
This article mainly introduces a simple example of form validation using HTML5, including a small example shared on the mobile phone. Friends who need it can refer to it
HTML5 provides the pattern attribute for form elements, which Accepts a regular expression. When the form is submitted, this regular expression will be used to verify that the value in the form is not empty. If the value of the control does not match this regular expression, a prompt box will pop up and the expression will be prevented from being submitted. The text in the prompt box can be customized using the setCustomValidity method.
For example, in the form below, the text box only accepts mobile phone numbers from mainland China. If you enter other things, you cannot submit them.
Run
<!DOCTYPE html>
<form>
<input id="text" pattern="^1[3-9]\d{9}$" required />
<input id="button" type="submit" />
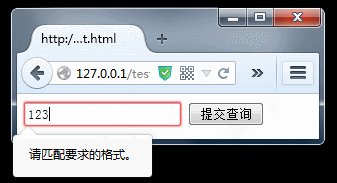
</form> Note that only non-empty forms will use regular verification. If nothing else If you do not enter it, the pattern will not be used, so required assistance is needed. But the prompt that pops up from this code is like this:

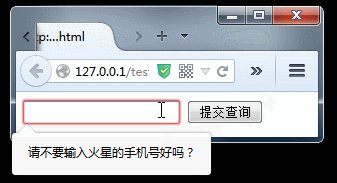
Only monkeys can understand such prompt text! So we also need more friendly prompt text, defined using the setCustomValidity method.
Run
<!DOCTYPE html>
<form>
<input id="text" pattern="^1[3-9]\d{9}$" required />
<input id="button" type="submit" />
</form>
<script>
text.oninput=function(){
text.setCustomValidity("");
};
text.oninvalid=function(){
text.setCustomValidity("请不要输入火星的手机号好吗?");
};
</script>
The invalid event will be triggered before the form submit event. If the verification fails, the form submit will not be triggered. When submitting, it will first verify whether the values of all form elements are valid. In addition to submission, you can also manually call the checkValidity method to perform verification.
In the above example, it is not very good for me to directly set a fixed prompt for the control. Sometimes more detailed prompt information may be needed, such as the prompt is empty when it is empty, the prompt is too long when it is too long, and it is not a number. Prompt for non-digits, etc. These actions can be achieved by dynamically settingCustomValidity after program verification.
Actually, I think the API of HTML5 is poorly designed. Although it can meet basic needs, it is not very practical.
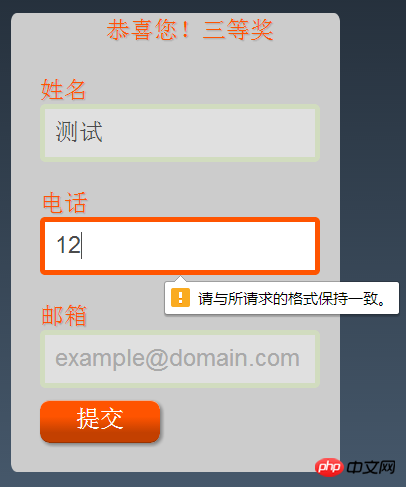
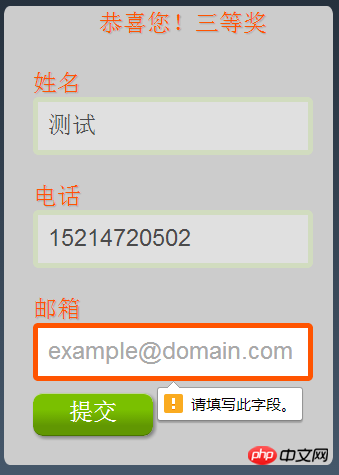
A pop-up window will pop up when submitting form submissions using JavaScript to verify the information on the mobile page. The user experience is extremely poor, so here is another example of using HTML5 attributes to verify on the mobile page:
<input id="name" name="name" placeholder="name" required="" tabindex="1" type="text">
<input id="email" name="email" placeholder="telephone" required="" tabindex="2" type="text" pattern="(^(\d{3,4}-)?\d{7,8})$|^(13|15|18|14)\d{9}$">
<input id="subject" name="subject" placeholder="example@domain.com" required="" tabindex="2" type="text">
// 主要用了HTML的一下属性
// 1.placeholder 提供可描述输入字段预期值的提示信息。 该提示会在输入字段为空时显示,并会在字段获
//得焦点时消失
//2.required 属性规定必需在提交之前填写输入字段
//3.pattern 是正则表达式, 里面可以直接填写正则表达式

The above is the entire content of this article. I hope it will be helpful to everyone’s study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
Realizing the function of image compression and uploading through HTML5 mobile development
HTML5 contenteditable attribute analysis
HTML5
Implement methods to access local files
The above is the detailed content of Analysis of HTML5 form validation. For more information, please follow other related articles on the PHP Chinese website!




