
This time I will show you how to deal with the misalignment of iview's select drop-down box options, and solve the misalignment of iview's select drop-down box options. What are the precautions?The following is a practical case, let's take a look.
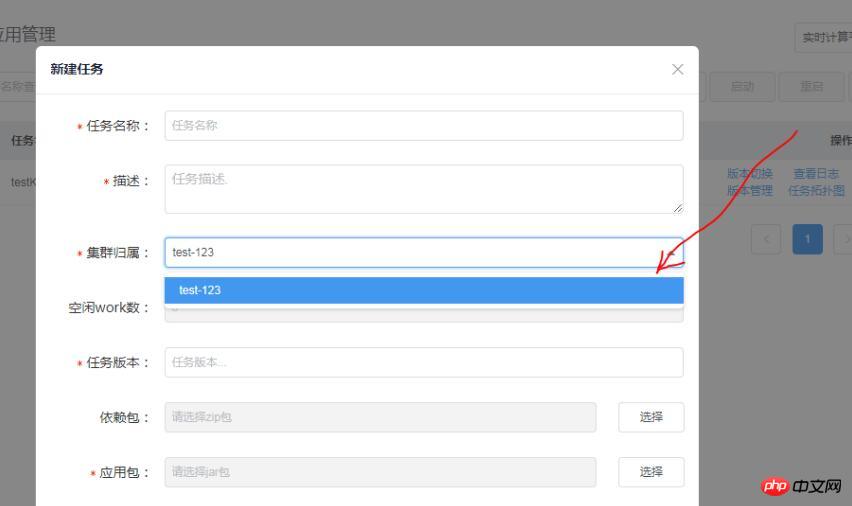
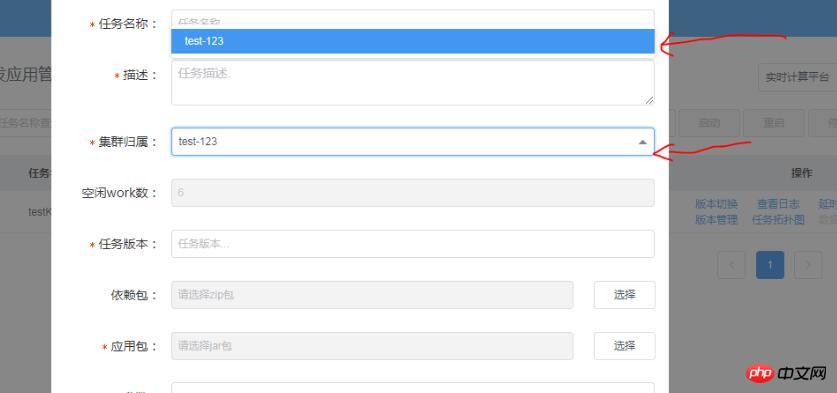
In the process of using iview, I encountered such a problem, using the select drop-down box component in Model. However, when the pop-up box exceeds one screen and needs to be scrolled, the select drop-down options will be misaligned (Figure 1 below is normal, Figure 2 shows the drop-down options are misaligned after scrolling.)
Figure 1:

Figure 2:

After analyzing the component code, the following style was found :
.ivu-modal .ivu-select-dropdown {
position: absolute !important;
}Solution
It is this style that affects the positioning of the drop-down box. The solution is to overwrite the author's original style.
However, unfortunately, the author added an !important and changed the priority.
So, how to make your style have a higher priority than his? You can add this style to the custom style file:
body .ivu-modal .ivu-select-dropdown{
position: fixed !important;
}This solves the above-mentioned problems. Regarding why adding a body can change the priority of the style, you can refer to my blog related articles (how2js.cn)
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to php Chinese Other related articles online!
Recommended reading:
How jQuery implements left and right sliding toggle
How to bind the select drop-down box of vue.js Events and values
The above is the detailed content of How to deal with the misalignment of the select drop-down box options in iview. For more information, please follow other related articles on the PHP Chinese website!




