Dynamically add code to js word table_javascript skills
<script> <br>function wordcontorl(){ <br> alert("Xiao Mengjia's baby"); <br>var WordApp=new ActiveXObject("Word.Application"); <br>var wdCharacter=1 <br>var wdOrientLandscape = 1 <br>WordApp.Application.Visible= true; //Whether the generated word will pop up after execution is completed <br>var myDoc=WordApp.Documents.Add();//Create a new empty document <br>WordApp.ActiveDocument.PageSetup.Orientation = wdOrientLandscape//Page orientation Set to landscape<br>WordApp. Selection.ParagraphFormat.Alignment=1 //1 is center-aligned, 0 is right-aligned<br>WordApp. Selection.Font.Bold=true <br>WordApp. Selection.Font.Size=20 <br>WordApp. Selection.TypeText("Meng Jia Burns Incense"); <br>WordApp. Selection.MoveRight(wdCharacter); // Move the cursor to the right character <br> WordApp.Selection.TypeParagraph() // Insert a paragraph <br> WordPress. 🎜>var myTable=myDoc.Tables.Add (WordApp.Selection.Range, 8,7) //Table with 8 rows and 7 columns<br>//myTable.Style="Grid type" <br>var aa = " Meng Jia title " <br>var TableRange; //The following is to assign values to the cells in the table <br>for (i= 0;i<7;i ) <BR>{ <BR>with (myTable.Cell(1 ,i 1).Range) <BR>{ <BR>font.Size = 12; <BR>InsertAfter(aa); <BR>ColumnWidth =4 <BR>} <BR>} <BR>for (n =0 ;n<7;n ) <BR>{ <BR>for (i =0;i<7 ;i ) <BR>{ <BR>with (myTable.Cell(i 2,n 1).Range) <BR>{font.Size = 12; <BR>InsertAfter("Meng Jia cute"); <BR>} <BR>} <BR>} <BR>row_count = 0; <BR>col_count = 0 <BR>myDoc .Protect(1) <BR>} <BR>wordcontorl() <BR></script>
There are many ways to implement each function. I hope you can exchange different ideas and methods. . You can add QQ412546724. hehe

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to convert a picture table into a Word table
Mar 19, 2024 pm 08:28 PM
How to convert a picture table into a Word table
Mar 19, 2024 pm 08:28 PM
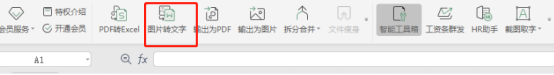
Now that the Internet is developing rapidly, Word has become an indispensable office software in everyone's daily life. In our daily life, we often encounter many tables in the form of pictures. If we want to modify and print them out, we must convert the picture form into word form, but many people don’t know how to convert directly. So how do we convert it directly in word? How to convert the image table in the document into a Word table? Below I will briefly introduce to you how to convert a picture table into a word table. 1. Use WPS2019 to open an xslx file and find [Features]->[Image to Text] in the menu bar, as shown in the figure below. 2. After clicking [Image to Text], in the "Kingsoft OCR Text Recognition" window, click "
 Guide to making tables in Word documents
Mar 25, 2024 am 11:09 AM
Guide to making tables in Word documents
Mar 25, 2024 am 11:09 AM
Guide to making tables in Word documents In daily work and study, we often need to make tables to organize and display data. As one of the most commonly used document processing software, Word also provides a wealth of table creation functions. This article will introduce you to how to create beautiful and clear tables in Word documents, as well as some common table operation techniques. 1. Insertion of tables Inserting tables into a Word document is very simple. Just click the "Insert" tab where you want to insert the table, select the "Table" button, and then drag the mouse to select
 What should I do if the Word table is broken into two parts and cannot be connected?
Mar 13, 2024 pm 09:46 PM
What should I do if the Word table is broken into two parts and cannot be connected?
Mar 13, 2024 pm 09:46 PM
When we use word tables, we often need to make tables to make our data more clean and clear. So what should we do if the Word table is broken into two parts and cannot be connected? Let this site introduce it to users in detail. The Word table is broken into two parts and cannot be connected. Please analyze the problem. The Word table is broken into two parts and cannot be connected. Analysis of the problem 1. In the first step, we first make a long table at random, and then use the mouse to select these tables. Then we look at the upper left corner of the table. There will be a Click the small icon of [+]. 2. In the second step, we right-click the table with the mouse, and then there will be a drop-down menu. There will be many options in the menu. Let’s look at the following
 Dynamic addition and deletion methods of routes in uniapp
Dec 17, 2023 pm 02:55 PM
Dynamic addition and deletion methods of routes in uniapp
Dec 17, 2023 pm 02:55 PM
Uniapp is a cross-end framework based on Vue.js. It supports one-time writing and generates multi-end applications such as H5, mini programs, and APPs at the same time. It pays great attention to performance and development efficiency during the development process. In Uniapp, the dynamic addition and deletion of routes is a problem that is often encountered during the development process. Therefore, this article will introduce the dynamic addition and deletion of routes in Uniapp and provide specific code examples. 1. Dynamic addition of routes Dynamic addition of routes can be done according to actual needs when the page is loaded or after user operation.
 Implement jQuery method to dynamically add elements to div
Feb 24, 2024 pm 08:03 PM
Implement jQuery method to dynamically add elements to div
Feb 24, 2024 pm 08:03 PM
jQuery is a popular JavaScript library used to simplify JavaScript programming. It provides a rich set of features and methods, including the ability to dynamically add elements to HTML elements. This article will introduce how to use jQuery to dynamically add elements to divs, and provide specific code examples. First, we need to introduce the jQuery library into the HTML document. It can be introduced in the following ways:
 What should I do if a word table is split into two pages?
Mar 18, 2024 pm 01:37 PM
What should I do if a word table is split into two pages?
Mar 18, 2024 pm 01:37 PM
Solution: 1. Adjust the table size: Try to reduce the size of the table so that it can fit within one page; 2. Adjust the page margins: Reduce the top, bottom, left, and right margins of the page so that more content can fit on the page. Display on one page; 3. Adjust row height and column width: Try to reduce row height and column width so that more content can be displayed on one page; 4. Split the table: Divide the table into two or more smaller Small tables so that they may more easily fit on one page; 5. Split tables: Divide the table into two or more smaller tables so that they may more easily fit on one page.
 Detailed explanation of Vue.set function and how to dynamically add responsive attributes
Jul 24, 2023 pm 11:58 PM
Detailed explanation of Vue.set function and how to dynamically add responsive attributes
Jul 24, 2023 pm 11:58 PM
Detailed explanation of Vue.set function and how to dynamically add responsive attributes Vue.js is a popular JavaScript framework that provides a simple, efficient, and flexible way to build user interfaces. In Vue.js, we can use responsive attributes to implement two-way binding of data, so that data changes can be automatically reflected on the interface. However, sometimes we need to add responsive properties dynamically, then we need to use the Vue.set function. The Vue.set function is one provided by Vue.js
 jQuery tutorial for dynamically adding tags to divs
Feb 25, 2024 pm 04:48 PM
jQuery tutorial for dynamically adding tags to divs
Feb 25, 2024 pm 04:48 PM
jQuery is a JavaScript library widely used in front-end development. It provides many methods to simplify DOM operations, allowing developers to operate HTML elements more efficiently. In front-end development, we often encounter situations where we need to dynamically add tags to the page, especially when developing highly interactive web pages. This article will discuss how to use jQuery to dynamically add tags in divs and provide specific code examples. 1. Introducing jQuery Before starting to use jQuery, first






