How javascript timer works
When talking about timers in javascript, we will definitely think of the two functions setTimeout() and setInterval(). This article will analyze the working principles and differences between the two from the perspective of event loop.
setTimeout()
MDN defines setTimeout as:
Call a function or execute a code fragment after the specified delay time.
Syntax
The syntax of setTimeout is very simple. The first parameter is the callback function, and the second parameter is the delay time. The function returns a unique ID of numeric type. This ID can be used as a parameter of clearTimeout to cancel the timer:
var timeoutID = window.setTimeout(code, delay);
IE0+ also supports the passing of callback parameters:
var timeoutID = window.setTimeout(func, delay, [param1, param2, ...]);
setInterval()
MDN defines setInterval as:
Periodically call a function (function) or execute a piece of code.
Since the usage of setInterval and setTimeout are the same, they are not listed here anymore.
Explanation of the second parameter (delay)
Due to the event loop mechanism of JavaScript, the second parameter does not mean that the callback function will be executed immediately after delay milliseconds, but it will try to The callback function is added to the event queue. In fact, there is a difference in the processing between setTimeout and setInterval at this point:
setTimeout: After the delay milliseconds, no matter what, the callback function is directly added to the event queue.
setInterval: After the delay milliseconds, first check whether there is a callback function in the event queue that has not yet been executed (the callback function of setInterval). If it exists, do not add a callback function to the event queue.
Therefore, when there are time-consuming tasks in our code, the timer will not behave as we think.
Let’s understand through an example
The following code originally hoped to be able to call the callback function at 100ms and 200ms (that is, just waiting for 100ms):
var timerStart1 = now();
setTimeout(function () {
console.log('The first setTimeout callback execution waiting time:', now() - timerStart1);
var timerStart2 = now( );
setTimeout(function () {
console.log('Second setTimeout callback execution waiting time:', now() - timerStart2);
}, 100);
}, 100);
// Output:
// Waiting time for the first setTimeout callback execution: 106
// Waiting time for the second setTimeout callback execution: 107
Like this The result looks like what we expected, but once we add time-consuming tasks to the code, the result is not what we expected:
var timerStart1 = now();
setTimeout(function () {
console.log('First setTimeout callback execution waiting time:', now() - timerStart1);
var timerStart2 = now();
setTimeout(function () {
console.log('Second setTimeout callback execution waiting time:', now() - timerStart2);
}, 100);
heavyTask() ; // Time-consuming task
}, 100);
var loopStart = now();
heavyTask(); // Time-consuming task
console.log('heavyTask takes time :', now() - loopStart);
function heavyTask() {
var s = now();
while(now() - s < 1000) {
}
}
function now () {
return new Date();
}
// Output:
// heavyTask time consumption: 1015
// The first setTimeout callback execution waiting time: 1018
// The second setTimeout callback execution waiting time: 1000
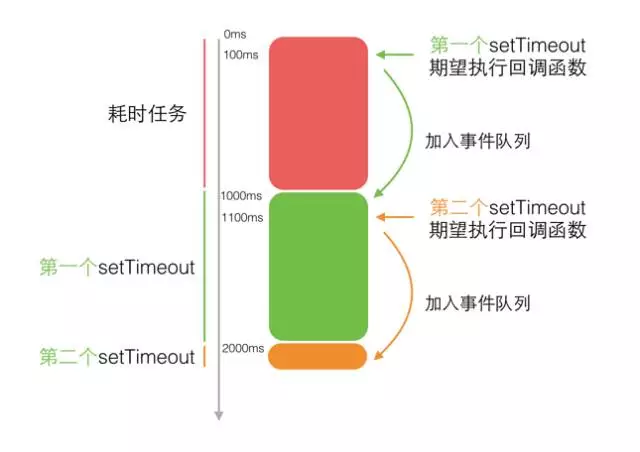
The waiting events of the two setTimeout are no longer 100ms due to the existence of time-consuming tasks. Got it! Let's describe what happened:
First, the first time-consuming task (heavyTask()) starts to execute, and it takes about 1000ms to complete.
