 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Introduction to Javascript knowledge points you must know: 'Literals and corresponding types'_javascript skills
Introduction to Javascript knowledge points you must know: 'Literals and corresponding types'_javascript skills
Introduction to Javascript knowledge points you must know: 'Literals and corresponding types'_javascript skills
Code example:
var date1 = new Date( 2013,1,1);
var date2 = new Date(2013,1,1);
date1 == date2; //The execution result is false
date1 === date2; //The execution result is false
var num1 = new Number(10);
var num2 = new Number(10);
num1 == num2; //The execution result is false
num1 === num2; //The execution result is false
num1 == 10; //The execution result is true
10 == num2; //The execution result is true
num1 === 10; //The execution result is false
10 === num2; //The execution result is false
The reason why I want to write this topic is because unexpected errors often occur when comparing date types. Almost every Developers who are exposed to JavaScript will encounter this problem.
Why on earth
Rule 1
Everything in JavaScript is an object (reference type), except for these types of literals (value types): Boolean (eg: true), Number (eg: 100) ), undefined, null.
Rule 2
When comparing reference types with "==" or "===", as long as the two do not point to the same memory address, false will be returned.
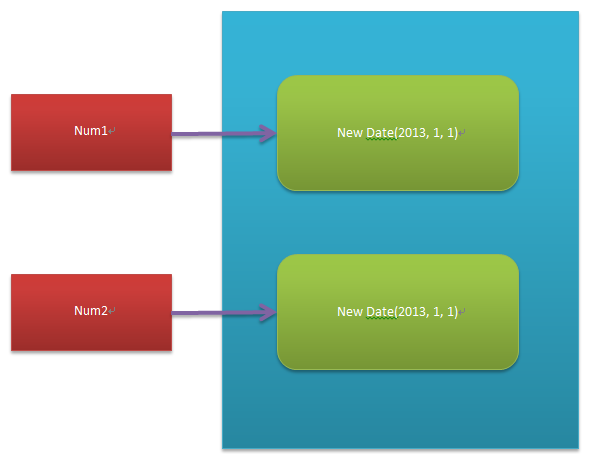
Code example
var date1 = new Date(2013 ,1,1);
var date2 = new Date(2013,1,1);
date1 == date2; //The execution result is false
date1 === date2; //The execution result is false
Picture representation

Rule 3
When using "==" to perform a comparison operation between a reference type and the corresponding value type, type conversion will be performed first, and then comparison will be performed.
Code example
var num1 = new Number(10 );
var num2 = new Number(10);
num1 == 10; //The execution result is true
10 == num2; //The execution result is true
Rule 4: When the comparison operation "===" is used between a reference type and the corresponding value type, false will always be returned.
Code example
var num1 = new Number(10 );
var num2 = new Number(10);
num1 === 10; //The execution result is false
10 === num2; //The execution result is false
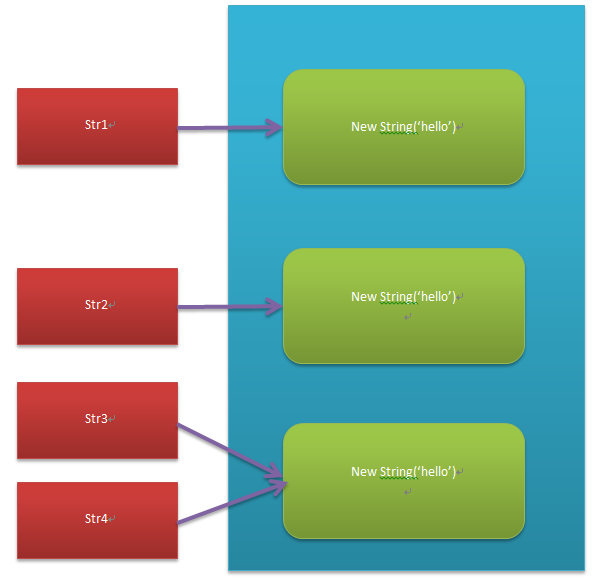
Special String type
String is a special reference type. When the JavaScript interpreter encounters two identical literals, they will allocate the same memory address to them. JavaScript itself also maintains value semantics (it cannot be modified once created).
Code example
var str1 = new String(' hello');
var str2 = new String('hello');
var str3 = 'hello';
var str4 = 'hello';
str1 == str2 // The pointing result is false
str1 === str2 //The pointing result is false
str3 == str4 //The pointing result is true
str3 === str4 //The pointing result is true
str2 = = str4 //The pointing result is true
str2 === str4 //The pointing result is false
Picture representation

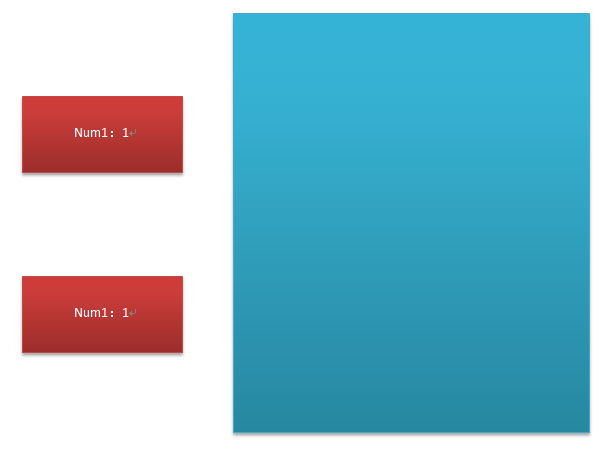
Memory layout of value types
Code Example
<span style="COLOR: #008080">1</span> <span style="COLOR: #0000ff">var</span> num1 = 1<span style="COLOR: #000000">;</span><span style="COLOR: #008080">2</span> <span style="COLOR: #0000ff">var</span> num2 = 1;
Pictures

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1381
1381
 52
52
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
The article discusses effective JavaScript debugging using browser developer tools, focusing on setting breakpoints, using the console, and analyzing performance.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
The article explains how to use source maps to debug minified JavaScript by mapping it back to the original code. It discusses enabling source maps, setting breakpoints, and using tools like Chrome DevTools and Webpack.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...



