
I won’t go into details about ajax loading background data.
Look at the code below and first place the code on the front desk
<div id="loadgif" style="width:66px;height:66px;position:absolute;top:50%;left:50%;"> <img alt="加载中..." src="../../Images/loading1.gif"/> </div>
First hide the image animation in the js script file
The code is as follows
$(document).ready(function () { $("#loadgif").hide();});
Then the asynchronous ajax submission request code is as follows
$(function () {
var find = new Find();
//alert(find.Template);
$.ajaxSetup({
cache: false,
async: true,
global: false,
type: "POST"
});
$("#queryBtn").click(function () { $("#loadgif").show(); find.Get() });
... .............
Note:
async: true,
When the queryBtn button is clicked When the time comes, call the animation display
$("#loadgif").show();
Then submit the request
Wait until the request is received
$("#loadgif").hide();
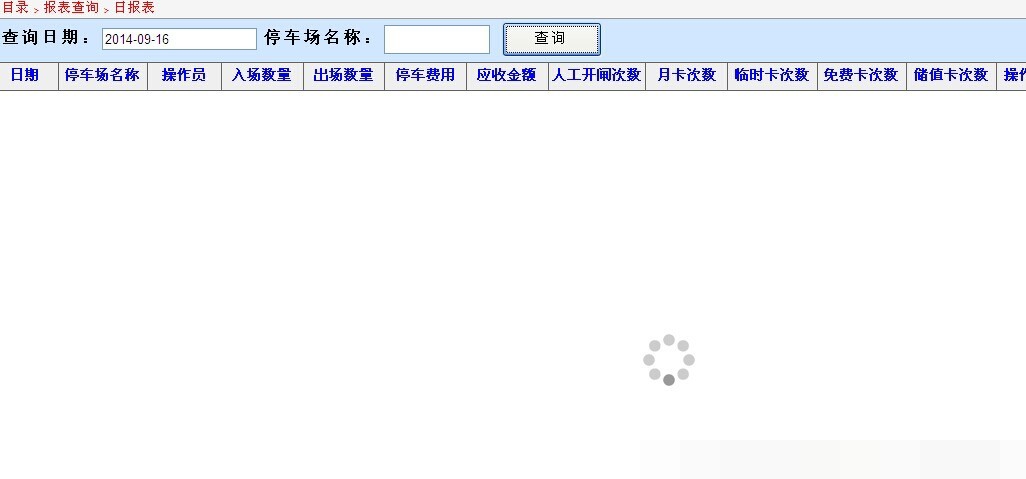
The effect is as follows:

The above is the jQuery Ajax asynchronous display loading animation introduced by the editor when loading data. I hope it will be helpful to everyone. For help, if you have any questions please leave me a message and the editor will reply to you in time. I would also like to thank you all for your support of the PHP Chinese website!
For more jQuery Ajax asynchronous display of loading animation when loading data, please pay attention to the PHP Chinese website!




