Article 1
< ;p>Introduction
 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 HTML5 HTML element extension (Part 1) - Overview of newly added elements and usage_html5 tutorial skills
HTML5 HTML element extension (Part 1) - Overview of newly added elements and usage_html5 tutorial skills
Consider our process of developing a page :
1. Design the structure of the page - HTML: This process is to build the structure of the web page using various HTML elements.
2. Design the appearance of the page - CSS: This process is to use CSS to improve the appearance of the web page.
3. Design the behavior of the page - Javascript: This process is to assign certain behaviors to the elements of the web page.
In addition to CSS, HTML5 has been expanded to varying degrees in the other two aspects. This series is focused on the first aspect. Previously, we have learned about the complex canvas and svg elements. The following chapters will summarize other elements added by HTML5.
Structural elements
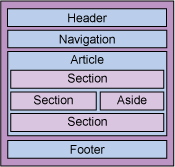
HTML5 adds new structural elements, such as header, footer, navigation nav, content article, section, etc. The meaning is as shown below:

In addition to this structural element of the entire page, HTML5 also adds block-level semantic elements, such as the auxiliary element aside, the image element figure, the detailed description element details, etc. In addition to better displaying the layout meaning of the page, these elements are no different from ordinary divs. You still need to rely on CSS to display these elements. Here is a simple example: