
If you want to use HTML Canvas to implement radial gradient, we need to use the createRadialGradient() method. Let’s look at the specific content below.

createRadialGradient()
The parameters of createRadialGradient() are as follows.
createRadialGradient (X coordinate of the start of the radial gradient, Y coordinate of the start of the radial gradient, radius of the start of the radial gradient, X coordinate of the end of the radial gradient, Y coordinate of the end of the radial gradient, radial gradient End radius)
Let’s look at a specific example
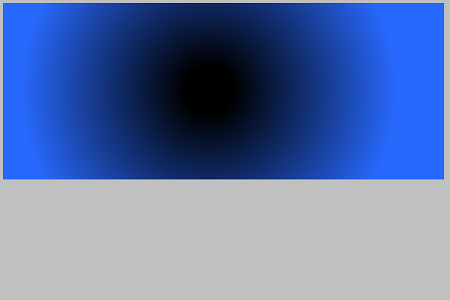
When the center of the circle at the beginning of the gradient and the center of the gradient at the end are consistent
The code is as follows
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<style>
body {
background: #C0C0C0;
}
</style>
<script>
function PageLoad() {
var CanvasWidth = 1200;
var CanvasHeight = 480;
var canvas = document.getElementsByTagName('canvas')[0],
ctx = null,
grad = null,
color = 255;
if (canvas.getContext('2d')) {
ctx = canvas.getContext('2d');
ctx.clearRect(0, 0, CanvasWidth, CanvasHeight);
grad = ctx.createRadialGradient(0, 0, 64, 0, 0, 512);
grad.addColorStop(0, '#000000');
grad.addColorStop(1, '#2869fd');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
canvas.addEventListener('mousemove', function (evt) {
var width = window.innerWidth,
height = window.innerHeight,
x = event.clientX,
y = event.clientY,
grad = ctx.createRadialGradient(x, y, 64, x, y,512);
grad.addColorStop(0, '#000000');
grad.addColorStop(1, '#2869fd');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
}, false);
}
}
</script>
</head>
<body onload="PageLoad();">
<canvas width="1200" height="480"></canvas>
</body>
</html>Explanation:
When loading the page, the onload of the body tag executes the PageLoad() function, and the following code of the PageLoad function is executed when the page is loaded.
The canvas object uses the getElementsByTagName() function to obtain the object, and getContext obtains the context of the canvas. Clear initialization using context clearRect() method. A gradient is created through the context's createRadialGradient() method. If successful, the gradient object is returned as the return value. The color of the gradient is specified by the addColorStop method of the gradient object.
When drawing on the canvas, you can assign the gradient object to the fillStyle of the context and use the fillRect method to draw the gradient.
var CanvasWidth = 1200;
var CanvasHeight = 480;
var canvas = document.getElementsByTagName('canvas')[0],
ctx = null,
grad = null,
color = 255;
if (canvas.getContext('2d')) {
ctx = canvas.getContext('2d');
ctx.clearRect(0, 0, CanvasWidth, CanvasHeight);
grad = ctx.createRadialGradient(0, 0, 64, 128, 64, 320);
grad.addColorStop(0, '#b43700');
grad.addColorStop(1, '#ffe063');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
}
}When the mouse moves on the canvas, the following code will be executed. Creates a circular gradient centered at mouse coordinates and can draw it on the canvas.
canvas.addEventListener('mousemove', function (evt) {
var width = window.innerWidth,
height = window.innerHeight,
x = event.clientX,
y = event.clientY,
grad = ctx.createRadialGradient(x, y, 64, x, y,512);
grad.addColorStop(0, '#000000');
grad.addColorStop(1, '#2869fd');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
}, false);Running results
Use a web browser to display the above HTML file. The effect shown below will be displayed.

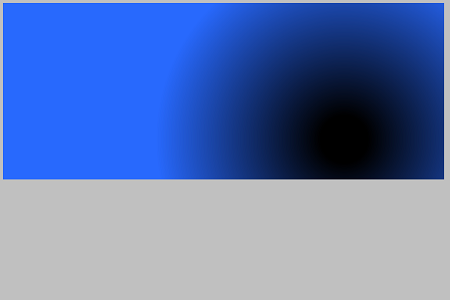
If you move the mouse in the blue canvas, the gradient will change accordingly.


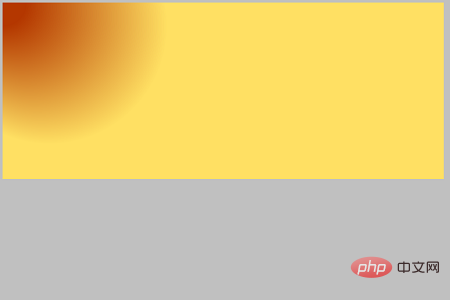
When the center of the circle at the beginning of the gradient and the center of the circle at the end of the gradient are inconsistent
The code is as follows
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<style>
body {
background: #C0C0C0;
}
</style>
<script>
function PageLoad() {
var CanvasWidth = 1200;
var CanvasHeight = 480;
var canvas = document.getElementsByTagName('canvas')[0],
ctx = null,
grad = null,
color = 255;
if (canvas.getContext('2d')) {
ctx = canvas.getContext('2d');
ctx.clearRect(0, 0, CanvasWidth, CanvasHeight);
grad = ctx.createRadialGradient(0, 0, 64, 128, 64, 320);
grad.addColorStop(0, '#b43700');
grad.addColorStop(1, '#ffe063');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
canvas.addEventListener('mousemove', function (evt) {
var width = window.innerWidth,
height = window.innerHeight,
x = event.clientX,
y = event.clientY,
grad = ctx.createRadialGradient(x, y, 64, x+128, y+64, 320);
grad.addColorStop(0, '#b43700');
grad.addColorStop(1, '#ffe063');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
}, false);
}
}
</script>
</head>
<body onload="PageLoad();">
<canvas width="1200" height="480"></canvas>
</body>
</html>Explanation
The specific idea is the same as the previous example. Just move the center of the gradient of createRadialGradir from the coordinates of the mouse pointer to 128 in the x direction and 64 in the y direction, staggering the center of the gradient and the ending circle.
Running results
Use a web browser to display the above HTML file. The effect shown below will be displayed.

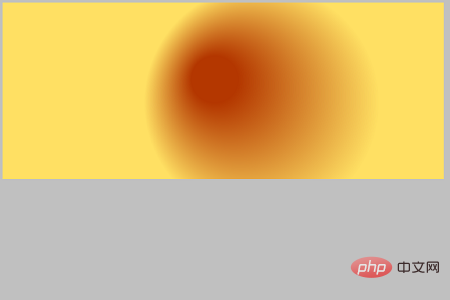
If you move the mouse in the canvas, the gradient will change accordingly. Since the center points of the gradient's start and end positions are different, you can confirm that the gradient is asymmetrical.

The above is the detailed content of How to draw dynamic radial gradient in HTML5 canvas. For more information, please follow other related articles on the PHP Chinese website!