JavaScript scopes and scope chains
この記事では主に JavaScript のスコープとスコープ チェーンについて説明します。興味のある方は、
各プログラミング言語の変数には、この範囲を超えると一定の有効範囲があります。変数は無効になります。これは変数のスコープです。数学的な観点から見ると、これは独立変数の領域です。
スコープは変数のアクセス可能な範囲です。つまり、スコープは変数と関数の可視性とライフサイクルを制御します。 JavaScript では、オブジェクトと関数も変数であり、それらが宣言されている関数本体と、この関数本体がネストされている関数本体の内部で定義されます。
1. 静的スコープと動的スコープ
静的スコープ
の意味 宣言されたスコープは次のとおりです。字句スコープとも呼ばれる、プログラム テキストに基づいてコンパイル時に決定されます。最新のプログラミング言語のほとんどは静的なスコープ ルールを使用しており、JavaScript はこのタイプのスコープを使用します。
静的スコープを使用する言語では、最も内側のネストされたスコープのルールは基本的に同じです。宣言によって導入された識別子は、宣言が配置されているスコープとその中の各ネストされたスコープで参照できます。同じ名前の識別子の別のネストされた宣言によって隠されない限り、スコープ内でも参照できます。
指定された識別子によって参照されるオブジェクトを検索するには、現在の最も内側のスコープで検索する必要があります。宣言が見つかると、その識別子によって参照されるオブジェクトも見つかります。それ以外の場合は、すぐ外側のスコープを調べ、プログラムの最も外側のネストされたレベル (グローバル オブジェクトが宣言されているスコープ) に到達するまで、外側のスコープを順番にチェックし続けます。関連するステートメントがどのレベルでも見つからない場合、プログラムにはエラーがあります。以下のように:
function cha(){
var name = "xiao;"
function chb() {
function chc() {
console.log(name);
}
}
}まず、この関数は chb() から name の定義を検索し、その後層ごとに上向きの検索を続け、最終的に、cha() で name の定義を見つけます。見つからない場合は、エラーが報告されます。
2. 動的スコープ
動的スコープの言語では、プログラム内の変数によって参照されるオブジェクトは、プログラムの実行時に決定されます。プログラムの制御フロー情報に基づいて決定されます。
2. JavaScript のスコープ
JavaScript には、グローバル スコープとローカル スコープの 2 つのスコープがあります。
1. グローバル スコープ
はコード内の任意の場所で定義されます。 HTML ページにネストされた js コードの一部でグローバル変数が定義されている場合でも、その変数には参照されている js ファイル内でアクセスできます。これにより、グローバル変数の汚染が発生する可能性があります。
次の 3 つの状況の変数はグローバル変数とみなされます
(1) 最も外側の関数と最も外側の変数はグローバル スコープを持ちます
(2) 変数が定義されていない場合、変数は自動的に割り当てられますグローバル スコープ
を持つように宣言されています (3) ウィンドウ オブジェクトのすべてのプロパティはグローバル スコープ
を持っています。 2. ローカル スコープ
ローカル スコープ通常、関数内の変数 (関数スコープ) などの固定コード フラグメント内でのみアクセスできます。
var name = "xuxiaoping";
function echoName() {
var firstname = "xu";//局部作用域
secondname = "xiao";//全局作用域
function echoFirstName() {
console.log(first name);//xu
}
console.log(secondname);
return echoFirstName;
}
console.log(name);//全局作用域
var f = echoName();
f();
console.log(firstname);
console.log(secondname);結果は次のようになります:
xuxiaoping
xiao
xu//内部関数外部関数の変数にアクセスできます
