Detailed explanation of JavaScript inheritance
Before formally discussing js inheritance, let me first talk about my work experience. Unlike the backend, for most commercial application scenarios, the requirements for the frontend often make it difficult to trace the code (meaning it is difficult to abstract and write the code once to apply to several scenarios). Let’s talk about an application scenario I’m familiar with: For example, in a credit rating module, one page uses a line chart to display the user’s recent consumption level, and another page uses a line chart to display the user’s credit rating level. Seems like very similar needs, right? If you get it in Java, you will definitely abstract a "line chart interface", but it is difficult to unify it in js. First of all, the two data sources are different, so the ajax request codes are very different. Secondly, if the UI randomly adds graphic effects such as shadows and gradients to a picture, the implementation of the two pictures will be completely different. Not only that, if you forcibly integrate two different front-end implementations in order to show your design level, you will face a maintenance nightmare that ordinary people will not face. Therefore, for most front-end engineers, there is no need to understand JavaScript inheritance, and this function of this language does not have a very popular application scenario. Of course, if you are writing some underlying framework, then you will definitely know these features very well. . The following content is of medium-to-high level difficulty. I have slightly rewritten the inheritance in "Advanced Programming with JavaScript", and then put an optimized version of the inheritance model in jQuery. I will add text explanations when I have time and energy in the future. If you are not interested, you can just go through it. ~
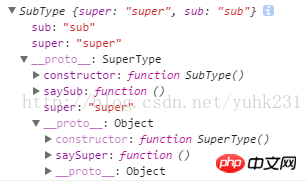
##(1)combination inheritance(combination inheritance):
Add the properties of the parent class through Super.call(this) in the subclass constructor, and let the prototype## of the subclass constructor #Become an instance of the parent class to implement inheritance. The disadvantage is that redundant parent class properties will be stored in the subclass constructor (because it is an instance of the parent class, and the subclass instance will overwrite the same properties), and the parent class constructor will be called twice. , and it will also lead to one more layer in the inheritance chain.
(function combineInherit(){
function SuperType(){
this.super="super";
}
SuperType.prototype.saySuper=function(){
}
function SubType(){
SuperType.call(this,arguments);
this.sub="sub";
}
SubType.prototype=new SuperType();
SubType.prototype.constructor=SubType;
SubType.prototype.saySub=function(){
}
var sub1=new SubType();
sub1.saySub();
})();
Inheritance chain:


2)parasitic combination inheritance(parasitic combination inheritance):
is different from combination inheritance in that parasitic combination inheritance has another Theprototype of the subclass constructor does not become an instance of the parent class, but directly references the prototype of the parent class constructor to form the subclass constructor. prototype, the most concise way is that the other two are directly equivalent, which not only reduces the call of the parent class constructor, but also reduces the existence of subclassesprototype# The redundant attributes in ## also reduce one layer of inheritance chain (and in this case, use instanceof to determine that they still belong to the same subclass and parent class).
(function parasiticCombineInherit(){
function inheritPrototype(subType,superType){
subType.prototype=superType.prototype;
subType.prototype.constructor=subType;
}
function SuperType(){
this.super="super";
}
SuperType.prototype.saySuper=function(){
}
function SubType(){
SuperType.call(this,arguments);
this.sub="sub";
}
inheritPrototype(SubType,SuperType);
SubType.prototype.saySub=function(){
}
var sub=new SubType();
console.log(sub instanceof SuperType);
})();Inheritance chain:

(
)jQUeryClassic inheritance
(function classicInherit(){
var initializing=false,
superPattern=/xyz/.test(function() {xyz;}) ? /\b_super\b/ : /.*/;
Object.subClass=function(properties){
var _super=this.prototype;
initializing=true;
var proto=new this();
initializing=false;
for(var name in properties){
proto[name]=typeof properties[name]=="function"&&
typeof _super[name]=="function"&&
superPattern.test(properties[name])?
(function(name,fn){
return function(){
var tmp=this._super;
this._super=_super[name];
var ret=fn.apply(this,arguments);
this._super=tmp;
return ret;
};
})(name,properties[name]):properties[name];
}
function Class(){
//init方法需要通过外部自定义传入
if(!initializing&&this.init){
this.init.apply(this,arguments);
}
}
Class.prototype=proto;
Class.constructor=Class;
Class.subClass=arguments.callee;
return Class;
}
})(); The above is a detailed explanation of JavaScript inheritance. For more related content, please Follow the PHP Chinese website (www.php.cn)!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1252
1252
 29
29
 1225
1225
 24
24
 Detailed explanation of C++ function inheritance: How to use 'base class pointer' and 'derived class pointer' in inheritance?
