How to achieve the animation effect of picture rotation in html5
This article mainly introduces the animation effect of html5 to achieve image rotation - related information to make the page move. Friends who need it can refer to it
1. Take a look at the effect first:

2. The code is like this:
<img src="/static/imghw/default1.png" data-src="images/circle.png" class="lazy" alt="" id="circle"/>
@mixin ani-btnRotate{
@keyframes btnRotate{
from{transform: rotateZ(0);}
to{transform: rotateZ(360deg);}
}
}
@include ani-btnRotate;
#circle{
position: absolute;
left: 50%;
width: REM(338);
height: REM(338);
margin-top: REM(200);
margin-left: REM(-338/2);
transform-origin: center center ;
animation: btnRotate 1s 1s linear forwards;
} Used The picture of Please pay attention to the PHP Chinese website for content!

#Using HTML5
How to draw polygons such as triangles and rectangles with Canvas
The above is the detailed content of How to achieve the animation effect of picture rotation in html5. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1230
1230
 24
24
 What to do if the win10 taskbar is stuck and cannot be operated?
Jun 30, 2023 pm 04:17 PM
What to do if the win10 taskbar is stuck and cannot be operated?
Jun 30, 2023 pm 04:17 PM
What should I do if the win10 taskbar keeps spinning in circles and cannot be operated? When some friends use the win10 system, they will encounter the situation where the taskbar keeps spinning in circles, the start menu, the win key, etc. are inoperable. This is a bug brought by the patch updated by Microsoft. Many friends do not know how to operate it. The editor below We have sorted out the solutions to the inoperability of the Windows 10 system taskbar. If you are interested, follow the editor and take a look below! The Windows 10 system taskbar cannot be operated. Solution 1: (Prerequisite is that there is a control panel on the desktop) 1. Open the control panel on the desktop and click Uninstall the program. 2. After entering, click on the left side to view installed updates. 3. Then find the corresponding KB5008212 patch, right-click to uninstall
 How to fix screen mirroring that keeps spinning in circles
Feb 23, 2024 pm 01:20 PM
How to fix screen mirroring that keeps spinning in circles
Feb 23, 2024 pm 01:20 PM
When you use Apple, you will encounter the problem of screen mirroring that keeps spinning in circles, so how to solve this problem? Users need to click on Wireless LAN, find the Wireless LAN Cellular network, and view screen mirroring. This article's introduction to the solution to screen mirroring that keeps spinning in circles will tell you how to operate it. The following is a detailed introduction, come and take a look! How to solve the problem of screen mirroring on Apple mobile phone that keeps spinning in circles: In the wireless LAN, click Cellular Network, and then view the screen mirroring. The specific method: 1. First, click Wireless LAN in the settings. 2. After switching, find the one that uses wireless LAN and cellular network. APP. 3. After that, return to the control center and view the screen mirroring and it will no longer be transferred.
 What does h5 mean?
Aug 02, 2023 pm 01:52 PM
What does h5 mean?
Aug 02, 2023 pm 01:52 PM
H5 refers to HTML5, the latest version of HTML. H5 is a powerful markup language that provides developers with more choices and creative space. Its emergence promotes the development of Web technology, making the interaction and effect of web pages more Excellent, as H5 technology gradually matures and becomes popular, I believe it will play an increasingly important role in the Internet world.
 How to distinguish between H5, WEB front-end, big front-end, and WEB full stack?
Aug 03, 2022 pm 04:00 PM
How to distinguish between H5, WEB front-end, big front-end, and WEB full stack?
Aug 03, 2022 pm 04:00 PM
This article will help you quickly distinguish between H5, WEB front-end, large front-end, and WEB full stack. I hope it will be helpful to friends in need!
 How to solve the problem of continuous spinning during Win11 installation
Jan 02, 2024 pm 02:11 PM
How to solve the problem of continuous spinning during Win11 installation
Jan 02, 2024 pm 02:11 PM
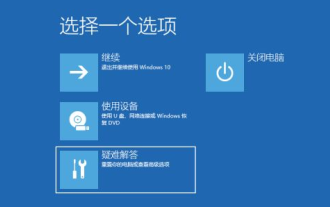
When installing a new system, there are always many users who will keep spinning in circles but cannot complete the installation. This problem is also encountered by many users in today's win11 system. Here is a solution to the problem of spinning in circles when installing win11. Quickly Let’s find out how to solve it together. What to do if win11 keeps spinning in circles: 1. First press and hold to shut down the computer for 10 seconds, then the system will automatically repair and enter the security interface. 2. Click "Advanced Options" in the troubleshooter. 3. Then select "Startup Settings" in the advanced options. 4. After entering the settings, click the "Restart" button. 5. Finally, the computer will restart. After restarting, it will enter the startup settings. Click "4" to enter safe mode and continue the update.
 How to solve the problem of long spinning time when booting up Windows 10
Jul 14, 2023 pm 05:17 PM
How to solve the problem of long spinning time when booting up Windows 10
Jul 14, 2023 pm 05:17 PM
Many friends always encounter various problems when using computers. For example, Win10 keeps spinning in circles when booting up, and it takes a long time before booting up successfully. So how to solve this problem? The editor below will teach you about Win10. How to solve the problem of long spinning time at startup. 1. We need to restart multiple times, enter the recovery page, and click to view advanced recovery options. Then we click on the Troubleshooting option, select Startup Settings in the Advanced options, and then press F4 to select Enable Safe Mode. As shown in the picture: 2. Then after we enter the safe mode, we enter the control panel and select Uninstall Program to uninstall the installed drivers and software. As shown in the figure: 3. If there are still uncertain software, we can run
 Right click on computer keeps spinning
Dec 26, 2023 pm 05:54 PM
Right click on computer keeps spinning
Dec 26, 2023 pm 05:54 PM
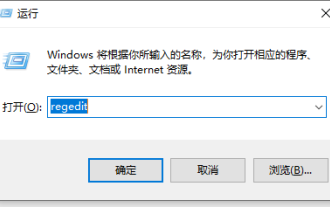
When many friends use the computer, right-clicking on icons and the launch bar will display the icons, but right-clicking on an empty space on the desktop keeps spinning. What's going on? In fact, it's because some options in our registry are redundant. Just delete them. Let's take a look at the specific tutorial with the editor. Methods to solve the problem that the right button of the computer keeps spinning in circles 1. Run win+R - enter regedit. 2. Open the following registry HKEY_CLASSES_ROOT/Directory/Background/shellex/ContextMenuHandlers. 3. There are generally only two Keys below: one is New, which corresponds to the new item in the right-click menu, and the other
 How to use position in h5
Dec 26, 2023 pm 01:39 PM
How to use position in h5
Dec 26, 2023 pm 01:39 PM
In H5, you can use the position attribute to control the positioning of elements through CSS: 1. Relative positioning, the syntax is "style="position: relative;"; 2. Absolute positioning, the syntax is "style="position: absolute;" "; 3. Fixed positioning, the syntax is "style="position: fixed;" and so on.