undefined //関数の内部変数は関数の外ではアクセスできません
xiao
JavaScript は、グローバル変数は window オブジェクトにアタッチされ、次のプロパティになります。ウィンドウオブジェクト。
3. 関数スコープ
ブロックレベルのスコープ: 中括弧のペア内のステートメントのセットは、ここではすべてブロックに属します。コード ブロック内で定義された変数は、コード ブロックの外では見えません。ほとんどの C 系言語にはブロックレベルのスコープがあります。
ただし、JavaScript の重要な特徴は、ブロックレベルのスコープを持たないことです。
function echoi() {
for(var i = 0;i<10;i++){
;//console.log(i);
}
if(true){
var str = "hello";
}
console.log(i);
console.log(str);
}
echoi();出力結果は次のとおりです:
10
hello
for ステートメントの外側で (if、while の場合もあります)、定義された変数が表示されます。ブロック i ではまだアクセス可能です。つまり、JavaScript はブロックレベルのスコープをサポートせず、関数スコープのみをサポートし、関数内の任意の場所で定義された変数は関数内の任意の場所で参照できます。プログラミングを始めてから C と Java を学んできた者としては、これに適応するのは少し難しいです。私のテストによると、PHPも同様です。
もちろん、JavaScript のクロージャ機能を使用してブロックレベルのスコープをシミュレートすることもできます
function echoi() {
(function() {
for(var i = 0;i<10;i++){
//console.log(i);
}
})();
if(true){
var str = "hello";
}
console.log(i);
console.log(str);
}
echoi();结果为:i undefined
这样就隔离了变量的定义。在js中,为了防止命名冲突,应该尽量避免使用全局变量和全局函数,因此这种闭包的用的特别的多。
4、JavaScript 变量生命周期
JavaScript 变量生命周期在它声明时初始化。
局部变量在函数执行完毕后销毁。
全局变量在页面关闭后销毁。
三、JavaScript的作用域链
一看是链,大概就可以跟数据结构中的链表相结合起来
在JavaScript中,函数也是对象,实际上,JavaScript里一切都是对象。函数对象和其它对象一样,拥有可以通过代码访问的属性和一系列仅供JavaScript引擎访问的内部属性。其中一个内部属性是[[Scope]],由ECMA-262标准第三版定义,该内部属性包含了函数被创建的作用域中对象的集合,这个集合被称为函数的作用域链,它决定了哪些数据能被函数访问。
当一个函数创建后,它的作用域链会被创建此函数的作用域中可访问的数据对象填充。例如定义下面这样一个函数:
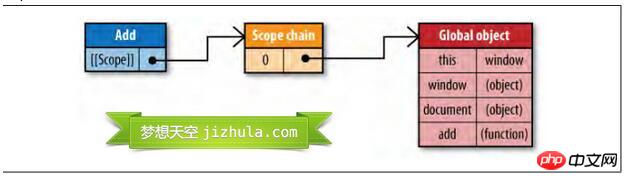
function add(num1,num2) {
var sum = num1 + num2;
return sum;
}在函数add创建时,它的作用域链中会填入一个全局对象,该全局对象包含了所有全局变量,如下图所示(注意:图片只例举了全部变量中的一部分):

函数add的作用域将会在执行时用到。例如执行如下代码:
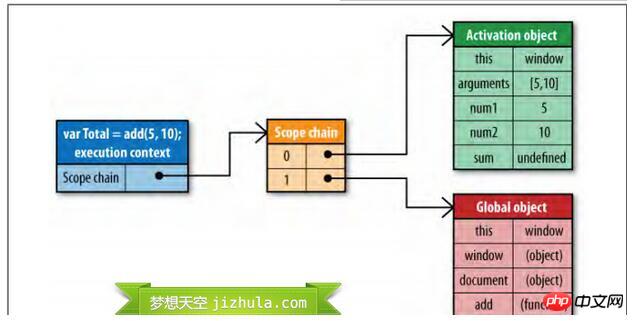
var total = add(5,10);
执行此函数时会创建一个称为“运行期上下文(execution context)”的内部对象,运行期上下文定义了函数执行时的环境。每个运行期上下文都有自己的作用域链,用于标识符解析,当运行期上下文被创建时,而它的作用域链初始化为当前运行函数的[[Scope]]所包含的对象。
这些值按照它们出现在函数中的顺序被复制到运行期上下文的作用域链中。它们共同组成了一个新的对象,叫“活动对象(activation object)”,该对象包含了函数的所有局部变量、命名参数、参数集合以及this,然后此对象会被推入作用域链的前端,当运行期上下文被销毁,活动对象也随之销毁。新的作用域链如下图所示:

