 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 js uses function binding technology to change the scope of event handlers_javascript tips
js uses function binding technology to change the scope of event handlers_javascript tips
js uses function binding technology to change the scope of event handlers_javascript tips
The first, and most common, is to register the event directly in the html tag by specifying the HTML attribute with the same name as the event handler. The code is as follows:
function eventHandler() {
alert("The current scope is the input element itself");
}
The second way is to assign a function to an event handler attribute. In this way, the element object is first obtained. The general code is as follows:

One disadvantage of registering a click event handler for the input element through the above three methods is that the scope of this handler (this) is always within the input object. In object-oriented programming, you need to explicitly specify this in a specific scope. In order to change the scope of this, you have to use a binding function technology of js.
The so-called "bound function" is to create a function that can call another function with specified parameters in a specific environment. It can be used well with event handlers to maintain the function while passing the function as a variable. The scope of the function (also the execution environment of this). The definition form of the binding function is as follows:
function bind( fn,scope) {
return fn.apply(scope||this,arguments);
}
This binding function accepts two parameters, the first one needs to be executed Function, the second one is a specific execution environment and returns a function that calls the given function in the given scope, passing all parameters together. Using binding function technology and DOM2-level event handlers, you can register an event handler for an element that executes in a specific scope. The specific processing method is as follows:
First modify the previously defined registration event method as follows:
function addHandler(obj, type, handler, scope) {
function fn(event) {
var evt = event ? event : window.event;
evt.target = event.target || event.srcElement;
return handler.apply(scope || this,arguments);
}
obj.eventHash = obj.eventHash || {};//This is required The object that registers the event handler defines a hash object that saves the event, and saves the event handler and scope in the queue of the event type
(obj.eventHash [type] = obj.eventHash [type] || [ ]).push({ "name": type, "handler": handler, "fn": fn, "scope": scope });
if (obj.addEventListener) {
obj.addEventListener(type , fn, false);
} else if (obj.attachEvent) {
obj.attachEvent("on" type, fn);
} else {
obj["on" type] = fn;
}
}
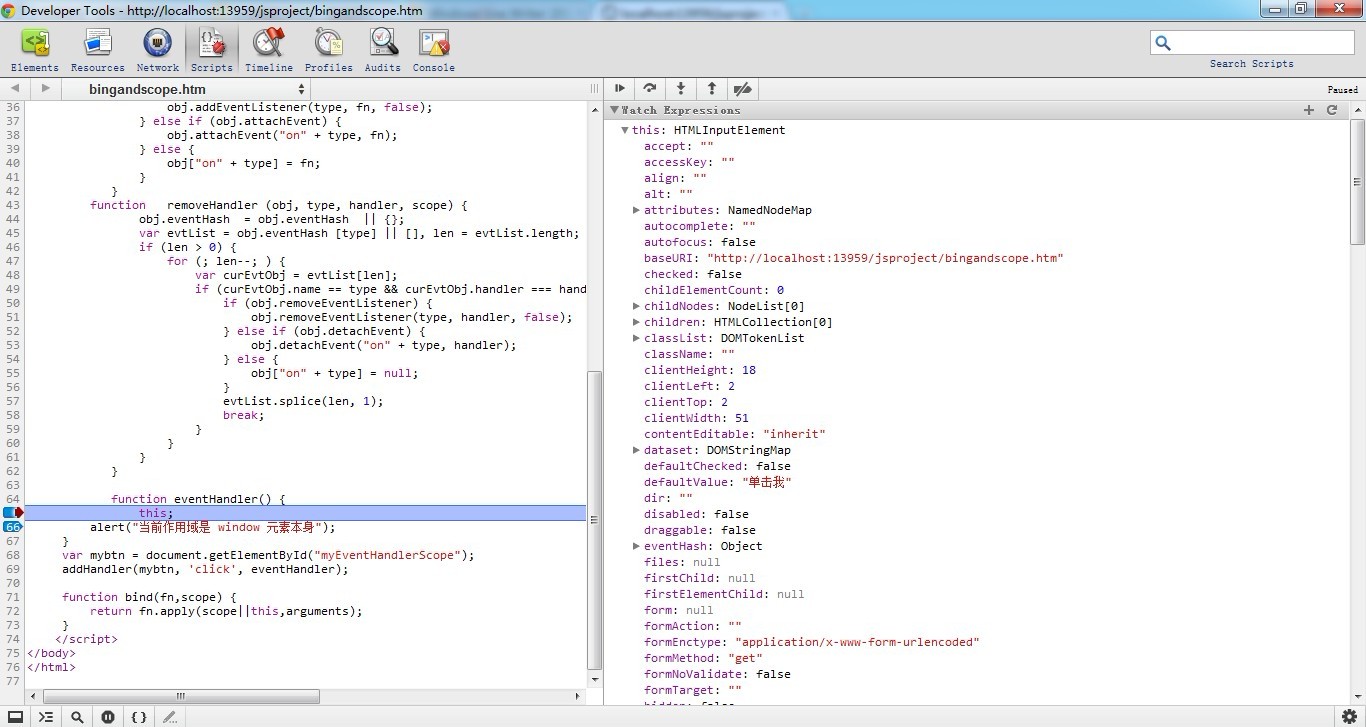
Using the modified registration event method can make the element's event handler execute in the specified environment.
