
1. Problem background
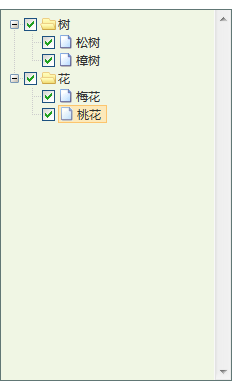
## The system uses the zTree plug-in to generate a drop-down check tree, click on the text to check the check box
2. Implementation source code
##<!DOCTYPE html>
<html>
<head>
<title>zTree点击文字勾选复选框</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="../../../css/demo.css" type="text/css">
<link rel="stylesheet" href="../../../css/zTreeStyle/zTreeStyle.css" type="text/css">
<script type="text/javascript" src="../../../js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="../../../js/jquery.ztree.core.js"></script>
<script type="text/javascript" src="../../../js/jquery.ztree.excheck.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//初始化树
zTree = $.fn.zTree.init($("#treeSelect"), setting, datas);
});
//设置
var setting = {
check: {
enable: true
},
data: {
simpleData: {
enable: true
}
},
callback: {
onClick: function (e, treeId, treeNode, clickFlag) {
zTree.checkNode(treeNode, !treeNode.checked, true);
}
},
}, zTree;
//数据
var datas =[
{ id:1, pId:0, name:"树", open:true},
{ id:11, pId:1, name:"松树", open:true},
{ id:12, pId:1, name:"樟树", open:true},
{ id:2, pId:0, name:"花", checked:true, open:true},
{ id:21, pId:2, name:"梅花"},
{ id:22, pId:2, name:"桃花", open:true}
];
</script>
</head>
<body>
<p style="vertical-align: middle; text-align: center;">
<p>
<ul id="treeSelect" class="ztree"></ul>
</p>
</p>
</body>
</html>

The above is the content of zTree when you click on the text to check the check box. For more related information, please Follow the PHP Chinese website (www.php.cn)!
 The difference between vue2 and vue3 two-way binding
The difference between vue2 and vue3 two-way binding
 There are several ways to position CSS position
There are several ways to position CSS position
 What is the difference between a demo machine and a real machine?
What is the difference between a demo machine and a real machine?
 What are the data backup software?
What are the data backup software?
 What problems can js event bubbling solve?
What problems can js event bubbling solve?
 convert command usage
convert command usage
 How to set offline status on Douyin
How to set offline status on Douyin
 How to solve disk parameter errors
How to solve disk parameter errors




