct 22, 2023 am 08:12 AM
How to implement scrolling to a specified element position in JavaScript?
Oct 22, 2023 am 08:12 AM
How to implement scrolling to a specified element position in JavaScript?









