
We have explained step by step how to implement the Don’t Step on White Blocks game using native js in the previous article.

Let's continue to combine the previous article "Native JS to implement the don't step on the white block game (8)" to introduce to you don't step on the white block The specific implementation method of movement effects in mini-games.
The relevant js code is as follows:
//移动效果
function move(obj) {
//默认速度与计分
var speed = 5, num = 0;
obj.timer = setInterval(function () {
//速度
var step = parseInt(getComputedStyle(obj, null)['top']) + speed;
obj.style.top = step + 'px'
if (parseInt(getComputedStyle(obj, null)['top']) >= 0) {
CDiv('row');
obj.style.top = -150 + 'px';
}
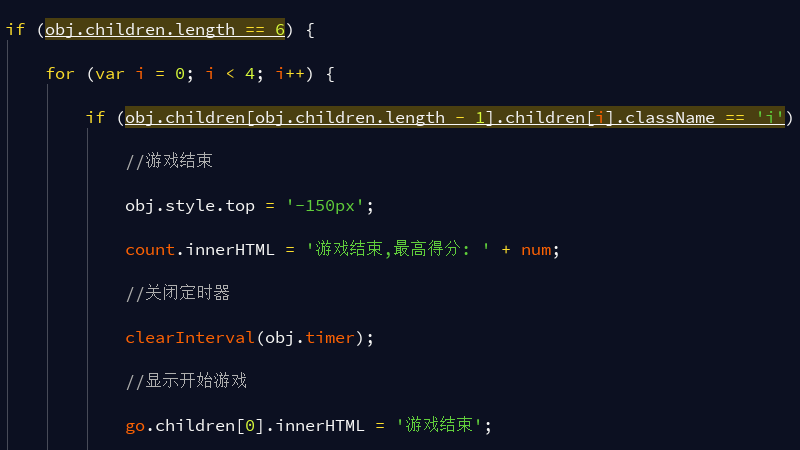
if (obj.children.length == 6) {
for (var i = 0; i < 4; i++) {
if (obj.children[obj.children.length - 1].children[i].className == 'i') {
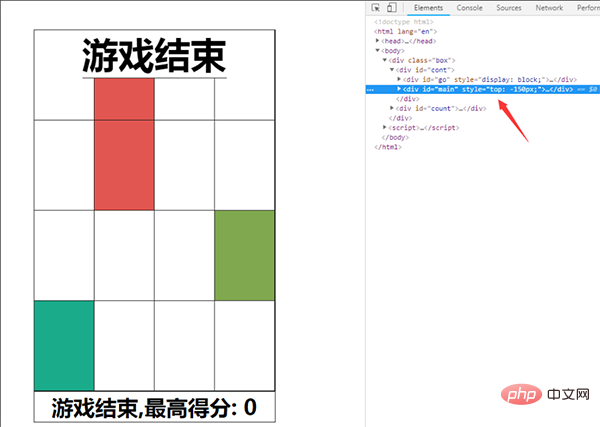
//游戏结束
obj.style.top = '-150px';
count.innerHTML = '游戏结束,最高得分: ' + num;
//关闭定时器
clearInterval(obj.timer);
//显示开始游戏
go.children[0].innerHTML = '游戏结束';
go.style.display = "block";
}
}
obj.removeChild(obj.children[obj.children.length - 1]);
}
//点击与计分
obj.onmousedown = function (event) {
//点击的不是白盒子
// 兼容IE
event = event || window.event;
if ((event.target ? event.target : event.srcElement).className == 'i') {
//点击后的盒子颜色
(event.target ? event.target : event.srcElement).style.backgroundColor = "#bbb";
//清除盒子标记
(event.target ? event.target : event.srcElement).className = '';
//计分
num++;
//显示得分
count.innerHTML = '当前得分: ' + num;
}
else {
//游戏结束
obj.style.top = 0;
count.innerHTML = '游戏结束,最高得分: ' + num;
//关闭定时器
clearInterval(obj.timer);
//显示开始游戏
go.children[0].innerHTML = '游戏结束';
go.style.display = "block";
}
//盒子加速
if (num % 10 == 0) {
speed++;
}
}
//松开触发停止
obj.onmouseup = function (event) {
}
}, 20)
}In the previous article, we talked about how to use the if statement to determine the value of top.

Here we continue to explain the subsequent code. Then in the above code, another if judgment statement appears. The if statement here is used to determine whether the length of the div "row" under main is 6, that is, 6 rows of divs. If it is 6 (obj.children.length== 6), the for statement loop is used to determine whether the length of each row (including 4 divs), whether there is a colored square (div with class "i").
If there is i, the game is over, then calculate the score and restore the top value to -150px, then close the timer clearInterval(obj.timer), set the display to start the game.
Due to the length of the article, this article will introduce it to you here. In later articles, we will continue to introduce to you the method of implementing the don’t step on the white block game in native js.
For the complete code of the Don’t Step on the White Blocks game, please refer to: "Native JS Implementation of the Don’t Step on the White Blocks Game (1)"
The above is the detailed content of Native JS implements the don't step on white block game (9). For more information, please follow other related articles on the PHP Chinese website!