Things to note when using v-show and v-if in Vue.js
Regarding the difference between the two, the official website says this:
When switching v-if blocks, Vue.js has a partial compilation/uninstallation process, because the templates in v-if may also Include data binding or subcomponents. v-if is true conditional rendering because it ensures that the event listeners and subcomponents within the conditional block are properly destroyed and rebuilt between switches.
v-if is also lazy: if the condition is false on initial rendering, nothing is done - partial compilation starts only when the condition becomes true for the first time (compilation is cached stand up).
In comparison, v-show is much simpler - elements are always compiled and retained, and are simply switched based on CSS.
Generally speaking, v-if has a higher switching cost and v-show has a higher initial rendering cost. Therefore, v-show is better if you need to switch frequently, and v-if is better if conditions are unlikely to change at runtime.
Let’s take a look at the precautions when using v-show and v-if through examples
1. Use the v-if instruction in Vue.js to determine whether an object in Vue is is empty (this object is bound to the json data transmitted from the background) to determine whether to display the paging bar. In the actual process, it was found that the first time the background data was requested and after the rendering process, the paging bar was not displayed, but subsequent requests The background data is re-rendered and the paging bar can be displayed normally.
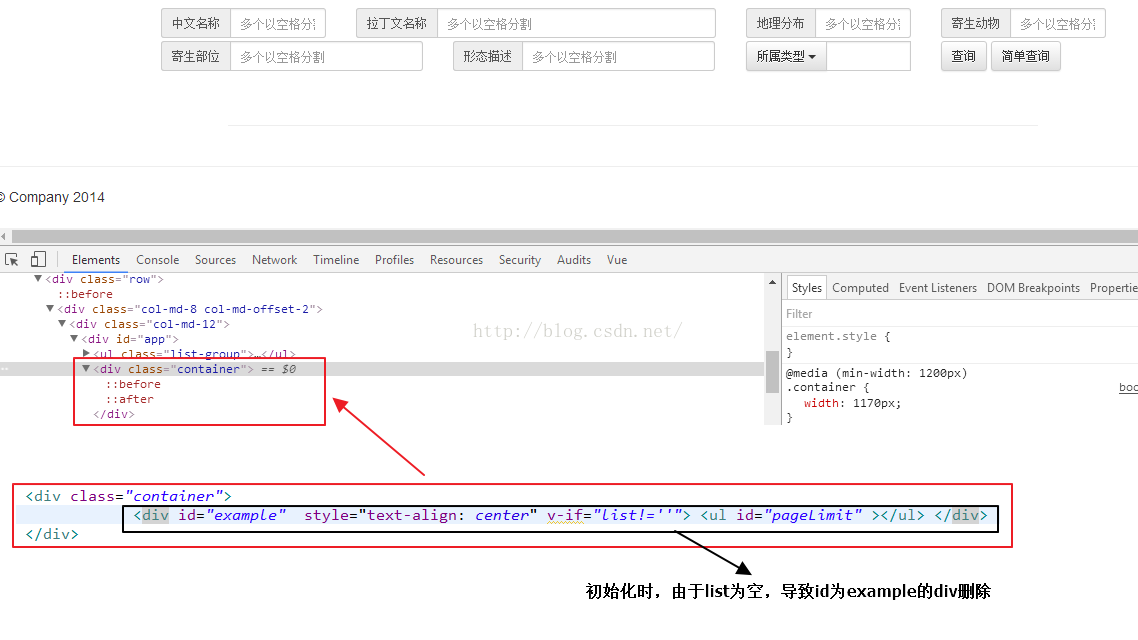
The problem is as shown in the picture:

2. Reason
View the page and find that the dom structure is not rendered and the above paging bar is found The div where it is located does not appear on the page. This is because when the vue component is initialized, the div with the id example is deleted because the list is empty. Therefore, subsequent paging operations target the empty dom object. After the first rendering, due to The list is not empty, and the div is added to the node, so subsequent paging bars can be displayed normally.