Start executing the time-consuming task. After 100ms, the first setTimeout callback function is expected to be executed, so it is added to the event queue. However, the previous time-consuming task has not yet been executed, so it only It can wait in the queue and it will not start execution until the time-consuming task is completed, so what we see in the result is: The first setTimeout callback execution waiting time: 1018.
As soon as the first setTimeout callback is executed, the second setTimeout is started. This timer is also expected to execute its callback function after a delay of 100ms. However, there is another time-consuming task in the first setTimeout. Its plot is the same as that of the first timer, and it also waits for 1000ms before starting execution.
It can be summarized by the following picture:

Let’s look at an example of setInterval:
var intervalStart = now();
setInterval(function () {
console.log('interval The time since the timer was defined: ', now() - loopStart);
}, 100);
var loopStart = now();
heavyTask();
console.log ('heavyTask takes time:', now() - loopStart);
function heavyTask() {
var s = now();
while(now() - s < 1000) {
}
}
function now () {
return new Date();
}
// Output:
// heavyTask time consumption: 1013
// interval time from the defined timer: 1016
// interval time from the defined timer: 1123
// interval time from the defined timer: 1224
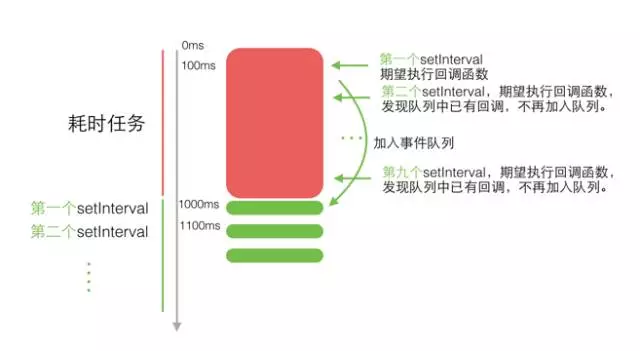
In the above code, we expect to print a log every 100ms. Compared with setTimeout, setInterval will determine whether there are unexecuted callbacks in the queue when preparing to add the callback function to the event queue. If so, it will not add the callback function to the queue. Otherwise, multiple callbacks will be executed at the same time.
It can be summarized by the following diagram:

Summary
The above is a brief analysis of the JavaScript timer execution principle. Hope it can help us understand javascript more deeply. If there are inappropriate descriptions in the article, please point them out in the comments.
For more articles related to the working principle of javascript timer, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1673
1673
 14
14
 1428
1428
 52
52
 1333
1333
 25
25
 1277
1277
 29
29
 1257
1257
 24
24
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
The main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Both Python and JavaScript's choices in development environments are important. 1) Python's development environment includes PyCharm, JupyterNotebook and Anaconda, which are suitable for data science and rapid prototyping. 2) The development environment of JavaScript includes Node.js, VSCode and Webpack, which are suitable for front-end and back-end development. Choosing the right tools according to project needs can improve development efficiency and project success rate.
 The Role of C/C in JavaScript Interpreters and Compilers
Apr 20, 2025 am 12:01 AM
The Role of C/C in JavaScript Interpreters and Compilers
Apr 20, 2025 am 12:01 AM
C and C play a vital role in the JavaScript engine, mainly used to implement interpreters and JIT compilers. 1) C is used to parse JavaScript source code and generate an abstract syntax tree. 2) C is responsible for generating and executing bytecode. 3) C implements the JIT compiler, optimizes and compiles hot-spot code at runtime, and significantly improves the execution efficiency of JavaScript.
 Python vs. JavaScript: Use Cases and Applications Compared
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript: Use Cases and Applications Compared
Apr 21, 2025 am 12:01 AM
Python is more suitable for data science and automation, while JavaScript is more suitable for front-end and full-stack development. 1. Python performs well in data science and machine learning, using libraries such as NumPy and Pandas for data processing and modeling. 2. Python is concise and efficient in automation and scripting. 3. JavaScript is indispensable in front-end development and is used to build dynamic web pages and single-page applications. 4. JavaScript plays a role in back-end development through Node.js and supports full-stack development.