在函数执行过程中,每遇到一个变量,都会经历一次标识符解析过程以决定从哪里获取和存储数据。该过程从作用域链头部,也就是从活动对象开始搜索,查找同名的标识符,如果找到了就使用这个标识符对应的变量,如果没找到继续搜索作用域链中的下一个对象,如果搜索完所有对象都未找到,则认为该标识符未定义。函数执行过程中,每个标识符都要经历这样的搜索过程。
四、作用域链和代码优化
从作用域链的结构可以看出,在运行期上下文的作用域链中,标识符所在的位置越深,读写速度就会越慢。如上图所示,因为全局变量总是存在于运行期上下文作用域链的最末端,因此在标识符解析的时候,查找全局变量是最慢的。所以,在编写代码的时候应尽量少使用全局变量,尽可能使用局部变量。一个好的经验法则是:如果一个跨作用域的对象被引用了一次以上,则先把它存储到局部变量里再使用。例如下面的代码:
function changeColor(){
document.getElementById("btnChange").onclick=function()
{
document.getElementById("targetCanvas").style.backgroundColor="red";
};
}这个函数引用了两次全局变量document,查找该变量必须遍历整个作用域链,直到最后在全局对象中才能找到。这段代码可以重写如下:
function changeColor(){
var doc=document;
doc.getElementById("btnChange").onclick=function(){
doc.getElementById("targetCanvas").style.backgroundColor="red";
};
}这段代码比较简单,重写后不会显示出巨大的性能提升,但是如果程序中有大量的全局变量被从反复访问,那么重写后的代码性能会有显著改善。
五、with改变作用域链
数每次执行时对应的运行期上下文都是独一无二的,所以多次调用同一个函数就会导致创建多个运行期上下文,当函数执行完毕,执行上下文会被销毁。每一个运行期上下文都和一个作用域链关联。一般情况下,在运行期上下文运行的过程中,其作用域链只会被 with 语句和 catch 语句影响。
with语句是对象的快捷应用方式,用来避免书写重复代码。例如:
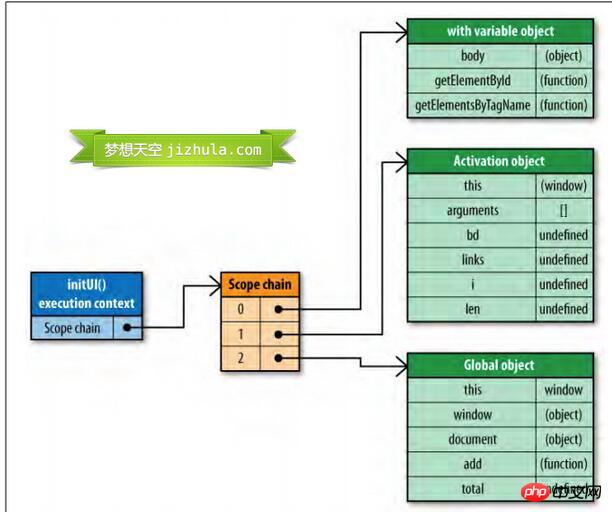
function initUI(){
with(document){
var bd=body,
links=getElementsByTagName("a"),
i=0,
len=links.length;
while(i < len){
update(links[i++]);
}
getElementById("btnInit").onclick=function(){
doSomething();
};
}
}The width statement is used here to avoid writing the document multiple times, which seems more efficient, but actually causes performance problems.
When the code runs to the with statement, the scope chain of the runtime context is temporarily changed. A new mutable object is created that contains all the properties of the object specified by the parameter. This object will be pushed into the head of the scope chain, which means that all local variables of the function are now in the second scope chain object, and therefore more expensive to access. As shown in the figure below:

Therefore, the with statement should be avoided in the program. In this example, simply storing the document in a local variable can improve performance. .
