Efficiently manage JavaScript libraries for ASP.NET
Introduction
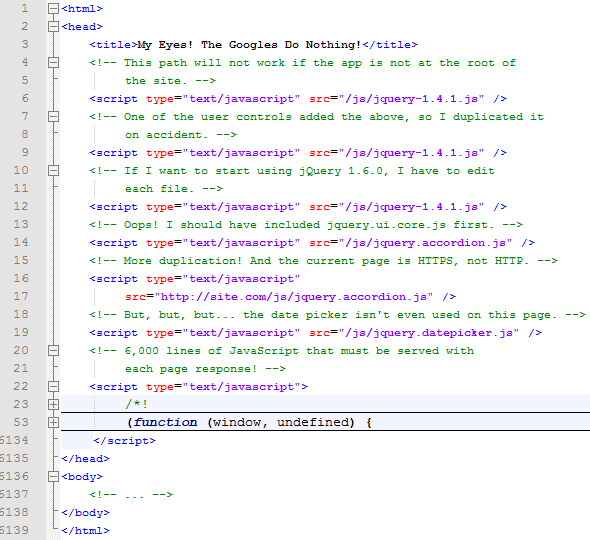
For ASP.NET developers, managing JavaScript in projects is very casual:

I think this is largely because there is no reliable information online on how to properly handle JavaScript in ASP.NET. The purpose of this article is to provide a best solution for managing JavaScript in ASP.NET. This solution will solve the following problems:
Inline JS: Putting JS directly in the page will cause the page to be bloated.
Publish JS: Often forget to publish JS files.
Error quoting: Often fails when referencing JS in other web programs.
Dependencies: There are intricate dependencies in JS files that need to be remembered.
Invalid reference: The JS referenced on the page has never been used.
HTTP/HTTPS: JS that references HTTP across HTTPS pages.
Refactoring: Refactoring a new version will take a lot of time.
Redundancy: referencing the same JS file multiple times.
Preliminary knowledge
Make sure Visual Studio 2010 is installed. The Express version may not support some concepts covered in this article.
Overview
Most of the above problems are caused by placing JS or JS file references directly into the ASPX page. The solution to almost all of the above problems is to use ASP.NET's built-in functionality to embed JS files into a DLL and then dynamically reference these files. This article demonstrates these features, along with some tips for getting the most out of them. Next we will introduce step by step how to achieve this.
Start
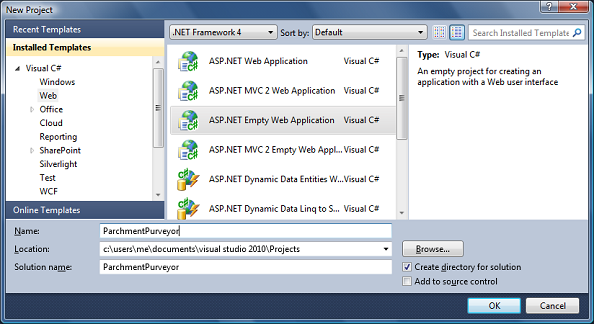
The first step is to start Visual Studio 2010 and create a new empty Web program named ParchmentPurveyor.

Next add a form: Default.aspx and add some simple HTML code. It is roughly as follows:
Add JS
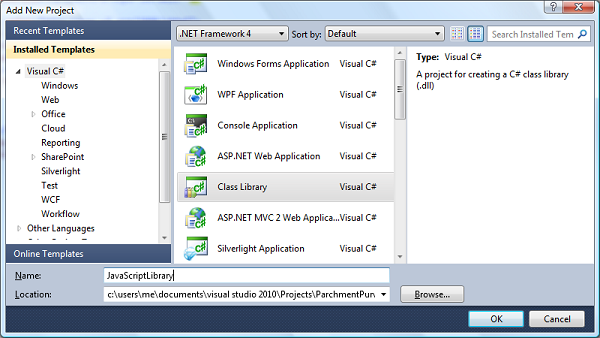
Different from adding JS files to the site, we create a new project to contain all our JS files. Add a new class library project JavaScriptLibrary to the solution:

