 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Understanding Javascript_02_Understanding undefined and null_javascript skills
Understanding Javascript_02_Understanding undefined and null_javascript skills
Understanding Javascript_02_Understanding undefined and null_javascript skills
From common answers:
In fact, among the primitive types of ECMAScript, there are Undefined and Null types. Both types correspond to their own unique special values, namely undefined and null.
The value undefined is actually derived from the value null, so ECMAScript defines them as equal. This conclusion can be verified by the following code:
alert(undefined == null); //true
Although the two values are equal, they have different meanings.
undefined is the value assigned to the variable when the variable is declared but not initialized, and null is used to represent an object that does not yet exist. If a function or method returns an object, null is usually returned if the object is not found.
So alert(undefined===null);//false
To be honest, I don’t understand why undefined inherits null. If it is inherited, why does undefined!==null, and What is the difference between an uninitialized variable and an object returned by a function that does not exist? There are various problems that make people very unconvincing.
Look at what memory says:
Udefined represents a basic data type without assignment.
Null represents a reference data type without assignment.
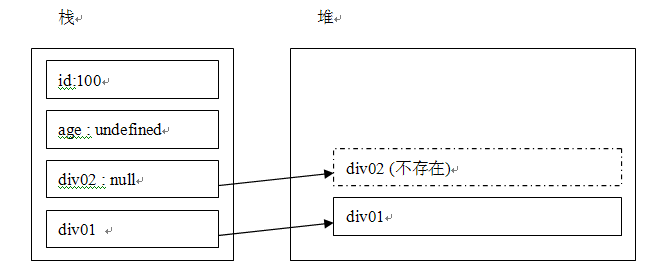
Let’s look at a piece of code:
var age;
var id = 100;
var div02 = document.getElementById("div02");//Note: div02 does not exist
var div01 = document.getElementById("div01");//Note: :div01 exists
alert(id);//100
alert(age);//undefined
alert(div02);//null
alert(div01);//object
Let’s take a look at the memory situation:

Solve the first problem: why undefine inherits from null
In Javascript, basically Each data type has a corresponding reference data type, number Number, string String, boolean Boolean..., they have exactly the same behavior, and will produce automatic unboxing and boxing operations between each other. The significance of placing basic data types in stack memory has been described in the article Memory Analysis. From this, we can draw a superficial conclusion: basic data types are subclasses of corresponding reference data types, just to improve efficiency. Just put it in the stack memory. The corresponding Undefined represents the basic type without value, and Null represents the reference type without value. Then it is inevitable that undefined inherits null.
Solve the second question: why undefined==null
The derived answer undefined inherits from null, and the memory tells us that they are all on the stack
Solve the third problem: why undefined!==null
Memory tells us that their meanings are indeed different. As the old saying goes: Udefined represents the basic value without assignment Data type, Null represents a reference data type without assignment. Their memory graphs are very different
Solve additional questions: null handles references, why is null in stack memory, not heap memory?
The answer is the same simple, efficiency! Is it necessary to allocate an extra piece of memory on the stack to point to null in the heap?
Extra gains:
When we want to cut off the connection with the object, but do not want to assign other values to the variable, then we can set null, such as var obj = new Object ();obj=null;
Some behaviors about undefined and null
null’s value will be automatically converted to 0 when participating in numerical operations. Therefore, the following expression After calculation, the correct value will be obtained:
Expression: 123 null Result value: 123
typeof null returns object, because null represents a valueless reference.
undefined is a special attribute of the global object (window), and its value is a special value of Undefined type undefined
When undefined participates in any numerical calculation, the result must be NaN.
When a declared variable is not initialized, the default value of the variable is undefined, but undefined is not different from an undefined value. The Typeof operator cannot distinguish between these two values
, so the judgment operation for whether the variable exists is judged through if(typeof var == 'undefined'){ //code here }, which is fully compatible The two situations of undefined and uninitialized
Haha, when you analyze the problem from the height of memory, such abstract things have practical manifestations, and everything becomes simple. stand up!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Solution to PHP Notice: Undefined property:
Jun 22, 2023 pm 02:48 PM
Solution to PHP Notice: Undefined property:
Jun 22, 2023 pm 02:48 PM
When writing code in PHP, we may encounter the error message "Notice: Undefinedproperty". This error means that we are accessing an undefined property, usually because the property has not been initialized in the code. So, how to solve this problem? Here are a few possible solutions: Initialize properties This is the simplest way to solve this problem. Explicitly initializing a property in code ensures that it is defined before use. For example: class
 TypeError: Cannot read property '$XXX' of undefined in Vue, how to deal with it?
