在我们的日常生活中,时常遇到这么一种情况,当我们在点击一个链接、关闭页面、表单提交时等情况,会提示我们是否确认该操作等信息。
这里就给大家讲讲javascript的onbeforeunload()和onunload()两个事件。
相同点:
两者都是在对页面的关闭或刷新事件作个操作。
不同点:
立即学习“Java免费学习笔记(深入)”;
unbeforeunload()事件执行的顺序在onunload()事件之前发生。(因为,unbeforeunload()是在页面刷新之前触发的事件,而onubload()是在页面关闭之后才会触发的)。
unbeforeunload()事件可以禁止onunload()事件的触发。
onunload()事件是无法阻止页面关闭的。
浏览器的兼容
onunload:
IE6,IE7,IE8 中 刷新页面、关闭浏览器之后、页面跳转之后都会执行;
IE9 刷新页面 会执行,页面跳转、关闭浏览器不能执行;
firefox(包括firefox3.6) 关闭标签之后、页面跳转之后、刷新页面之后能执行,但关闭浏览器不能执行;
Safari 刷新页面、页面跳转之后会执行,但关闭浏览器不能执行;
Opera、Chrome 任何情况都不执行。

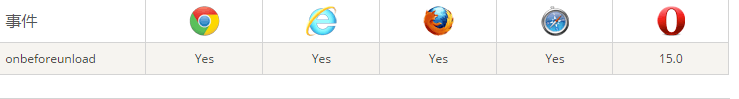
onbeforeunload:
IE、Chrome、Safari 完美支持
Firefox 不支持文字提醒信息
Opera 不支持
IE6,IE7会出现bug

示例代码:
onbeforeunload():
方式一:html元素中添加
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
方式二:javascript中添加
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
方式三:添加addEventListener()事件(不过此方法IE8以下不支持)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
onunload():
方式一:html元素中添加
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
方式二:javascript添加
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持PHP中文网!
更多javascript监听页面刷新和页面关闭事件方法详解相关文章请关注PHP中文网!

java怎么学习?java怎么入门?java在哪学?java怎么学才快?不用担心,这里为大家提供了java速学教程(入门到精通),有需要的小伙伴保存下载就能学习啦!

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号