Summary
1. The scope of a variable is the range in which the variable is valid.
2. The scope chain of a variable is the collection of objects in the created scope.
The above is the entire content of this article. I hope it will be helpful to everyone in learning javascript programming.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1246
1246
 24
24
 Usage of typedef struct in c language
May 09, 2024 am 10:15 AM
Usage of typedef struct in c language
May 09, 2024 am 10:15 AM
typedef struct is used in C language to create structure type aliases to simplify the use of structures. It aliases a new data type to an existing structure by specifying the structure alias. Benefits include enhanced readability, code reuse, and type checking. Note: The structure must be defined before using an alias. The alias must be unique in the program and only valid within the scope in which it is declared.
 How to solve variable expected in java
May 07, 2024 am 02:48 AM
How to solve variable expected in java
May 07, 2024 am 02:48 AM
Variable expected value exceptions in Java can be solved by: initializing variables; using default values; using null values; using checks and assignments; and knowing the scope of local variables.
 Advantages and disadvantages of closures in js
May 10, 2024 am 04:39 AM
Advantages and disadvantages of closures in js
May 10, 2024 am 04:39 AM
Advantages of JavaScript closures include maintaining variable scope, enabling modular code, deferred execution, and event handling; disadvantages include memory leaks, increased complexity, performance overhead, and scope chain effects.
 What does include mean in c++
May 09, 2024 am 01:45 AM
What does include mean in c++
May 09, 2024 am 01:45 AM
The #include preprocessor directive in C++ inserts the contents of an external source file into the current source file, copying its contents to the corresponding location in the current source file. Mainly used to include header files that contain declarations needed in the code, such as #include <iostream> to include standard input/output functions.
 C++ smart pointers: a comprehensive analysis of their life cycle
May 09, 2024 am 11:06 AM
C++ smart pointers: a comprehensive analysis of their life cycle
May 09, 2024 am 11:06 AM
Life cycle of C++ smart pointers: Creation: Smart pointers are created when memory is allocated. Ownership transfer: Transfer ownership through a move operation. Release: Memory is released when a smart pointer goes out of scope or is explicitly released. Object destruction: When the pointed object is destroyed, the smart pointer becomes an invalid pointer.
 Can the definition and call of functions in C++ be nested?
May 06, 2024 pm 06:36 PM
Can the definition and call of functions in C++ be nested?
May 06, 2024 pm 06:36 PM
Can. C++ allows nested function definitions and calls. External functions can define built-in functions, and internal functions can be called directly within the scope. Nested functions enhance encapsulation, reusability, and scope control. However, internal functions cannot directly access local variables of external functions, and the return value type must be consistent with the external function declaration. Internal functions cannot be self-recursive.
 The difference between let and var in vue
May 08, 2024 pm 04:21 PM
The difference between let and var in vue
May 08, 2024 pm 04:21 PM
In Vue, there is a difference in scope when declaring variables between let and var: Scope: var has global scope and let has block-level scope. Block-level scope: var does not create a block-level scope, let creates a block-level scope. Redeclaration: var allows redeclaration of variables in the same scope, let does not.
 C++ Smart Pointers: From Basics to Advanced
May 09, 2024 pm 09:27 PM
C++ Smart Pointers: From Basics to Advanced
May 09, 2024 pm 09:27 PM
Smart pointers are C++-specific pointers that can automatically release heap memory objects and avoid memory errors. Types include: unique_ptr: exclusive ownership, pointing to a single object. shared_ptr: shared ownership, allowing multiple pointers to manage objects at the same time. weak_ptr: Weak reference, does not increase the reference count and avoid circular references. Usage: Use make_unique, make_shared and make_weak of the std namespace to create smart pointers. Smart pointers automatically release object memory when the scope ends. Advanced usage: You can use custom deleters to control how objects are released. Smart pointers can effectively manage dynamic arrays and prevent memory leaks.