May 01, 2024 pm 10:27 PM
Detailed explanation of C++ function inheritance: How to use 'base class pointer' and 'derived class pointer' in inheritance?
May 01, 2024 pm 10:27 PM
In function inheritance, use "base class pointer" and "derived class pointer" to understand the inheritance mechanism: when the base class pointer points to the derived class object, upward transformation is performed and only the base class members are accessed. When a derived class pointer points to a base class object, a downward cast is performed (unsafe) and must be used with caution.
 Detailed explanation of C++ function inheritance: How to debug errors in inheritance?
May 02, 2024 am 09:54 AM
Detailed explanation of C++ function inheritance: How to debug errors in inheritance?
May 02, 2024 am 09:54 AM
Inheritance error debugging tips: Ensure correct inheritance relationships. Use the debugger to step through the code and examine variable values. Make sure to use the virtual modifier correctly. Examine the inheritance diamond problem caused by hidden inheritance. Check for unimplemented pure virtual functions in abstract classes.
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 Detailed explanation of C++ function inheritance: How to understand the 'is-a' and 'has-a' relationship in inheritance?
May 02, 2024 am 08:18 AM
Detailed explanation of C++ function inheritance: How to understand the 'is-a' and 'has-a' relationship in inheritance?
May 02, 2024 am 08:18 AM
Detailed explanation of C++ function inheritance: Master the relationship between "is-a" and "has-a" What is function inheritance? Function inheritance is a technique in C++ that associates methods defined in a derived class with methods defined in a base class. It allows derived classes to access and override methods of the base class, thereby extending the functionality of the base class. "is-a" and "has-a" relationships In function inheritance, the "is-a" relationship means that the derived class is a subtype of the base class, that is, the derived class "inherits" the characteristics and behavior of the base class. The "has-a" relationship means that the derived class contains a reference or pointer to the base class object, that is, the derived class "owns" the base class object. SyntaxThe following is the syntax for how to implement function inheritance: classDerivedClass:pu
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service
 How do inheritance and polymorphism affect class coupling in C++?
Jun 05, 2024 pm 02:33 PM
How do inheritance and polymorphism affect class coupling in C++?
Jun 05, 2024 pm 02:33 PM
Inheritance and polymorphism affect the coupling of classes: Inheritance increases coupling because the derived class depends on the base class. Polymorphism reduces coupling because objects can respond to messages in a consistent manner through virtual functions and base class pointers. Best practices include using inheritance sparingly, defining public interfaces, avoiding adding data members to base classes, and decoupling classes through dependency injection. A practical example showing how to use polymorphism and dependency injection to reduce coupling in a bank account application.
 'Introduction to Object-Oriented Programming in PHP: From Concept to Practice'
Feb 25, 2024 pm 09:04 PM
'Introduction to Object-Oriented Programming in PHP: From Concept to Practice'
Feb 25, 2024 pm 09:04 PM
What is object-oriented programming? Object-oriented programming (OOP) is a programming paradigm that abstracts real-world entities into classes and uses objects to represent these entities. Classes define the properties and behavior of objects, and objects instantiate classes. The main advantage of OOP is that it makes code easier to understand, maintain and reuse. Basic Concepts of OOP The main concepts of OOP include classes, objects, properties and methods. A class is the blueprint of an object, which defines its properties and behavior. An object is an instance of a class and has all the properties and behaviors of the class. Properties are characteristics of an object that can store data. Methods are functions of an object that can operate on the object's data. Advantages of OOP The main advantages of OOP include: Reusability: OOP can make the code more
 Java Interfaces and Abstract Classes: The Road to Programming Heaven
Mar 04, 2024 am 09:13 AM
Java Interfaces and Abstract Classes: The Road to Programming Heaven
Mar 04, 2024 am 09:13 AM
Interface: An implementationless contract interface defines a set of method signatures in Java but does not provide any concrete implementation. It acts as a contract that forces classes that implement the interface to implement its specified methods. The methods in the interface are abstract methods and have no method body. Code example: publicinterfaceAnimal{voideat();voidsleep();} Abstract class: Partially implemented blueprint An abstract class is a parent class that provides a partial implementation that can be inherited by its subclasses. Unlike interfaces, abstract classes can contain concrete implementations and abstract methods. Abstract methods are declared with the abstract keyword and must be overridden by subclasses. Code example: publicabstractcla




