
Using jQuery (Ajax)/PHP/MySQL to realize automatic completion. I think I need to write this tutorial, because most of the automatic completion applications I have seen just give you a program source code package and then tell you How to use it, rather than telling you how it works and why it does it.
Use jQuery (Ajax)/PHP/MySQL to realize the auto-complete function
As usual, the zip package of demo and source code is at the end of the article, take your time and enjoy it!
I think I need to write this tutorial because most of the autocomplete applications I have seen just give you a program source code package and then tell you how to use it, rather than telling you how it works. What works and why. And knowing this allows you to further customize this plug-in to your own needs (I have written many articles about other applications in my blog about this). 
Okay, let’s get started now.
JavaScript code:
The code is as follows:
<script src="jquery-1.2.1.pack.js" type="text/javascript"></script>
<script type="text/javascript">
function lookup(inputString) {
if(inputString.length == 0) {
// Hide the suggestion box.
$(‘#suggestions').hide();
} else {
$.post("rpc.php", {queryString: ""+inputString+""}, function(data){
if(data.length >0) {
$(‘#suggestions').show();
$(‘#autoSuggestionsList').html(data);
}
});
}
} // lookup
function fill(thisValue) {
$(‘#inputString').val(thisValue);
$(‘#suggestions').hide();
}
</script>
JS explanation:
OK, look at the code above Now, we need to connect to a file called rpc.php, which handles all operations.
The lookup function takes the word obtained from the text input box and then passes it to rpc.php using the Ajax method POST in jQuery.
If the input character 'inputString' is '0' (Zero, translator's annotation: here refers to no content entered in the search box), the suggestion box will be hidden. This is also very user-friendly. If you want, If you don’t type anything into the search box, you don’t expect a suggestion box to appear.
If there is content in the input box, we get this 'inputString' and pass it to the rpc.php page, and then jQuery's $.post() function is used, as follows:
$.post(url, [data], [callback])
The 'callback' part can be associated with a function. This is more interesting. It will only be executed when the data (data) is loaded successfully. (Annotation: This is a free translation, I did not understand the original text. :<).
If the returned data (data) is not empty (that is, there is something to display), then display the search prompt box and use the returned data (data) to replace it html code.
It’s that simple!
PHP background program (rpc.php):
As you know (Translation: Sorry, I learned this mantra just by watching Wang Xiaobo), my PHP background program is called rpc. php (RPC stands for remote procedure call), not named after the function it actually performs, but it's not bad.
The code is as follows:
// PHP5 Implementation - uses MySQLi.
$db = new mysqli(‘localhost', ‘root' ,”, ‘autoComplete');
if(!$db) {
// Show error if we cannot connect.
echo ‘ERROR: Could not connect to the database.';
} else {
// Is there a posted query string?
if(isset($_POST[‘queryString'])) {
$queryString = $_POST[‘queryString'];
// Is the string length greater than 0?
if(strlen($queryString) >0) {
// Run the query: We use LIKE ‘$queryString%'
// The percentage sign is a wild-card, in my example of countries it works like this…
// $queryString = ‘Uni';
// Returned data = ‘United States, United Kindom';
$query = $db->query("SELECT value FROM countries WHERE value LIKE ‘$queryString%' LIMIT 10");
if($query) {
// While there are results loop through them - fetching an Object (i like PHP5 btw!).
while ($result = $query ->fetch_object()) {
// Format the results, im using <li> for the list, you can change it.
// The onClick function fills the textbox with the result.
echo ‘<li onclick="fill('‘.$result->value.'‘);">'.$result->value.‘</li>';
}
} else {
echo ‘ERROR: There was a problem with the query.';
}
} else {
// Dont do anything.
} // There is a queryString.
} else {
echo ‘There should be no direct access to this script!';
}
}
?>
PHP code explanation:
Since I have added a lot of comments to the code, I will not go into details here. .
Generally, you need to receive this 'QueryString' and then use wildcard characters at the end to generate a query statement.
This means that in this case, every time you type in a character, you need to generate a query statement. If you do this all the time, I am afraid MYSQL will not be able to stand it. But in order to simplify the process as much as possible, this approach should be fine for a smaller application.
You need to make slight modifications to this php code in your own system. For example, you need to update '$query' to your own database, and you need to see where to put the column names of your database table, etc.
CSS style:
I use CSS3, and my goodness, it works really well, although there will be functional limitations on Firefox or Safari browsers.
Copy code The code is as follows:
<style type="text/css">
.suggestionsBox {
position: relative;
left: 30px;
margin: 10px 0px 0px 0px;
width: 200px;
background-color: #212427;
-moz-border-radius: 7px;
-webkit-border-radius: 7px;
border: 2px solid #000;
color: #fff; }
.suggestionList {
margin: 0px;
padding: 0px; }
.suggestionList li {
margin: 0px 0px 3px 0px;
padding: 3px;
cursor: pointer;
}
.suggestionList li:hover {
background-color: #659CD8;
}
</style>The CSS codes are very standard, there is nothing special to point out.
Main file HTML:
<p>
<p>
Type your county (for the demo):
<input size="30" id="inputString" onkeyup="lookup(this.value);" type="text" />
</p> <p class="suggestionsBox" id="suggestions" style="display: none;">
<img src="upArrow.png" style="position: relative; top: -12px; left: 30px" alt="upArrow" />
<p class="suggestionList" id="autoSuggestionsList">
</p>
</p>
</p>This is part of the html code of the main file. All you need to add is an input box and put 'onkeyup 'The function is set to lookup(this.value). Also, I recommend you not to modify its ID if you don't want to modify the Javascript code above.
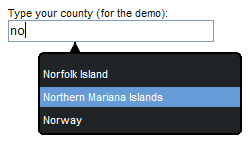
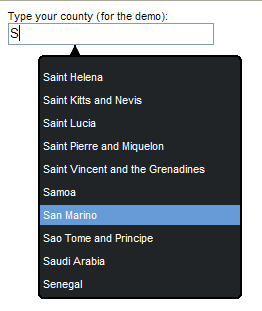
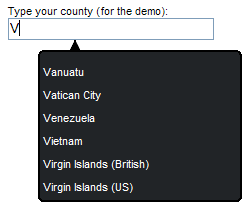
Screenshot:
I think you would like to see what the final effect looks like, OK.

Also,

The last is a useful link, I think you should have been looking forward to it for a long time .
Packed file
The above is the implementation of the automatic prompt function of javascript search_javascript skills. For more related content, please pay attention to the PHP Chinese website (www.php.cn)!