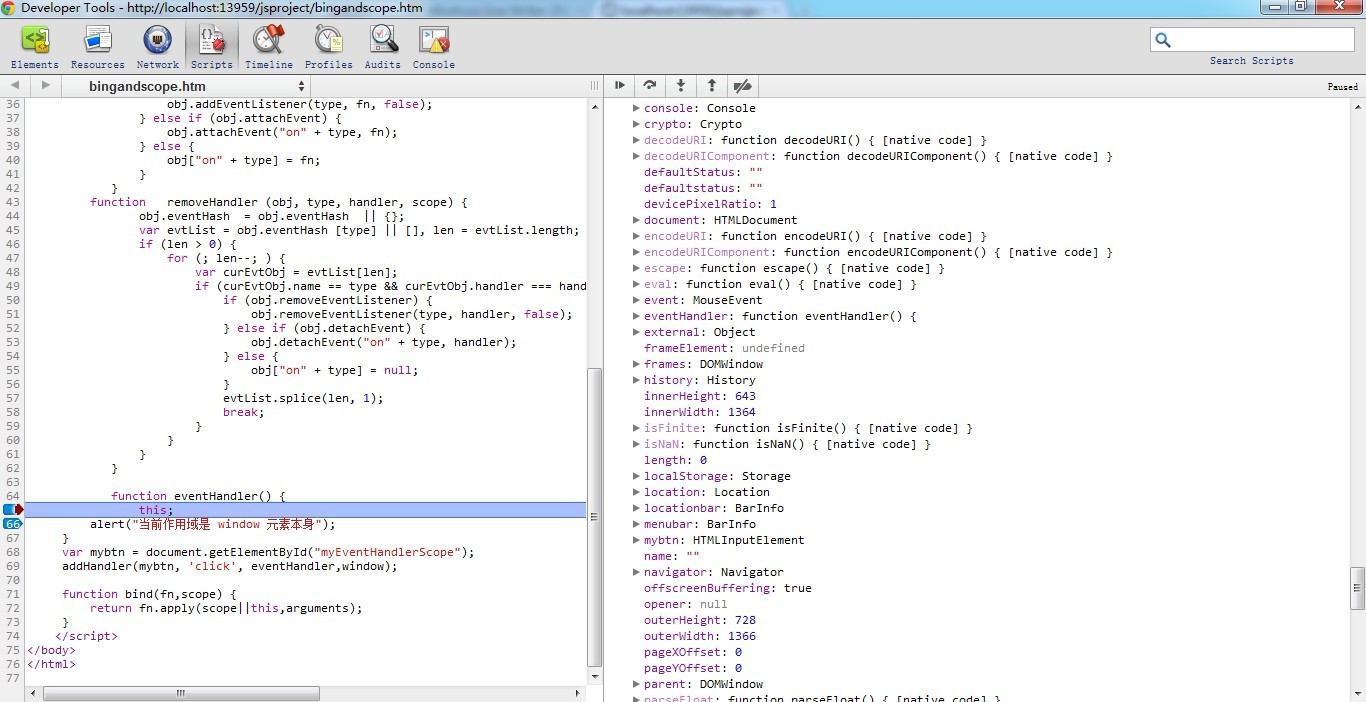
When the above code is executed, the this scope of the handler eventHandler is under the window object.

function removeHandler ( obj, type, handler, scope) {
obj.eventHash = obj.eventHash || {};
var evtList = obj.eventHash [type] || [], len = evtList.length;
if (len > 0) {
for (; len--; ) {
var curEvtObj = evtList[len];
if (curEvtObj.name == type && curEvtObj.handler === handler && curEvtObj.scope === scope) {
if (obj.removeEventListener) {
obj.removeEventListener(type, curEvtObj.fn, false);
} else if (obj.detachEvent) {
obj.detachEvent("on" type, curEvtObj.fn);
} else {
obj["on" type] = null;
}
evtList.splice(len, 1);
break;
}
}
}
}
This concludes the introduction of using function binding technology to register event handlers for a specific execution environment. Similarly, function binding can also be used to enable callback functions to be executed in a given execution environment.
The copyright of this article belongs to the author and the blog park. Reprinting is welcome. However, this statement must be retained without the author's consent, and a link to the original text must be provided in a prominent position on the article page. Otherwise, the right to pursue legal liability is reserved.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
The article discusses effective JavaScript debugging using browser developer tools, focusing on setting breakpoints, using the console, and analyzing performance.
 How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
The article explains how to use source maps to debug minified JavaScript by mapping it back to the original code. It discusses enabling source maps, setting breakpoints, and using tools like Chrome DevTools and Webpack.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Getting Started With Chart.js: Pie, Doughnut, and Bubble Charts
Mar 15, 2025 am 09:19 AM
Getting Started With Chart.js: Pie, Doughnut, and Bubble Charts
Mar 15, 2025 am 09:19 AM
This tutorial will explain how to create pie, ring, and bubble charts using Chart.js. Previously, we have learned four chart types of Chart.js: line chart and bar chart (tutorial 2), as well as radar chart and polar region chart (tutorial 3). Create pie and ring charts Pie charts and ring charts are ideal for showing the proportions of a whole that is divided into different parts. For example, a pie chart can be used to show the percentage of male lions, female lions and young lions in a safari, or the percentage of votes that different candidates receive in the election. Pie charts are only suitable for comparing single parameters or datasets. It should be noted that the pie chart cannot draw entities with zero value because the angle of the fan in the pie chart depends on the numerical size of the data point. This means any entity with zero proportion
 TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
Once you have mastered the entry-level TypeScript tutorial, you should be able to write your own code in an IDE that supports TypeScript and compile it into JavaScript. This tutorial will dive into various data types in TypeScript. JavaScript has seven data types: Null, Undefined, Boolean, Number, String, Symbol (introduced by ES6) and Object. TypeScript defines more types on this basis, and this tutorial will cover all of them in detail. Null data type Like JavaScript, null in TypeScript



