
This article mainly introduces how to use the form component in MIP.
Mip is a mobile web accelerator. In the previous article, I have introduced you to several commonly used components in MIP, such as Carousel component and Inline frame component, Collapse menu component, App promotion download component, etc.
Recommended reference manual: "MIP Documentation Manual"
This section will continue to introduce the use of form components.
Form component (mip-form form, Form submission) basic code example is as follows:
<mip-form method="get" url="http://www.php.cn?we=123">
<input type="text" name="username" validatetarget="username" validatetype="must" placeholder="姓名">
<div target="username">姓名不能为空</div>
<input type="number" name="age" validatetarget="age" validatetype="must" placeholder="年龄">
<div target="age">年龄不能为空</div>
<input type="submit" value="提交">
</mip-form>Note, required Introduce the following script into the mip file body.
<script src="https://c.mipcdn.com/static/v1/mip-form/mip-form.js"> </script>
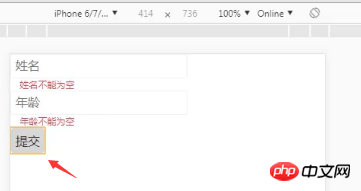
Access through the browser, the effect is as follows:

When we click submit when it is empty, the prompt in the picture above appears.
Among them, some important attributes are introduced:
method: Indicates the form submission method. If the form submission method is post, an HTTPS address should be used.
url: Must be an address starting with HTTP(S) or //
validatetarget: Indicates the verification prompt corresponding to the tag, use Search for the prompt display element when corresponding to an error
validatetype: Indicates the validation type, used to support simple validation. Currently email, phone, idcar, custom are provided. When it is custom, you need to fill in validatereg
Required options: No
validatereg: Indicates custom verification and supplements the webmaster's personalized verification rules. If validatetype is custom, you need to fill in the corresponding validation rules
clear: Indicates the clear button switch in the form
fetch-url: With this attribute, you can enable asynchronous request data logic. The component will refresh local information according to the template in the submit-success and submit-error blocks based on the data return status.
This article is an introduction to the basic use of form components in MIP. It is simple and easy to learn. I hope it will be helpful to friends in need!
The above is the detailed content of How to use form components in Mip. For more information, please follow other related articles on the PHP Chinese website!