 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 JS implements bubble sort, insertion sort and quick sort and sorts the output
JS implements bubble sort, insertion sort and quick sort and sorts the output
JS implements bubble sort, insertion sort and quick sort and sorts the output
I was asked this question in an interview, but I was really confused and couldn't answer it. Later, I sorted it out through JS, and combined it with the html code to make a text box, and sorted the input content from the text box and output it. Once again, I will not describe it, but I will show it to you through a piece of code:
The following is the code:
index.html
<!DOCTYPE html>
<html>
<head>
<title>Sorting</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<!--主要页面结构-->
<div class="container">
<input type="text" name="number" id="number" placeholder="Please enter 10 numbers(don't leave space)" />
<a href="javascript:void()" class="sortbtn" id="resultBtn">Sort</a>
<label class="title">After Sorted:</label>
<!--以下三个label分别显示冒泡,插入,快速排序的结果-->
<label class="result" for="bubblesort"></label>
<label class="result" for="insertsort"></label>
<label class="result" for="quicksort"></label>
</div>
<!--end-->
<script type="text/javascript" src="script.js"></script>
</body>
</html>Let’s write some style to this page, otherwise it will not look good.
style.css
*{
margin: 0;
padding: 0;
list-style: none;
}
.container{
width: 400px;
margin: 100px auto;
}
input[type="text"]{
display: block;
width: 400px;
height: 40px;
text-align: center;
line-height: 40px;
outline: none;
font-size: 14px;
border-radius: 15px;
border: 1px solid #aaaaaa;
}
.sortbtn{
display: block;
width: 200px;
height: 34px;
text-align: center;
line-height: 34px;
border: 1px solid black;
border-radius: 10px;
text-decoration: none;
color: black;
margin-left: 100px;
margin-top: 30px;
}
.sortbtn:hover{
display: block;
background-color: black;
color: #ffffff;
}
label{
display: block;
width: 200px;
text-align: center;
margin-left: 100px;
margin-top: 20px;
font-size: 20px;
}Then the main functions are implemented.
script.js
window.onload = function(){
var btn = document.getElementById("resultBtn"); //结果输出按钮
var inputnum = document.getElementById("number"); //数字输入框
var resultlbl =document.getElementsByTagName("label"); //结果显示的label
var i,j,temp;
//冒泡排序
var bubble = function(arr){
for(i=0;i<9;i++){
for(j=0;j<9-i;j++){
if(arr[j] > arr[j+1]){
temp = arr[j];
arr[j] = arr[j+1];
arr[j+1] = temp;
}
}
}
return arr;
}
//插入排序
var insersort = function(arr){
for(i=1;i<10;i++){
temp = arr[i];
j = i;
while(j > 0 && arr[j-1] > temp){
arr[j] = arr[j-1];
j--;
}
arr[j] = temp;
}
return arr;
}
//快速排序
var quicksort = function(arr){
var basenum,basenumIndex;
var left = [];
var right = [];
if(arr.length <= 1){
return arr;
}
//基准数的位置
basenumIndex = Math.floor(arr.length/2);
basenum = arr.splice(basenumIndex,1)[0];
for(i=0;i<arr.length;i++){
if(arr[i] < basenum){
left.push(arr[i]);
}
else{
right.push(arr[i]);
}
}
//递归调用
return quicksort(left).concat([basenum],quicksort(right));
}
//判断输入的值类型是否为数字
function isNum(num){
var reNum =/^[0-9]+$/;
return (reNum.test(num));
}
//按钮点击事件
btn.onclick = function(){
//判断输入的值的类型和长度以及是否为空
if(!isNum(inputnum.value) || inputnum.value == "" || inputnum.value.length > 10 || inputnum.value.length < 10){
resultlbl[0].innerHTML = "Your format is wrong![Must Be 10 numbers]";
resultlbl[0].style.color = "red";
}
else{
resultlbl[0].innerHTML = "After Sorted:";
resultlbl[0].style.color = "black";
var inputstream = inputnum.value.toString(); //将输入的内容转换为字符串
var data = inputstream.split(""); //将转换的字符串分割,相当于转化为数组
//结果输出
resultlbl[1].innerHTML = "BubbleSort:" + "<br/>" + bubble(data);
resultlbl[2].innerHTML = "InsertSort:" + "<br/>" + insersort(data);
resultlbl[3].innerHTML = "QuickSort:" + "<br/>" + quicksort(data);
}
}
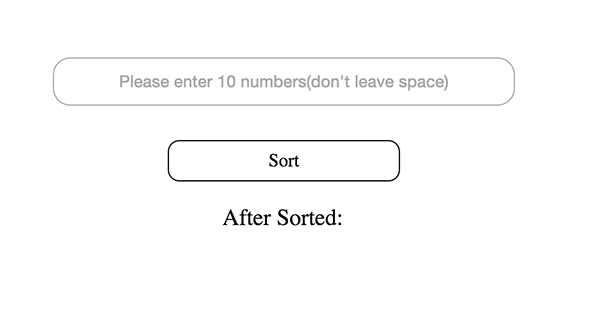
}The final effect is like this:
Without input, a quiet text box, a quiet button and a label:

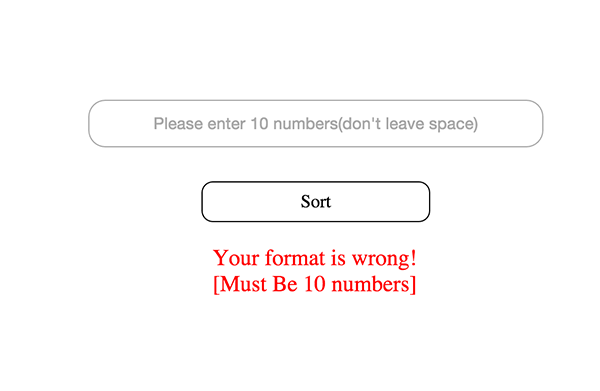
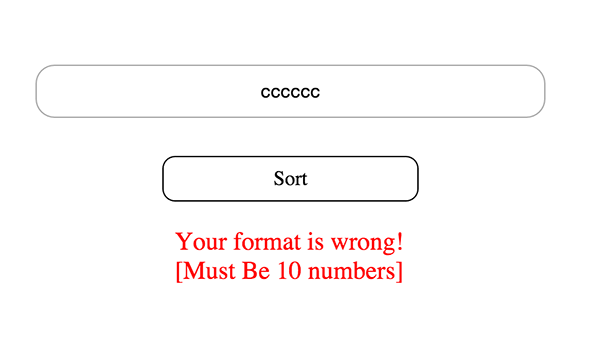
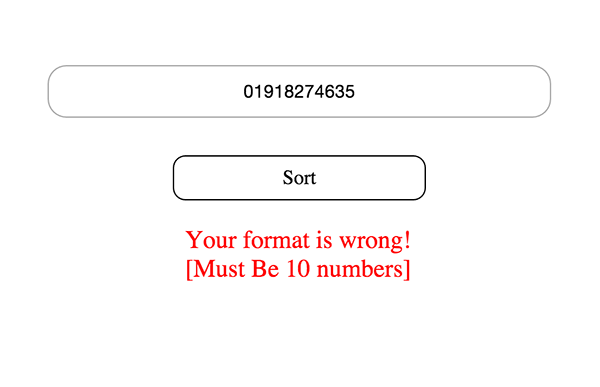
The input is not a number, the tens digit is not entered or exceeds the tens digit, or is empty. After clicking the button, an error will be prompted:
is empty:

is not a number and has less than ten digits:

exceeds tens digits:

Enter the correct one Case:

Tips: No spaces between the numbers you enter, no spaces between the numbers you enter, no spaces between the numbers you enter, important things Say it three times
It should be noted that the number entered in the text box can only be a one-digit number (0-9). For the sorting method of two-digit or even more-digit numbers, please continue to follow this website. Hope these contents are helpful to everyone.
For more JS implementation of bubble sort, insertion sort and quick sort and sorted output related articles, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
The main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Both Python and JavaScript's choices in development environments are important. 1) Python's development environment includes PyCharm, JupyterNotebook and Anaconda, which are suitable for data science and rapid prototyping. 2) The development environment of JavaScript includes Node.js, VSCode and Webpack, which are suitable for front-end and back-end development. Choosing the right tools according to project needs can improve development efficiency and project success rate.
 The Role of C/C in JavaScript Interpreters and Compilers
Apr 20, 2025 am 12:01 AM
The Role of C/C in JavaScript Interpreters and Compilers
Apr 20, 2025 am 12:01 AM
C and C play a vital role in the JavaScript engine, mainly used to implement interpreters and JIT compilers. 1) C is used to parse JavaScript source code and generate an abstract syntax tree. 2) C is responsible for generating and executing bytecode. 3) C implements the JIT compiler, optimizes and compiles hot-spot code at runtime, and significantly improves the execution efficiency of JavaScript.



