 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 jQuery Timelinr implements vertical and horizontal timeline plug-in (with source code download)_jquery
jQuery Timelinr implements vertical and horizontal timeline plug-in (with source code download)_jquery
jQuery Timelinr implements vertical and horizontal timeline plug-in (with source code download)_jquery
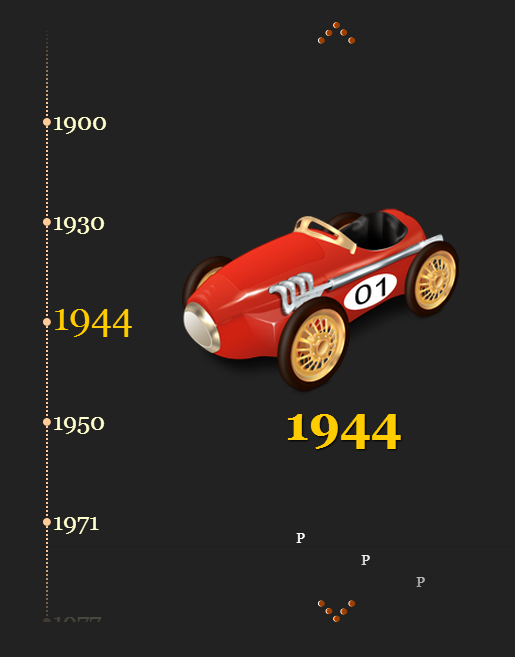
jquery.timelinr.js is a jQuery timeline plug-in with very cool effects. jquery.timelinr can create horizontal and vertical timeline effects and can perform automatic playback. You can control the animation effect of each timeline switch through parameters.
Recommended reading: I have shared a jQuery source code to implement a brief history of corporate development timeline special effects. Its interface display effect is very good.

Effect display Source code download
How to use
Using this timeline plug-in requires introducing jQuery and jquery.timelinr.js files into the page.
1 2 |
|
HTML structure
The basic HTML structure of the timeline plug-in is as follows:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
Initialization plug-in
After the page DOM element is loaded, you can initialize the timeline plug-in through the following method.
1 2 3 |
|
Configuration parameters
The configuration parameters of jquery.timelinr.js timeline plug-in are:
orientation: the direction of the timeline. Optional values are: horizontal | vertical. The default value is 'horizontal'.
containerDiv: ID selector of the timeline container DIV. Default: '#timeline'.
datesDiv: ID selector of the container that displays the time. Default: '#dates'.
datesSelectedClass: The class of the currently selected time. Default value is: 'selected'.
datesSpeed: The animation speed of the timeline. Values from 100-1000, or 'slow', 'normal', 'fast'. Default value is: 'normal'.
issuesDiv: ID selector of the DIV of the information description. Default: '#issues'.
issuesSelectedClass: The class of the DIV described by the currently selected information. Default value is: 'selected'.
issuesSpeed: Information describing the animation speed of the DIV. Values from 100-1000, or 'slow', 'normal', 'fast'. Default value is: 'fast'.
issuesTransparency: The transparency of the DIV described by the information. Value between 0-1, default value is 0.2.
issuesTransparencySpeed: The speed of transparency animation. Value ranges from 100-1000, default is 500.
prevButton: ID selector for the forward button. Default: '#prev'.
nextButton: ID selector for the next button. Default: '#next'.
arrowKeys: Whether to allow keyboard control. Default: false.
startAt: the starting index subscript, the default is 1.
autoPlay: whether to play automatically. Defaults to 'false'.
autoPlayDirection: The direction of automatic playback. Optional values are: forward | backward. Default value is: 'forward'.
autoPlayPause: Autoplay interval. Integer value, 1000 = 1 second, default is 2000.
The github address of jquery.timelinr.js timeline plug-in is: https://github.com/juanbrujo/jQuery-Timelinr
The above is about the jQuery Timelinr implementation of the vertical and horizontal timeline plug-in. I hope it will be helpful to everyone!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
 HTTP Debugging with Node and http-console
Mar 01, 2025 am 01:37 AM
HTTP Debugging with Node and http-console
Mar 01, 2025 am 01:37 AM
HTTP Debugging with Node and http-console
 Custom Google Search API Setup Tutorial
Mar 04, 2025 am 01:06 AM
Custom Google Search API Setup Tutorial
Mar 04, 2025 am 01:06 AM
Custom Google Search API Setup Tutorial










