 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 js fully compatible with highlightable secondary buffer folding menu_navigation menu
js fully compatible with highlightable secondary buffer folding menu_navigation menu
js fully compatible with highlightable secondary buffer folding menu_navigation menu
The most commonly used layout in the backend or OA system is often a full-screen layout, usually a layout with three rows and two columns at the top, middle and bottom, with a header, footer, left menu and an ifame frame page on the right. Therefore, the foldable secondary menu is often used. This example is to implement such a more general fully compatible and highlightable secondary buffer folding menu.
Features:
Fully compatible, browser test: IE5.5, IE6, IE7, IE8, FF3.0, Google, Safari 4.0, Opera9.0.
Html structure is elegant and concise, without redundant tags, which is conducive to program loop output.
Style and structure are separated, and you can modify different styles in the style sheet.
The currently selected item is highlighted, and both the first-level menu and the second-level menu can be highlighted.
Collapse layers are gracefully buffered with animation.
Most suitable for backend and some OA system interfaces.
Disadvantages:
Does not support anti-refresh. This function should not be of much use in the background application system, so this function has not been added.
The buffering effect does not appear in IE6. For IE6, the effect will be weakened.
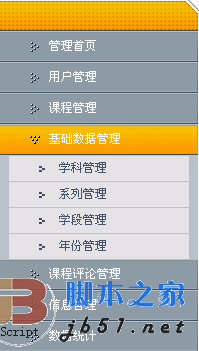
Let’s take a look at the screenshots of the effect first: 
Let’s briefly talk about some simple ideas and problems encountered in making such a menu.
Generally, I create an effect. My production process is usually to first draw the content of the HTML structure layer, then write the style, and then add some icing on the cake effects, such as JS special effects and so on. I don’t know what process model the experts have.
Structural layer:
The idea of the structural layer is generally based on a perceptual understanding, usually there is a rendering, based on which the most concise HTML structure. As shown in the picture above, the first impression that comes into view is to use an unordered list of UL, but... this is a two-level nested list. This is the first issue we need to consider.
So the structure should look like this:
Yes when there is a secondary menu A nested UL structure, when there is no secondary menu, is as follows:
Of course, you can also use the dl-dt-dd ordered list method to create this nested structure, depending on your actual situation.
With the original structure layer, you need to add some necessary hooks for CSS and JS to control styles and effects. I have always opposed the method of adding a lot of class names, which will increase the page size. Volume, so the simplest approach is to apply one or two necessary class names to the parent container, and then use the child (group) selector to set various personalized settings in the style sheet. In the above structure, how many class names would you think of using to define all styles?
My approach is to use only three class names to control all style display. One is the top-level UL, defined as class="menu", the other is the container of the second-level menu, that is, the nested UL defines a class="level2", and finally the first-level menu item li defines a class="level1" , with these three hooks, you can manipulate the style of the entire structure.
Presentation layer:
The settings of the style sheet are very simple. The only thing to note is that in order to facilitate JS to control the display and hiding of the secondary menu and record the highlight status of the currently selected item, so I don't use the hover pseudo-class to realize the sliding in and out effect of the mouse, but use JS to simulate it. The key code to control the style with JS is as follows:
Level menu style
/*Level menu three-state style, for JS calling*/
.menu li.level1 a{display:block;line-height:31px;height:31px;padding-left:50px ; font-size:12px;color:#fff;background:url(../images/menubg.gif) no-repeat left top;}
.menu li.level1 a.hove{background-position:left - 31px;}
.menu li.level1 a.cur{background-position:left -62px;}
Secondary menu style
/*Second-level menu three-state style, for JS calling*/
.menu li.level1 a{display:block;line-height:31px;height:31px;padding-left:50px; font-size:12px;color:#fff;background:url(../images/menubg.gif) no-repeat left top;}
.menu li.level1 a.hove{background-position:left -31px ;}
.menu li.level1 a.cur{background-position:left -62px;}
Behavioral layer:
Because as mentioned earlier, we are in the style The table does not define the three-state effect of the menu, so we need to bind onmouseover, onmouseout and onclick events to each menu item to simulate this effect. In the structure layer, we did not define the ID of this total container, but only defined a class name, so we added an extended getElementsByClassName() method in JS (thanks to my friend Situ Zhengmei) to obtain this object based on the class name. Use loop closures to bind these three events.
I won’t explain the detailed code one by one. The comments in the Demo are very clear. Please download it to your local computer to browse.
If you have any questions, please post and discuss in this blog. I wish you a happy use!
Online demo addresshttp://demo.jb51.net/js/caidan_js/demo.html
Package download addresshttp://www.jb51.net/jiaoben/ 27308.html

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...





