
1. Create the project folder: my_jade
2. Download express and jade packages locally. I personally don’t like to download them globally, I like to download them to the project folder.
3. Create relevant folders and files.

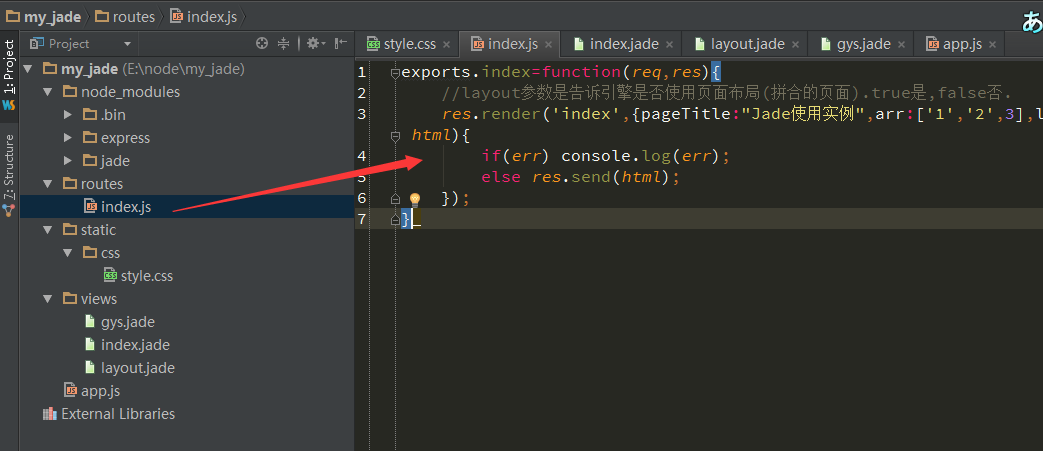
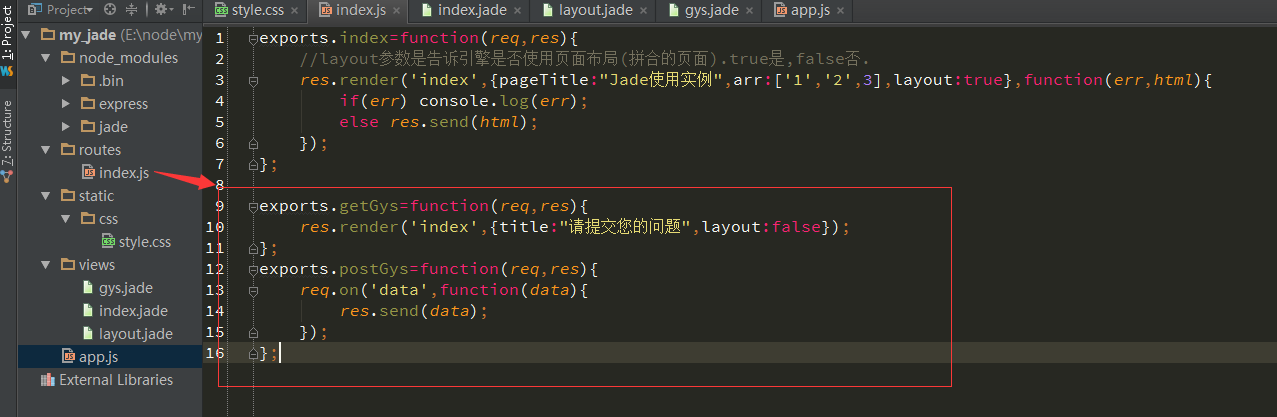
index.js:

style.css

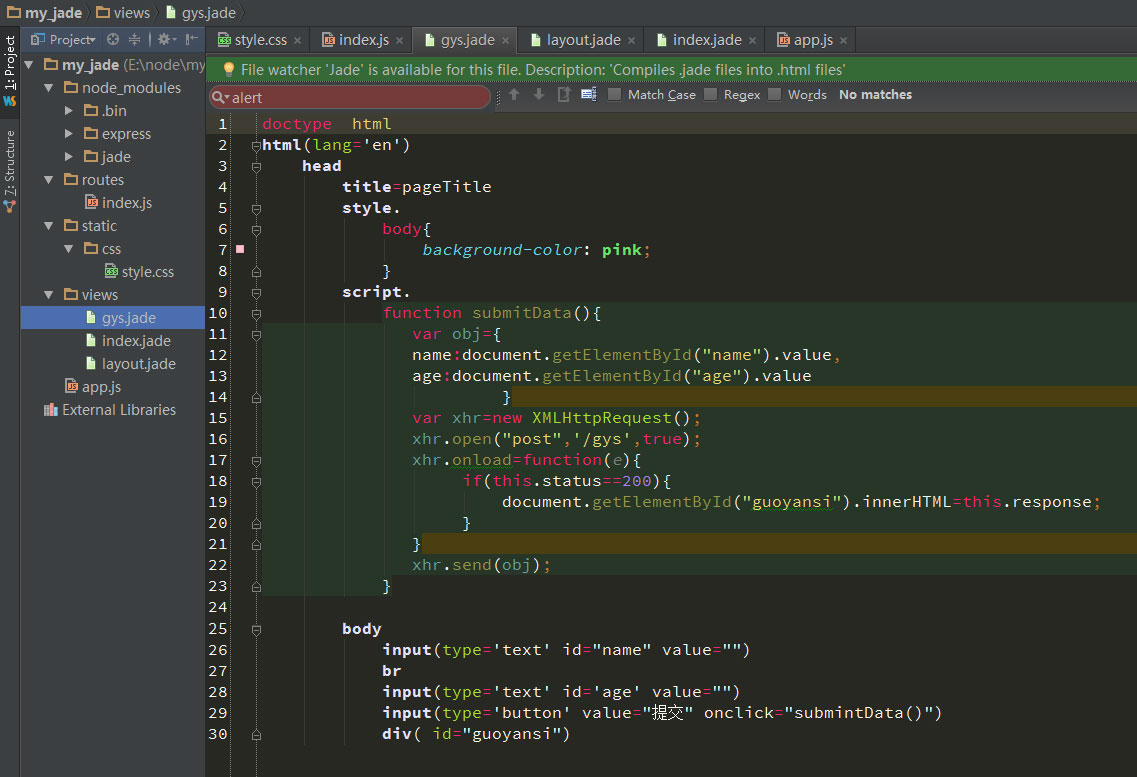
gys.jade code:

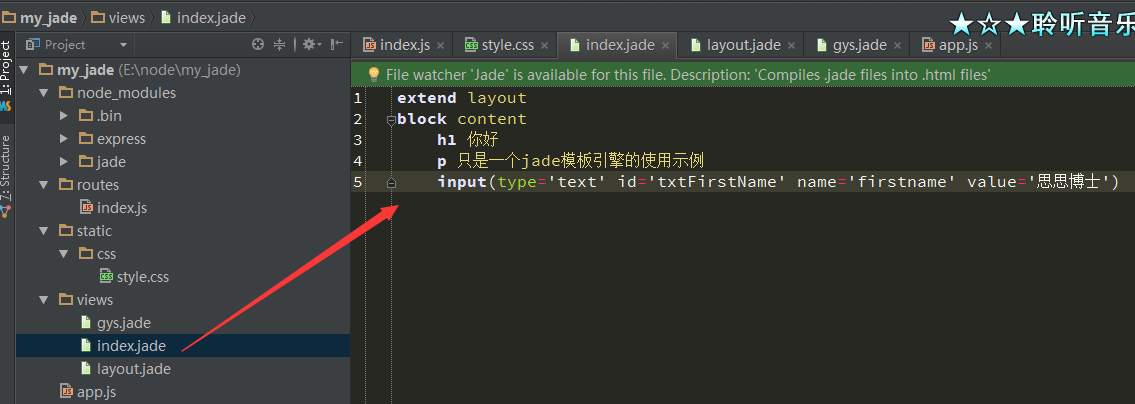
index.jade:

