 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 How to use javascript history object (history record) (implementing browser forward and backward)_Basic knowledge
How to use javascript history object (history record) (implementing browser forward and backward)_Basic knowledge
How to use javascript history object (history record) (implementing browser forward and backward)_Basic knowledge
The window.history object does not need to use the window prefix when writing. To protect user privacy, JavaScript's methods of accessing this object are restricted.
Method:
history.back() - Loads the previous URL in the history list, this is the same as clicking the forward button in the browser
history.forward() - Loads the next URL in the history list, this is the same as clicking the forward button in the browser Clicking the forward button in the browser is the same
Example:
history.go(-1);/ /Go back one page
history.go(-2);//Go back two pages
history.length;//Number of history records contained in the current window

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How to clear desktop background recent image history in Windows 11
Apr 14, 2023 pm 01:37 PM
How to clear desktop background recent image history in Windows 11
Apr 14, 2023 pm 01:37 PM
<p>Windows 11 improves personalization in the system, allowing users to view a recent history of previously made desktop background changes. When you enter the personalization section in the Windows System Settings application, you can see various options, changing the background wallpaper is one of them. But now you can see the latest history of background wallpapers set on your system. If you don't like seeing this and want to clear or delete this recent history, continue reading this article, which will help you learn more about how to do it using Registry Editor. </p><h2>How to use registry editing
 Windows Security history is missing or not showing up in Windows 11
Feb 28, 2024 pm 03:58 PM
Windows Security history is missing or not showing up in Windows 11
Feb 28, 2024 pm 03:58 PM
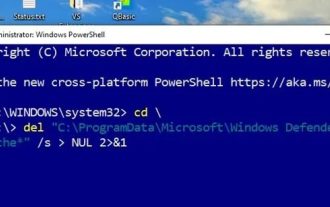
Are you worried that your lost Windows Defender history hides infections? Windows Security's protection history tracks defenders' behavior to help you easily identify and remove threats. But what if your Windows security history is empty, missing, or not showing up? In this article, we'll look at the possible causes and the steps you can take to correct the problem. Why is Windows protection history missing? If you haven't cleared your Windows Defender protection history recently but it still appears blank, the reasons may be: History settings not enabled: If you disable history settings, Microsoft Defender is not configured correctly
 How to clear protection history in Windows 11: 2 methods
Apr 23, 2023 am 08:04 AM
How to clear protection history in Windows 11: 2 methods
Apr 23, 2023 am 08:04 AM
When your PC is running out of storage space, you can instantly view many folders to free up space. One that consumes a lot is Windows Defender protection history, but can you clear it in Windows 11? Although not entirely necessary, deleting protection history can actually help clear some storage space on your system. For some users, these files take up 20-25GB of space, which can be daunting if your computer is low on storage space. So, let’s find out what protection history is, all the ways to clear it in Windows 11, and how to configure it to clear automatically after a set time. What is historical preservation? M
 How to clear quick access history in File Explorer on Windows 11
May 11, 2023 pm 06:07 PM
How to clear quick access history in File Explorer on Windows 11
May 11, 2023 pm 06:07 PM
Quick Access is a cool feature in File Explorer introduced in Windows 10, replacing the Favorites option in older versions. The Quick Access feature remains in the Windows 11 operating system and continues to make it easier for you to access frequently used files and folders, regardless of their location. Quick access features not only speed up your workflow, but also increase your overall productivity. It's more of a shortcut feature that guides you directly to your favorite files or folders located deep within a directory. However, there may be times when you want to delete your quick access history to start over, clear out clutter, or just hide some files or folders for privacy. Whatever the reason, you can use the following method to
 How to view viewing history on Kuaishou? Where is the viewing history on Kuaishou?
Mar 20, 2024 pm 06:50 PM
How to view viewing history on Kuaishou? Where is the viewing history on Kuaishou?
Mar 20, 2024 pm 06:50 PM
Kuaishou is a short video viewing platform used by many users. It is a good choice for passing time. It can relieve worries and boredom. Everyone can watch some short videos every day. Of course, sometimes everyone , I accidentally swiped my hand too fast and accidentally swiped over the video I liked. As a result, no one has collected these good-looking videos, so everyone still wants to watch these videos again, so you can use Use the viewing history on the software to see all the videos you have watched before, so that you can better find videos. You can view them in a few simple steps. Come and try it out. How to view Kuaishou's browsing history: 1. First enter Kuaishou, and then click on the three horizontal lines in the upper left corner. 2. Then click
 How to retrieve the history of station b
Nov 08, 2023 pm 01:32 PM
How to retrieve the history of station b
Nov 08, 2023 pm 01:32 PM
How to retrieve the history record of Station B: 1. Open the APP of Station B and enter the "My" option; 2. Click on History above the My Options page; 3. After jumping to the history page, select the history you want to view Just record it.
 How to delete protection history in Win11 system
Feb 19, 2024 pm 03:10 PM
How to delete protection history in Win11 system
Feb 19, 2024 pm 03:10 PM
In the Win11 system, our activity records may leak privacy, and some users want to delete these records to protect privacy. To delete protection history, you can follow these steps: First open Settings, then select Privacy & Security options, then tap Activity History, and finally tap Clear History to delete. This can effectively clear the protection history in the Win11 system and protect personal privacy information. Deletion method: 1. Click "Start" in the taskbar in the lower left corner and select "Settings" in the menu list. 2. After entering the new interface, click "Privacy and Security" in the left column, and then click "Activity" in the right column.
 Windows Defender history crash; detection cannot be removed. log
Feb 23, 2024 am 09:37 AM
Windows Defender history crash; detection cannot be removed. log
Feb 23, 2024 am 09:37 AM
WindowsDefender is the default antivirus software in Windows PC that protects the PC from various threats like malware, viruses, and others. While Windows Defender keeps track of all its actions to protect your PC from these threats, many users complain about not being able to access Windows Defender protection history. In this article, we will tell you how to fix Windows Defender history crash and what to do if you cannot delete Detections.log. What is Windows Defender protection history? Windows Defender’s history feature allows you to view



