JavaScript game optimization_javascript skills
1. Make good use of DocumentFragment
There was a masturbation game before. I add bullets using the following method
for(var i= 0;i<5;i ){
var bullet = new Bullet();
document.body.appendChild(bullet);
}
Here comes the problem, My goal is to have 5 bullets appear at the same time, so I add 5 bullet objects to the body in a loop, which will lead to a result: the browser reflows 5 times.
But you can actually find a carrier to hold these five bullet types first, and then add them to the body at once, so that the flow will only appear once. Save a lot of expenses.
var df = document.createDocumentFragment();
for(var i=0;i<5;i ){
var bullet = new Bullet();
df.appendChild(bullet);
}
document.body.appendChild(df) ;
DocumentFragment: Document fragment, it does not generate any tags, just a carrier.
2. Leave the reference value blank, and the Dom-customized reference value also be left blank.
I found that in the code I wrote, many reference type values were not cleared when the variable ended.
For example:
var Bullet = function(){
2 this.dom = null;
3 this.init();
4 }
5 Bullet.prototype = {
6 this.init : function(){
7 this.dom = document.createElement('div');
8 document.body.appendChild(this.dom);
9 }
this.end : function(){
document.body .removeChild(this.dom);
}
}
At the end, it simply removes the dom object. In fact, you also need to add this.dom.innerHTML = '' and this.dom = null.
Only for the IE series, because the removeChild method only disconnects the dom element from the dom chain and does not release the object.
3. Use the getBoundingClientRect method to obtain the left, top, width, height and other parameters of the dom.
When you need to obtain two or more parameters such as left, top, width, height, etc., use the getBoundingClientRect method instead. You can obtain an object of the above four parameters at one time and reduce attribute access to the
dom element. .
var rect = document.getElementById('test'). getBoundingClientRect();
//rect.width,rect.left,rect.top,rect.height
4. Use cloneNode method to clone dom elements.
For new DOM elements that need to be created frequently using the document.createElement method, you can first clone and save a DOM element using the cloneNode method.
When you need to use it again next time, you can directly use the cloned DOM element. To clone a copy, using the cloneNode method is faster than using the createElement method. Example:
var temp;
for(var i =0;i < 100;i ){
var dom = temp?temp.cloneNode():document.createElement('div');
if(!temp)temp = dom.cloneNode ();
//do something
}
5. Add labels to loop judgments to reduce Dom attribute judgments.
According to the logic of the game, for example, if you are a man, you will go down one hundred levels.
When the villain is standing on a block, at this time, other blocks no longer need to judge whether the villain will fall to their own block, they only need to rise up. In this way, hundreds of
attribute accesses to DOM elements can be reduced per second, reducing overhead. When the villain leaves the box, the judgment takes effect again. Reasonable use.
Attached is what I wrote: If you are a man, go down to the 100th floor of the portal>>
I have found so much for now. If you find more in the future, please write again. . .
Author: cnblogs Floyd

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1662
1662
 14
14
 1419
1419
 52
52
 1312
1312
 25
25
 1262
1262
 29
29
 1235
1235
 24
24
 Nvgpucomp64.dll causes Windows PC games to crash;
Mar 26, 2024 am 08:20 AM
Nvgpucomp64.dll causes Windows PC games to crash;
Mar 26, 2024 am 08:20 AM
If Nvgpucomp64.dll is causing your game to crash frequently, the solutions provided here may help you. This problem is usually caused by outdated or corrupted graphics card drivers, corrupted game files, etc. Fixing these issues can help you deal with game crashes. The Nvgpucomp64.dll file is associated with NVIDIA graphics cards. When this file crashes, your game will crash too. This usually happens in games like LordsoftheFallen, LiesofP, RocketLeague, and ApexLegends. Nvgpucomp64.dll crashes games on Windows PC if N
 Introduction to how to download and install the superpeople game
Mar 30, 2024 pm 04:01 PM
Introduction to how to download and install the superpeople game
Mar 30, 2024 pm 04:01 PM
The superpeople game can be downloaded through the steam client. The size of this game is about 28G. It usually takes one and a half hours to download and install. Here is a specific download and installation tutorial for you! New method to apply for global closed testing 1) Search for "SUPERPEOPLE" in the Steam store (steam client download) 2) Click "Request access to SUPERPEOPLE closed testing" at the bottom of the "SUPERPEOPLE" store page 3) After clicking the request access button, The "SUPERPEOPLECBT" game can be confirmed in the Steam library 4) Click the install button in "SUPERPEOPLECBT" and download
 ASUS releases BIOS update to improve gaming stability on Intel's 13th/14th generation processors
Apr 20, 2024 pm 05:01 PM
ASUS releases BIOS update to improve gaming stability on Intel's 13th/14th generation processors
Apr 20, 2024 pm 05:01 PM
According to news from this site on April 20, ASUS recently released a BIOS update, which improves instability such as crashes when running games on Intel's 13th/14th generation processors. This site previously reported that players reported problems including that when running the PC demo version of Bandai Namco's fighting game "Tekken 8", even if the computer has sufficient memory and video memory, the system will crash and prompt an error message indicating insufficient memory. Similar crashing issues have also appeared in many games such as "Battlefield 2042", "Remnant 2", "Fortnite", "Lord of the Fallen", "Hogwarts Legacy" and "The Finals". RAD published a long article in February this year, explaining that the game crash problem is a combination of BIOS settings, high clock frequency and high power consumption of Intel processors.