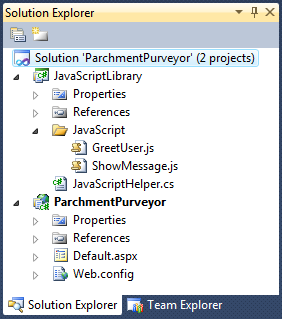
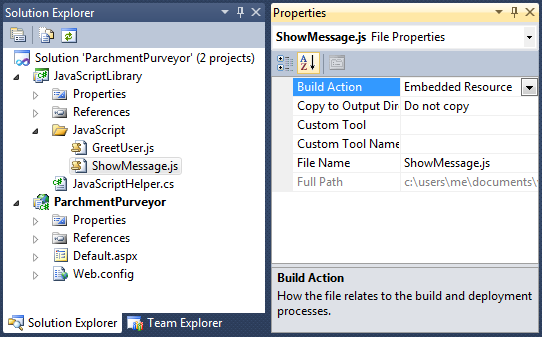
After the project is added, delete the Class1.cs file, right-click the project, select Add Folder, and name it JavaScript, then add two JS in the folder The files are ShowMessage.js and GreetUser.js respectively. Next, add a class JavaScriptHelper to the project (be careful not to put it in the JavaScript directory). Now the solution directory structure is as follows:

Next, write JS, in Add the following code to ShowMessage.js:
function ShowMessage(msg) { alert("Message From Website: " + msg);}
Add the following code to the GreetUser.js file:
function GreetUser() { ShowMessage(" Greetings and Salutations!");}
Note that GreetUser() depends on ShowMessage().
Embed JS files
Instead of publishing JS files to the site, we prefer to embed them into DLL. This way, if the DLL is published to the site, all JS files are automatically published as well. It is very simple to do this. We only need to right-click the JS file, open the property page, and select "Embed Resource" for "Generate Operation", as follows:

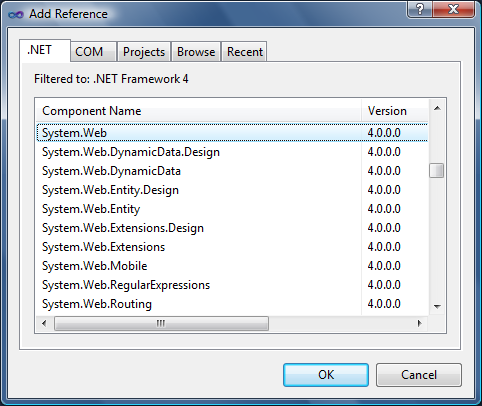
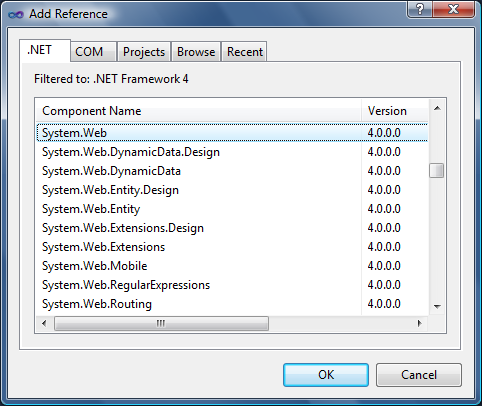
After confirming that the JS file is embedded in the DLL, you need to enable them to Accessed by web users. To do this, you need to add a reference to System.Web to the project JavaScriptLibrary:

Then edit JavaScriptHelper.cs and add the following code:
using System.Web.UI;[assembly: WebResource("JavaScriptLibrary.JavaScript.ShowMessage.js", "application/x-javascript")][assembly: WebResource("JavaScriptLibrary.JavaScript.GreetUser.js", "application/ x-javascript")]
This ensures that web users can access embedded JS files through the client.
Reference Embedded JS Files
Now you have embedded JS files and can access them from the client computer. When using them, you must reference them on the page. To do this, the following modifications need to be made to the JavaScriptHelper class:
using System;using System.Web.UI;[assembly: WebResource("JavaScriptLibrary.JavaScript.ShowMessage.js", "application/x-javascript")][assembly: WebResource("JavaScriptLibrary.JavaScript.GreetUser.js", "application/x-javascript")]namespace JavaScriptLibrary{ ///

using System;using System.Web.UI;namespace ParchmentPurveyor{&n

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...






