In-depth analysis of jQuery date picker_jquery
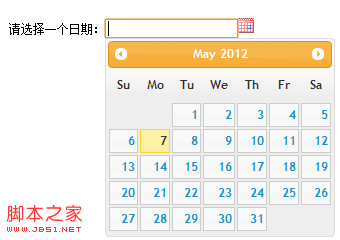
1: By default, when the date input text box gets the page focus, the date picker component will open the calendar selection panel in an overlay . When the date input text box When the box loses focus or a date is selected, the calendar selection panel will be automatically closed
$(selector).datepicker([options]);
Simple example:
< style>
*{ font-size:12px; }
Please enter a date:
< input type="text" id="inputDate" />
Rendering:

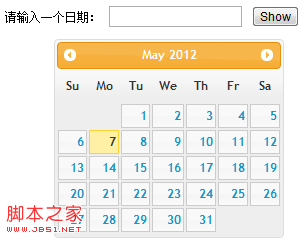
2: Specify the picture button of the pop-up date picker
Need to add a response resource file:
$(document).ready(function() {
$("#datepicker" ).datepicker({
showOn: "button",
buttonImage: "Images/calendar.gif",
buttonImageOnly: true
});
});
效果图:

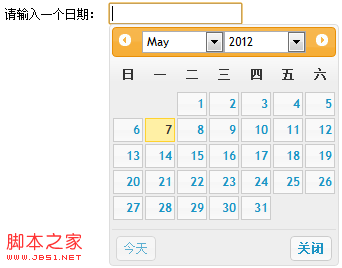
3:显示带年、月份下拉列表和按钮面板的日期选择器
请输入一个日期:
效果图:

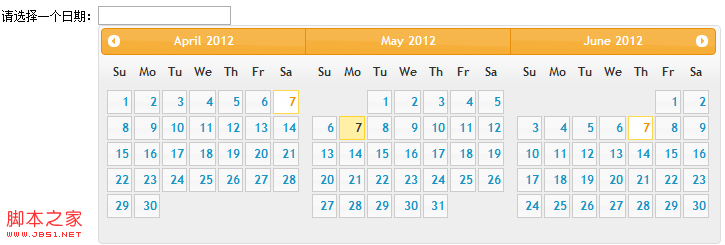
4:同时显示多个月份的日期选择器
Please select a date:
Rendering:

5: Some methods of date picker
dialog, isDisabled, hide, show, refresh, getDate, setDate
< ;/head>
Please enter a date:
Rendering:

6: Some events of the date picker
6.1 beforeShow event: This event is triggered before the date picker is displayed.
6.2 beforeShowDay event: This event will be triggered before each day is selected on the date picker function(date) {}
6.3 onChangeMonthYear: This event will be triggered when the date picker selects a new year or month function(year , month, inst);
6.4 onClose event: This event is triggered when the date picker control is closed. function(dataText, inst) {}
6.5 onSelect event: This event is triggered when the date picker selects a date. function(dataText, inst) {} //dataText is the string of the selected date, inst is the date picker instance
效果图:


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1666
1666
 14
14
 1425
1425
 52
52
 1327
1327
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 How to search previous Weibo by date on Weibo_How to search previous Weibo by date on Weibo
Mar 30, 2024 pm 07:26 PM
How to search previous Weibo by date on Weibo_How to search previous Weibo by date on Weibo
Mar 30, 2024 pm 07:26 PM
1. First open the mobile web browser, search for the Weibo web version, and click the avatar button in the upper left corner after entering. 2. Then click Settings in the upper right corner. 3. Click the version switching option in settings. 4. Then select the color version option in the version switch. 5. Click Search to enter the search page. 6. After entering the keywords, click Find People. 7. When the search completion interface appears, click Filter. 8. Finally, enter the specific date in the release time column and click Filter.
 How to remove the date that appears automatically when printing from PPT handouts
Mar 26, 2024 pm 08:16 PM
How to remove the date that appears automatically when printing from PPT handouts
Mar 26, 2024 pm 08:16 PM
1. Let me first talk about the method I used at the beginning, maybe everyone is using it too. First, open [View]——]Remarks Template[. 2. A place where you can actually see the date after opening it. 3. Select it first and delete it. 4. After deleting, click [Close Master View]. 5. Open the print preview again and find that the date is still there. 6. In fact, this date was not deleted here. It should be in the [Handout Master]. Look at the picture below. 7. Delete the date after you find it. 8. Now when you open the preview and take a look, the date is no longer there. Note: In fact, this method is also very easy to remember, because the printed handouts are handouts, so you should look for the [Handout Master].
 How to change the date into a pound sign in Excel
Mar 20, 2024 am 11:46 AM
How to change the date into a pound sign in Excel
Mar 20, 2024 am 11:46 AM
Excel software has very powerful data processing functions. We often use excel software to process various data. Sometimes when we enter a date in an excel cell, the date in excel changes to a pound sign. How can we display the data normally? Let’s take a look at the solution below. 1. First, we put the mouse on the column width line between columns AB, double-click and adjust the column width, as shown in the figure below. 2. After the column is widened, we find that numbers are displayed in the cells instead of dates. This is definitely incorrect. Then we should check the format of the cells, as shown in the figure below. 3. Click the "Number" option in the "Home" tab, and click "Other Number Format" in the drop-down menu, as shown in the figure below.
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 How to determine whether a date is the previous day in Go language?
Mar 24, 2024 am 10:09 AM
How to determine whether a date is the previous day in Go language?
Mar 24, 2024 am 10:09 AM
Question: How to determine whether the date is the previous day in Go language? In daily development, we often encounter situations where we need to determine whether the date is the previous day. In the Go language, we can implement this function through time calculation. The following will be combined with specific code examples to demonstrate how to determine whether the date is the previous day in Go language. First, we need to import the time package in the Go language. The code is as follows: import("time") Then, we define a function IsYest
 PHP date processing tips: quickly determine the day of the week of a certain date
Mar 20, 2024 am 08:15 AM
PHP date processing tips: quickly determine the day of the week of a certain date
Mar 20, 2024 am 08:15 AM
As a programming language widely used in the field of web development, PHP provides a wealth of date processing functions that can easily operate and calculate dates. Among them, quickly determining the day of the week a certain date is is a common and practical need. This article will introduce how to use functions in PHP to quickly determine the day of the week of a certain date, and provide specific code examples. Introduction to date processing functions in PHP The main functions for date processing in PHP are date(), strtotime(), str