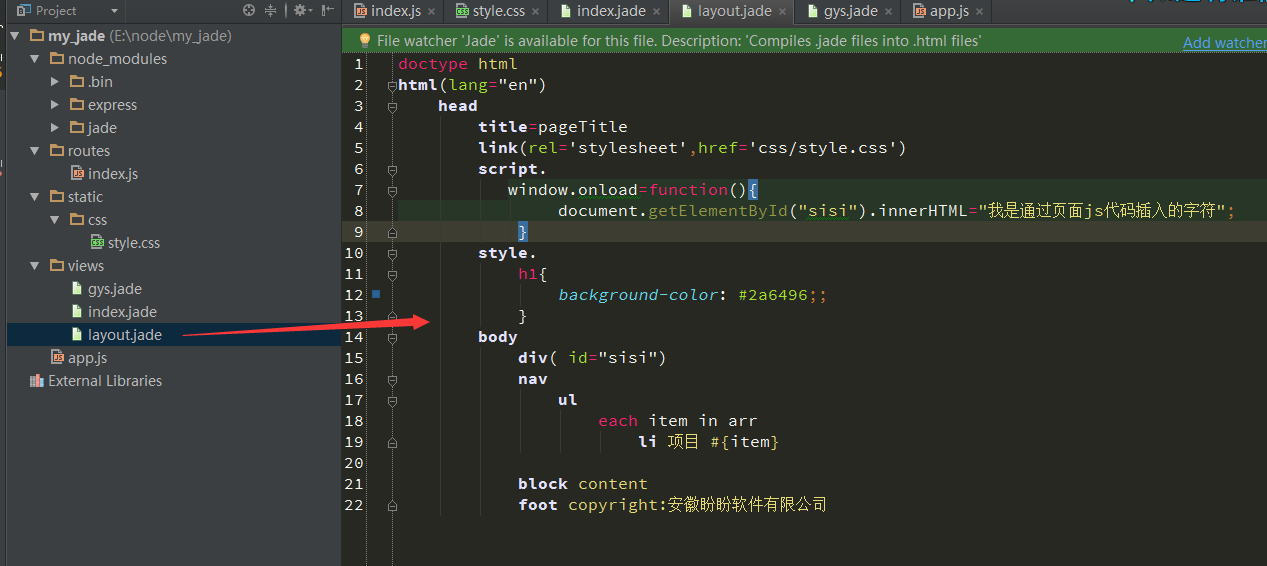
layout.jade

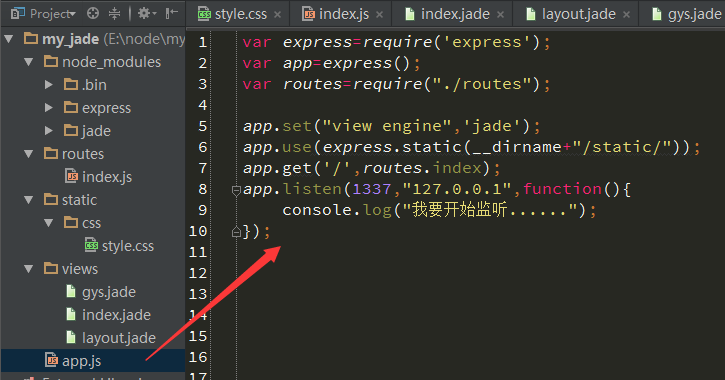
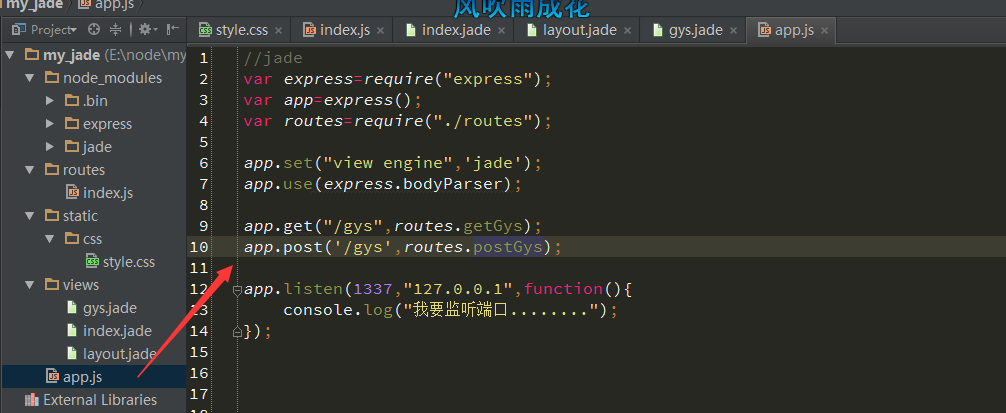
app.js

Run app.js:node app.js;
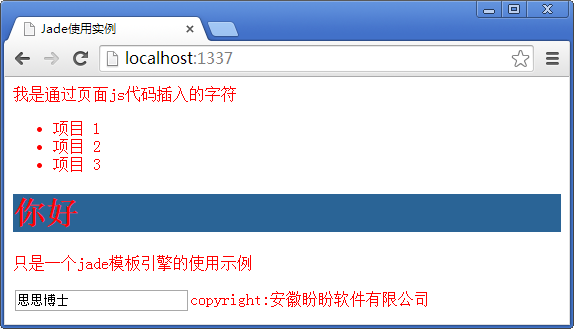
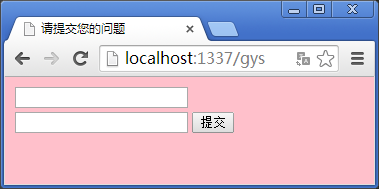
Preview in browser:

Looking at an example without using page layout:
Modify index.js

Modify app.js

Run app.js to preview in the browser:

Clicking submit will trigger ajax. This article will end here first, and the follow-up work will be carried out later. I just started this content, and I am not very familiar with it yet, haha.




