
Regarding the calendar control, I have made many attempts and have been committed to developing a simple and easy-to-use calendar control. My idea is to try to make a calendar with one line of js code after referencing this control. If I add some parameters, I can customize the calendar with rich appearance and functions. Calendar 3.1 is a product that I am initially satisfied with.
There are two common scenarios for calendars. One is used in a date picker. For example, if a date needs to be entered at a certain location, clicking on the input box will pop up a calendar for selecting the date; the other is for simple display. The calendar is displayed somewhere on the page, usually for decoration. Many blog homepages will have this kind of calendar. My previous essays have all introduced the first type of calendar, and the Calendar 3.1 I want to introduce today is the second type of calendar
The first thing to look at is of course the effect, first look at a picture without makeup:

Then in the calling process By specifying several parameters in , you can define a more beautiful calendar. This is just a demonstration. The last ugly photo with red and green colors:

When the area width is less than 200px, it will prompt that the calendar cannot be displayed normally:

Let’s take a look at how to use this control.
First, as usual, reference the jquery library and calendar-3.1-js, and then prepare a div with width>=200px. The height is best adapted to the content. If the id of this div is test, then just one sentence calendar_init($("#test ")); will display the calendar within the div. The code is as follows:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Calendar 3.1</title>
<script src="js/jquery-2.1.1.min.js"></script>
<script src="js/calendar-3.1.js"></script>
<script type="text/javascript">
$(document).ready(function(e) {
calendar_init($("#test"));//在id=test的DIV中显示日历
});
</script>
<style>
#test {
width:200px;
height:auto;
overflow:hidden;
border:solid 1px;
margin-bottom:20px;
}
</style>
</head>
<body>
<div id="test"></div>
</body>
</html>
The above is the code for the plain makeup effect. If you still want to customize the UI, you can add the second parameter when calling calendar_init(). The code for the heavy makeup photo is as follows:
calendar_init($("#test"),{
title_color:"yellow",
title_bg_color:"red",
day_color:"brown",
day_bg_color:"green",
date_bg_color:"pink",
date_color:"blue",
date_active_color:"red"
});
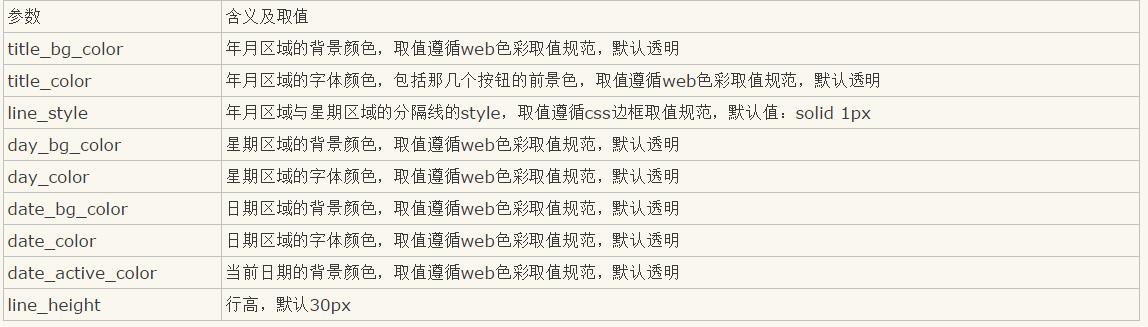
The second parameter of the calendar_init function is optional, and the type is an object containing key-value pairs. The following table introduces the meaning and selection of each key of this parameter. Value:

The first parameter of the calendar_init function is required and is used to indicate in which container the calendar is displayed. If the width of the container is less than 200px, the error message in the third picture above will appear.




