
This article mainly introduces the method of specifying color and transparency when drawing HTML5 Canvas, including the introduction of the global transparent globalAlpha attribute. Friends in need can refer to the following
Specifying color
Black is the default color for Canvas drawing. If you want to change to a different color, you must specify the color before actually drawing.
JavaScript CodeCopy content to clipboard
1 |
|
Specify the color of the drawn line:
JavaScript CodeCopy content to clipboard
1 |
|
Specify fill color:
Let’s see a practical example:
JavaScript
JavaScript CodeCopy content to the clipboard
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|
The effect is as follows:
Specify Transparency
is the same as in ordinary CSS. When we specify the color, we can also bring an alpha value (but it is not used much, and it was not supported before IE9). Look at the code:
JavaScript
JavaScript CodeCopy the content to the clipboard
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|
The result is as follows:

There is basically no change from the above code, except that rgb(r, g, b) is changed to rgba(r, g, b, a). The value of a is also 0~1. 0 means completely transparent, 1 means completely opaque (so the alpha value is actually "opacity").
Global transparency globalAlpha
This is also a very simple attribute. The default value is 1.0, which means completely opaque. The value range is 0.0 (completely transparent) ~1.0. This property is the same as the shadow setting. If you don't want to set the opacity globally, you have to reset globalAlpha before drawing next time.
To summarize: What are the state-based attributes?
——globalAlpha
——globalCompositeOpeartion
——strokeStyle
——textAlign,textBaseline
——lineCap,lineJoin, lineWidth,miterLimit
——fillStyle
——font
——shadowBlur,shadowColor,shadowOffsetX,shadowOffsetY
We use a code to experience the magic of globalAlpha Where~
JavaScript CodeCopy content to clipboard
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
|
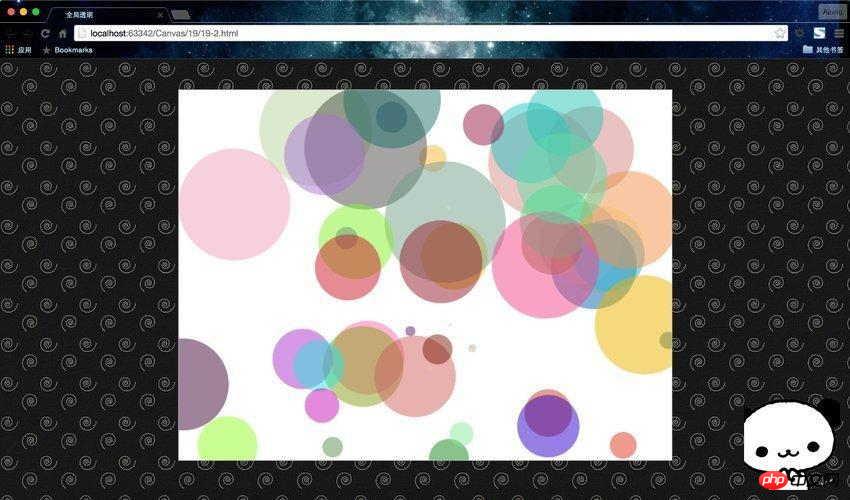
Run result:
Isn't it very cool? I finally feel like an artist.
Related recommendations:
Use HTML5 Canvas to fill images with color and texture
The above is the detailed content of How to specify color and transparency when drawing HTML5 Canvas. For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 How to set transparency of html font color
How to set transparency of html font color
 Digital camera driver
Digital camera driver
 notepad set font
notepad set font
 What does data encryption storage include?
What does data encryption storage include?
 What is the cmd command to clean up C drive junk?
What is the cmd command to clean up C drive junk?
 Detailed explanation of netsh command usage
Detailed explanation of netsh command usage
 Server attack defense methods
Server attack defense methods




