Primitive and complex values in JavaScript_javascript tips
Previous words
JavaScript data types can be divided into two types: primitive types and reference types. Primitive types are also called basic types or simple types. The basic data types of JavaScript include Undefined, Null, Boolean, Number, and String. Reference types are also called complex types, which are Object in Javascript. Correspondingly, their values are also called primitive values and complex values respectively
Features
Primitive value
To put it simply: primitive values are fixed and simple values, which are simple data segments stored in the stack, that is, their values are stored directly at the location of variable access.
A primitive value is the lowest or simplest form that represents data or information available in Javascript. Values of primitive types are called primitive values because they are not refinable. That is to say, numbers are numbers, characters are characters, Boolean values are true or false, and null and undefined are null and undefined. The values themselves are simple and cannot represent values composed of other values
What types are primitive types?
Primitive type has the following five types: Undefined, Null, Boolean, Number, String
We can use typeof to determine whether a type is within the scope of a certain type.
typeof operator
Using the typeof operator on a variable or value will return one of the following values:

Note:
1. The return value is string type.
2. Compared with the original type, there is still a null difference. This is quite special. Using typeof(null) returns "object". We understand null as a placeholder for object.
Complex value
Complex values can be composed of many different types of JavaScript objects. The size of a complex object in memory is unknown because a complex object can contain any value rather than a specific known value
Storage method
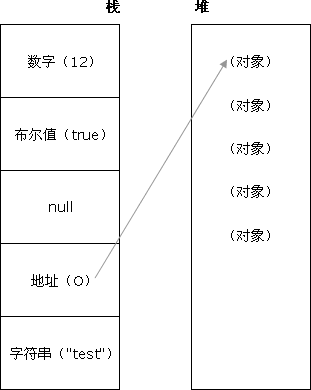
Stack storage
Since the original value occupies a fixed space and is a simple data segment, in order to improve the speed of variable query, it is stored in the stack
Heap storage
Since the size of the complex value will change, it cannot be stored on the stack, otherwise it will reduce the variable query speed, so it is stored in the heap (heap). The value stored in the variable is a pointer pointing to the storage object The memory location

Access method
Access by value
Primitive values are stored and manipulated as non-reducible values, referencing them transfers their value
var myString = 'foo'; var myStringCopy = myString; var myString = null; console.log(myString,myStringCopy);//null,'foo'
Quote visit
Complex values are stored and manipulated by reference, not the actual value. When you create a variable containing a complex object, its value is a reference address in memory. When referencing a complex object, use its name (i.e. variable or object property) to obtain the object value through the reference address in memory
var myObject = {};
var copyOfMyObject = myObject;//没有复制值,而是复制了引用
myObject.foo = 'bar';//操作myObject中的值
//现在如果输出myObject和copyOfMyObject,则都会输出foo属性,因为它们引用的是同一个对象
console.log(myObject,copyOfMyObject);//Object{foo="bar"} Comparison
Primitive values use value comparison, while complex values use reference comparison. Complex values are only equal if they refer to the same object (i.e. have the same address). Even two variables containing the same object are not equal to each other because they do not point to the same object
var price1 = 10;
var price2 = 10;
var price3 = new Number('10');
var price4 = price3;
console.log(price1 == price2);//true
console.log(price1 == price3);//false
price4 = 10;
console.log(price4 == price3);//true
console.log(price4 === price3);//false
var objectFoo = {same:'same'};
var objectBar = {same:'same'};
console.log(objectFoo == objectBar);//false
var objectA = {foo: 'bar'};
var objectB = objectA;
console.log(objectA == objectB);//true Dynamic attributes
For complex values, you can add properties and methods to them, and you can also change and delete their properties and methods; but simple values cannot add properties and methods
Complex values support dynamic object properties because we can define an object, then create a reference, then update the object, and all variables pointing to the object will be updated. A new variable points to an existing complex object, and the object is not copied. This is why complex values are sometimes called reference values. Complex values can have as many references as needed, and they always point to the same object even if the object changes
var str = 'test';
str.property = true;
console.log(str.property);//undefined
var objA = {property: 'value'};
var pointer1 = objA;
var pointer2 = pointer1;
objA.property = null;
console.log(objA.property,pointer1.property,pointer2.property);//null null null Packaging Type
When a primitive value is used as an object created by the constructor, Javascript will convert it into an object so that the properties and methods of the object can be used, then discard the object properties and change it back to the primitive value

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
The article discusses effective JavaScript debugging using browser developer tools, focusing on setting breakpoints, using the console, and analyzing performance.
 How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
The article explains how to use source maps to debug minified JavaScript by mapping it back to the original code. It discusses enabling source maps, setting breakpoints, and using tools like Chrome DevTools and Webpack.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Getting Started With Chart.js: Pie, Doughnut, and Bubble Charts
Mar 15, 2025 am 09:19 AM
Getting Started With Chart.js: Pie, Doughnut, and Bubble Charts
Mar 15, 2025 am 09:19 AM
This tutorial will explain how to create pie, ring, and bubble charts using Chart.js. Previously, we have learned four chart types of Chart.js: line chart and bar chart (tutorial 2), as well as radar chart and polar region chart (tutorial 3). Create pie and ring charts Pie charts and ring charts are ideal for showing the proportions of a whole that is divided into different parts. For example, a pie chart can be used to show the percentage of male lions, female lions and young lions in a safari, or the percentage of votes that different candidates receive in the election. Pie charts are only suitable for comparing single parameters or datasets. It should be noted that the pie chart cannot draw entities with zero value because the angle of the fan in the pie chart depends on the numerical size of the data point. This means any entity with zero proportion
 TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
Once you have mastered the entry-level TypeScript tutorial, you should be able to write your own code in an IDE that supports TypeScript and compile it into JavaScript. This tutorial will dive into various data types in TypeScript. JavaScript has seven data types: Null, Undefined, Boolean, Number, String, Symbol (introduced by ES6) and Object. TypeScript defines more types on this basis, and this tutorial will cover all of them in detail. Null data type Like JavaScript, null in TypeScript




