
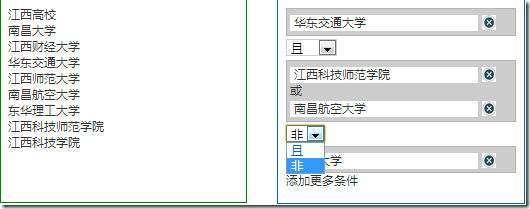
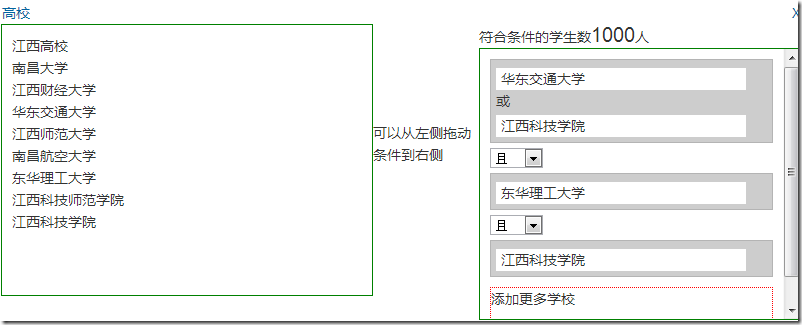
In previous articles, I have introduced the basic drag-and-drop principles in web development, and now I will give you the functions that need to be completed. The final running effect is as shown below:

Main functional requirements description:
1. The element structure on the left will finally pass the Ajax call It is generated from server data and can support multi-level elements. Parent nodes can be collapsed
2. Users can drag elements from the left to the right through drag and drop operations. If the parent node element is dragged, then the elements of its child nodes need to be dragged to the right together
3. Place the element on the right side. There are two possibilities for the area on the right side that can accept elements. One is to create a new area, similar to that shown in "East China Jiaotong University". Another way is to drag and drop it into an area where there are already elements. The relationship between the two is "or". Single element areas have "not" and "and" relationships. Click the delete button on the right to delete the node element.
Step 1: The left element can be dragged
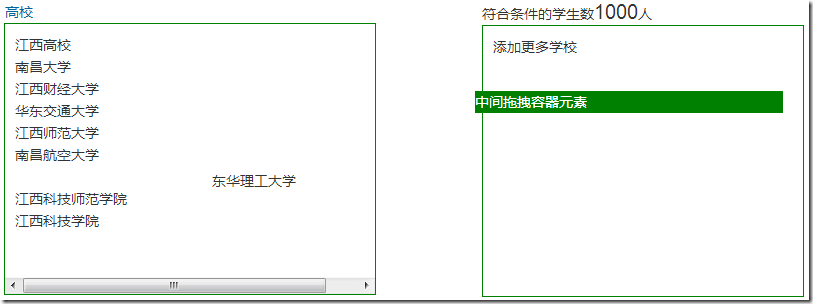
The official example is to add class="ui-widget-content" directly to the element to be dragged. Initially I added the "ui-widget-content" category to all elements I wanted to drag. But when I tested the dragging results, I found that the element can only be dragged inside the container it is in. If you drag it to the right, a horizontal or vertical scroll bar will appear on the div. I don't know if I have set the parameters wrong. The container has overflow:auto set.
The effect is as shown below:
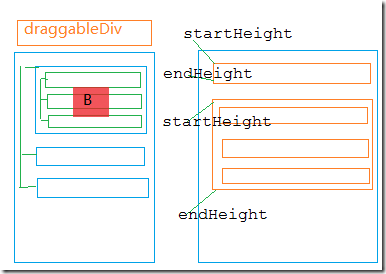
Because the final left element node is accessed through Ajax to return json data in the background, and then dynamically through Javascript To generate this structure, the drag event cannot be bound to the dynamically generated element, and the draggable method cannot be called, so I used a so-called "middle draggable element", which keeps this div on the page. It just doesn't appear by default, and it appears as soon as the user starts dragging the element on the left. Of course, you need to add a lot of code manually here.

 コードのダウンロード:
コードのダウンロード:  Linux compression zip command usage
Linux compression zip command usage
 php development tools
php development tools
 What is a root domain name server
What is a root domain name server
 What is the difference between pass by value and pass by reference in java
What is the difference between pass by value and pass by reference in java
 Which key should I press to recover when I can't type on my computer keyboard?
Which key should I press to recover when I can't type on my computer keyboard?
 css set text color
css set text color
 How to open vsd file
How to open vsd file
 The difference between Java and Java
The difference between Java and Java