 Paving the way for PS5 Pro, the 'No Man's Sky' update code 'surprised' the game console development code name 'Trinity' and image quality configuration file
Jul 22, 2024 pm 01:10 PM
Paving the way for PS5 Pro, the 'No Man's Sky' update code 'surprised' the game console development code name 'Trinity' and image quality configuration file
Jul 22, 2024 pm 01:10 PM
According to news from this site on July 22, foreign media twistedvoxel discovered the rumored PS5 development codename "Trinity" and related image quality configuration files in the latest "World Part 1" update code of "No Man's Sky", which proves that Sony is expected to The PS5Pro model was recently launched. Although "No Man's Sky" has enhanced the graphics performance of the game in recent updates, many players still believe that this may be HelloGames paving the way for new models in advance. According to the latest graphics presets, under PS5 Pro The game's dynamic resolution scaling has been increased from 0.6 to 0.8, which means the game has a higher average resolution and some graphical details are upgraded from "High" to "Ultra" levels, but since each game
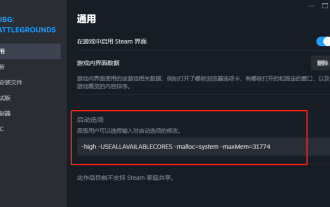
 PlayerUnknown's Battlegrounds FPS optimization settings, Chicken PUBG game frame rate optimization
Jun 19, 2024 am 10:35 AM
PlayerUnknown's Battlegrounds FPS optimization settings, Chicken PUBG game frame rate optimization
Jun 19, 2024 am 10:35 AM
Optimize the frame rate of the PlayerUnknown's Battlegrounds game to improve the smoothness and performance of the game. Method: Update the graphics card driver: Make sure you have the latest graphics card driver installed on your computer. This helps optimize game performance and fix possible compatibility issues. Lower game settings: Adjust the graphics settings in the game to a lower level, such as reducing resolution, reducing special effects and shadows, etc. This takes the load off your computer and increases your frame rate. Close unnecessary background programs: While the game is running, close other unnecessary background programs and processes to free up system resources and improve game performance. Clear hard drive space: Make sure your hard drive has enough free space. Delete unnecessary files and programs, clean temporary files and Recycle Bin, etc. Turn off vertical sync (V-Sync): in game
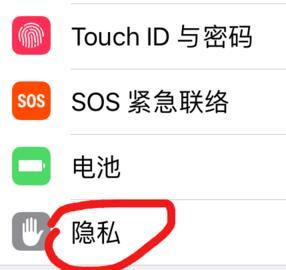
 Explanation on how to turn on the microphone permission for Apple mobile phone games
Mar 22, 2024 pm 05:56 PM
Explanation on how to turn on the microphone permission for Apple mobile phone games
Mar 22, 2024 pm 05:56 PM
1. Click on [Privacy] in the phone settings. 2. Click the [Microphone] option. 3. Turn on the switch on the right side of the game application that requires setting microphone permissions.
 How to solve the problem that the taskbar keeps showing up when playing games in WIN10_How to solve the problem that the taskbar keeps showing up when playing games in WIN10
Mar 28, 2024 am 08:36 AM
How to solve the problem that the taskbar keeps showing up when playing games in WIN10_How to solve the problem that the taskbar keeps showing up when playing games in WIN10
Mar 28, 2024 am 08:36 AM
1. Right-click on a blank space on the taskbar, then find Properties and click on it. 2. Here you can see that the system default setting is not to automatically hide the taskbar. 3. Click to check, then OK to save changes. 4. When we return to our desktop, we can see that the taskbar is automatically hidden. If we move the mouse cursor to the bottom, it will be displayed again.
 C++ program optimization: time complexity reduction techniques
Jun 01, 2024 am 11:19 AM
C++ program optimization: time complexity reduction techniques
Jun 01, 2024 am 11:19 AM
Time complexity measures the execution time of an algorithm relative to the size of the input. Tips for reducing the time complexity of C++ programs include: choosing appropriate containers (such as vector, list) to optimize data storage and management. Utilize efficient algorithms such as quick sort to reduce computation time. Eliminate multiple operations to reduce double counting. Use conditional branches to avoid unnecessary calculations. Optimize linear search by using faster algorithms such as binary search.