Nov 25, 2023 pm 12:14 PM
TypeError: Cannot read property '$XXX' of undefined in Vue, how to deal with it?
Nov 25, 2023 pm 12:14 PM
If you often encounter the error message "TypeError: Cannotreadproperty'$XXX'ofundefined" when developing with Vue.js, how should you deal with it? This article explains the causes of this error and how to fix it. The cause of the problem is that when using Vue.js, we often use this to call methods of Vue components, such as: exportdefault{data()
 What is the difference between null and NULL in c language
Sep 22, 2023 am 11:48 AM
What is the difference between null and NULL in c language
Sep 22, 2023 am 11:48 AM
The difference between null and NULL in C language is: null is a macro definition in C language, usually used to represent a null pointer, which can be used to initialize pointer variables, or to determine whether the pointer is null in a conditional statement; NULL is a macro definition in C language A predefined constant in , usually used to represent a null value, used to represent a null pointer, null pointer array or null structure pointer.
 What do undefined and null mean?
Nov 20, 2023 pm 02:39 PM
What do undefined and null mean?
Nov 20, 2023 pm 02:39 PM
In JavaScript, both undefined and null represent the concept of "nothing": 1. undefined represents an uninitialized variable or a non-existent property. When a variable is declared but no value is assigned to it, the value of the variable is undefined , when accessing properties that do not exist in the object, the returned value is also undefined; 2. null represents an empty object reference. In some cases, the object reference can be set to null to release the memory it occupies.
 How to solve 'undefined: path.Join' error in golang?
Jun 24, 2023 pm 01:12 PM
How to solve 'undefined: path.Join' error in golang?
Jun 24, 2023 pm 01:12 PM
In the Go language, the path package is one of the important tools for processing file paths. The path.Join() function can combine multiple paths into a complete path. However, sometimes you will encounter the error message "undefined: path.Join", what should you do? Here are several common solutions: Check the import statement First, you need to confirm that you have imported the path package correctly. In Go language, when importing a package, you can
 What is the difference between null and undefined
Nov 08, 2023 pm 04:43 PM
What is the difference between null and undefined
Nov 08, 2023 pm 04:43 PM
The difference between null and undefined is: 1. Semantic meaning; 2. Usage scenarios; 3. Comparison with other values; 4. Relationship with global variables; 5. Relationship with function parameters; 6. Nullability check; 7. Performance considerations; 8. Performance in JSON serialization; 9. Relationship with types. Detailed introduction: 1. Semantic meaning, null usually means knowing that this variable will not have any valid object value, while undefined usually means that the variable has not been assigned a value, or the object does not have this attribute; 2. Usage scenarios, etc.
 what is undefined
Jul 31, 2023 pm 02:28 PM
what is undefined
Jul 31, 2023 pm 02:28 PM
undefined represents a state in which a value or variable does not exist or is undefined. It can be used as a default value to determine whether a variable has been assigned a value, and can also be used to set default parameter values. Although undefined may have different meanings and usages in different programming languages, understanding the concept of undefined can help us better understand and write programs.
 When to use null and undefined
Nov 13, 2023 pm 02:11 PM
When to use null and undefined
Nov 13, 2023 pm 02:11 PM
Both null and undefined indicate a lack of value or an undefined state. Depending on the usage scenario, there are some guiding principles for choosing to use null or undefined: 1. When you need to clearly indicate that a variable is empty or invalid, you can use null; 2. When a variable has been declared but not yet assigned a value, it will be set to undefined by default; 3. When you need to check whether a variable is empty or undefined, use the strict equality operator "===" to determine whether the variable is null or undefined. .