3. Solution
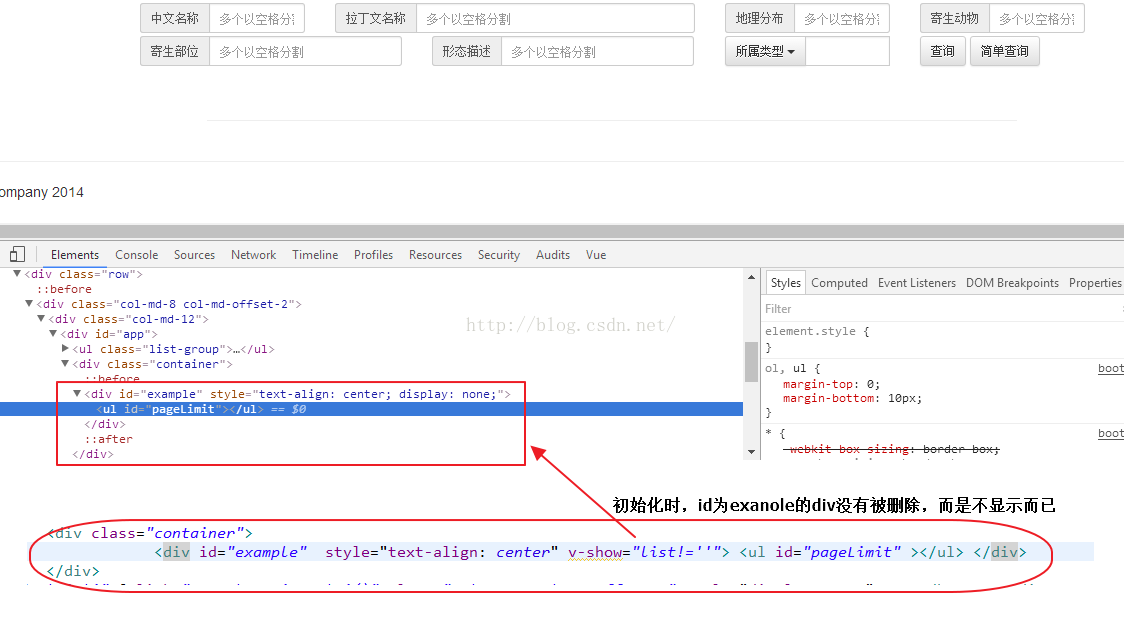
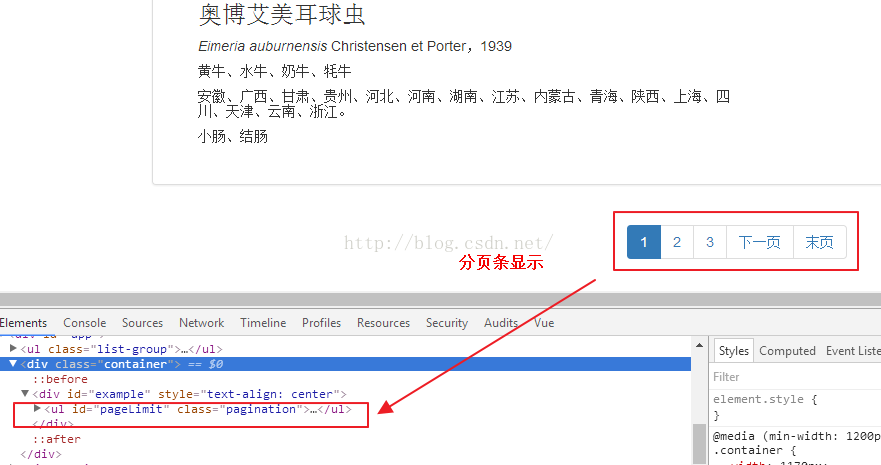
Replace the v-if instruction with the v-show instruction. When the condition is true, v-if Delete the dom and its sub-doms, and v-show adds "display: none" to the dom to hide it. Modify the code and the effect as follows


Usage experience:
How about V-show and V-if Choose, I have the following suggestions:
1. For the display of the permission list of the management system, you can use V-if to render. If you use V-show, for the permissions that the user does not have, in This permission can still be displayed in the source code of the web page. If V-if is used, this permission will not be displayed in the source code of the web page. (In the case of front-end and back-end separation, the back-end is not responsible for rendering page scenes.)
2. For data display on the front-end page, it is recommended to use V-show, which can reduce unnecessary troubles in development.
Summary
The above is the entire content of this article. I hope the content of this article can bring some help to everyone's study or work. If you have any questions, you can leave a message to communicate.
For more related articles on the precautions for using v-show and v-if in Vue.js, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1673
1673
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
The main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Both Python and JavaScript's choices in development environments are important. 1) Python's development environment includes PyCharm, JupyterNotebook and Anaconda, which are suitable for data science and rapid prototyping. 2) The development environment of JavaScript includes Node.js, VSCode and Webpack, which are suitable for front-end and back-end development. Choosing the right tools according to project needs can improve development efficiency and project success rate.
 The Role of C/C in JavaScript Interpreters and Compilers
Apr 20, 2025 am 12:01 AM
The Role of C/C in JavaScript Interpreters and Compilers
Apr 20, 2025 am 12:01 AM
C and C play a vital role in the JavaScript engine, mainly used to implement interpreters and JIT compilers. 1) C is used to parse JavaScript source code and generate an abstract syntax tree. 2) C is responsible for generating and executing bytecode. 3) C implements the JIT compiler, optimizes and compiles hot-spot code at runtime, and significantly improves the execution efficiency of JavaScript.
 Python vs. JavaScript: Use Cases and Applications Compared
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript: Use Cases and Applications Compared
Apr 21, 2025 am 12:01 AM
Python is more suitable for data science and automation, while JavaScript is more suitable for front-end and full-stack development. 1. Python performs well in data science and machine learning, using libraries such as NumPy and Pandas for data processing and modeling. 2. Python is concise and efficient in automation and scripting. 3. JavaScript is indispensable in front-end development and is used to build dynamic web pages and single-page applications. 4. JavaScript plays a role in back-end development through Node.js and supports full-stack development.




