
This article shares with you about the combined use of springboot+gradle+vue+webpack. It mainly records the process and practices of development+debugging+packaging. Friends who are interested can take a look
Recently used springboot , vue, webpack developed a SPA application. The process and practices of development + debugging + packaging are mainly recorded here.
Technology used
gradle
springboot
vue.js
webpack
The following is the project structure directory during development, which is mainly divided into back-end projects and front-end projects. Back-end It is mainly used to write server logic, while the front end is used to write pages and store static resources.
-- springboot-vue-webpack-examples | |-- server | | | |-- src // 源码 | |-- build // 构建输出目录 | |-- ui | | | |-- build-scripts // vue 构建脚本 | |-- config // vue 配置文件 | |-- src // 源码 | |-- static // 静态资源 | |-- build // 构建输出目录
The ui project is created through the vue init webpack ui command and uses the template provided by vue. The reason why this template is used is because the debugging and production packaging methods have been configured in it, and we do not need You can use it directly if you make any changes.
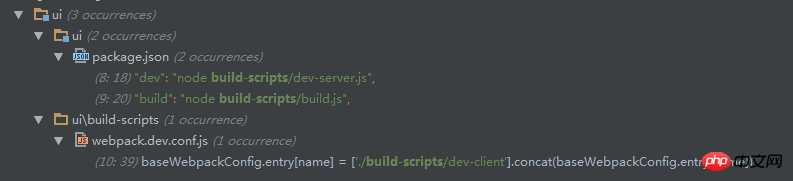
By default, the build script in the vue template is placed in the build directory. Here, the build script is moved to the build-scripts directory, mainly because ## The default build output directory of #gradle is build The directory of the vue build script has been modified in order to reduce configuration. I feel that this is the simplest and most convenient, because for example, when we use the code version controller The build directory will be ignored and not submitted to the server. I don't want to modify too many configurations. After moving the vue build script, several points need to be modified, as shown below 
gradle script configuration of the ui project, and finally we package and publish it It is directly through the gradle command, so the node build needs to be integrated into gradle.
project(':ui') {
apply plugin: 'com.moowork.node'
task cnpmInstall(type: NpmTask) {
group = 'node'
args = ['install', '--registry=http://registry.cnpmjs.org']
}
task buildUI(type: NpmTask, dependsOn: cnpmInstall) {
group = 'node'
args = ['run', 'build']
}
jar.dependsOn buildUI
task runDev(type: NpmTask, dependsOn: cnpmInstall) {
group = 'node'
args = ['run', 'dev']
}
}cnpmInstall This command is mainly used for dependency installation. The reason why this command is needed is mainly because our network environment is not very good. Setting the mirror to domestic download dependencies is more stable.
buildUI Call the command in package.json to build the ui.
runDev You can start ui through the gradlew :ui:runDev command.
ui/config/index.js Configuration modification
// see http://vuejs-templates.github.io/webpack for documentation.
var path = require('path')
var assetsRoot = path.resolve(__dirname, '../build/resources/main/ui')
module.exports = {
build: {
env: require('./prod.env'),
index: path.resolve(assetsRoot, 'index.html'),
assetsRoot: assetsRoot,
assetsSubDirectory: 'static',
assetsPublicPath: '/',
productionSourceMap: true,
// Gzip off by default as many popular static hosts such as
// Surge or Netlify already gzip all static assets for you.
// Before setting to `true`, make sure to:
// npm install --save-dev compression-webpack-plugin
productionGzip: false,
productionGzipExtensions: ['js', 'css']
},
dev: {
env: require('./dev.env'),
port: 3000,
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/api/**': 'http://localhost:8080'
},
// CSS Sourcemaps off by default because relative paths are "buggy"
// with this option, according to the CSS-Loader README
// (https://github.com/webpack/css-loader#sourcemaps)
// In our experience, they generally work as expected,
// just be aware of this issue when enabling this option.
cssSourceMap: false
}
}assetsRoot Output the resources built by webpack to build/resources/main /ui directory, gradle packaging will add ui to classpath, spring looks for static resources with ui Directory distinction is more convenient.
proxyTable Add proxy configuration to forward all requests under the /api/** URL to the service backend, which is the service started by springboot. This is done The purpose is to facilitate debug. hot-dev has been configured in vue webpack. During development, we modified the front-end js or vue No need to rebuild or restart the application front end to respond. So during development, the access entrance after starting the service is
http://localhost:3000In fact,
3000 is express dev-server The port, here also reflects why we need to configure proxyTable above. When we use dev-server as the access entrance, it is not the same as the back-end service, and there is cross-domain problem, but this problem can be avoided through proxy, and this will not affect the production environment. When we release the project, we can directly use the springboot service as the access entrance, because in the production environment we No hot-reload functionality is required.
@Configuration
@RestController
public class WebConfiguration extends WebMvcConfigurerAdapter {
@Value("classpath:/ui/index.html")
private Resource indexHtml;
@Bean
@Order(Ordered.HIGHEST_PRECEDENCE)
public CharacterEncodingFilter characterEncodingFilter() {
CharacterEncodingFilter filter = new CharacterEncodingFilter("UTF-8", true);
return filter;
}
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/**").addResourceLocations("classpath:/ui/");
}
@Bean
public ServletRegistrationBean apiV1ServletBean(WebApplicationContext wac) {
DispatcherServlet servlet = new DispatcherServlet(wac);
ServletRegistrationBean bean = new ServletRegistrationBean(servlet, "/api/v1/*");
bean.setName("api-v1");
return bean;
}
@RequestMapping("/")
public Object index() {
return ResponseEntity.ok().body(indexHtml);
}
}addResourceHandlers Add static resource access path.
apiV1ServletBean The reason why a servlet configuration is added is to distinguish it from static resources. Back-end services interact through the restful interface and static resources interact through /Access via the root directory.
index The root directory returns index.html.
gradlew build. We do not need to modify any configuration or code when publishing, it is consistent with the development environment. In the development environment, we also retain a good development and debugging environment.
Note: No nodejsenvironment is required during runtime
The above is the detailed content of Springboot+gradle+vue+webpack used in combination. For more information, please follow other related articles on the PHP Chinese website!




