I have been using vue recently and I think it is really easy to use.
First, take the two-way binding of data as an example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo1</title>
</head>
<body>
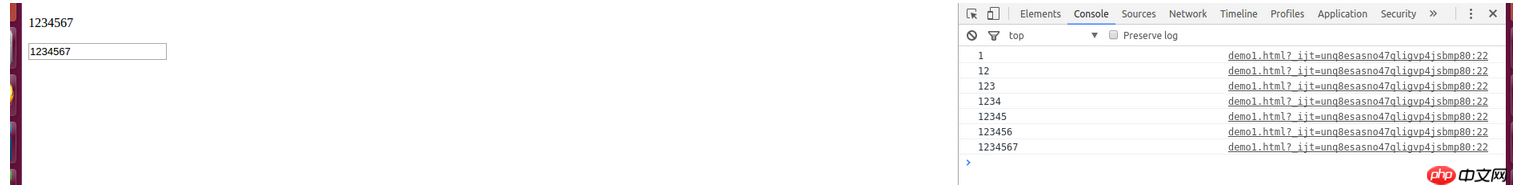
<p id="app">
{{ name }}
<input type="text" v-model="name">
</p>
</body>
<script type="text/javascript" src="vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
name: ''
},
watch: {
name: function () {
console.log(this.name);
}
}
});
</script>
</html>
All data in vue is defined in data,
el refers to the mounted element,
watch means I can detect a certain changes in data.
v-model="name" It is bound to the name data in the data. If the value in the input box changes, then the name in the data will also change. We can pass the difference Operate, that is, {{name}} to see the changes. Of course, you can also log like me. All are possible.
Of course, this may not be very practical. The official website also introduces it this way, so let’s talk about how I use it at work.

Now I The requirement is to get all the values in my form. We may be able to get the benefits of vue two-way binding. Then What should we do?
let service = $('.vendor').val();
let vendor = document.getElementsByClassName('vendor')[0].value;
See, I just used this.vendor directly. The vendor is defined in data and is also bound in two directions. v-model
import service from './components/service.vue';
import $ from 'jquery';
export default {
data () {
return {
resultData: '',
vendor: '',
dType: '',
services: [service],
items: [service],
device: '',
dDesc: ''
}
},
watch: {
services () {
console.log(this.services);
},
items (val) {
this.items = val;
console.log(this.items);
}
},
components: {
service
},
methods: {
addService (component) {
this.items.push(component);
},
childServicesChange (val) {
this.services = val;
},
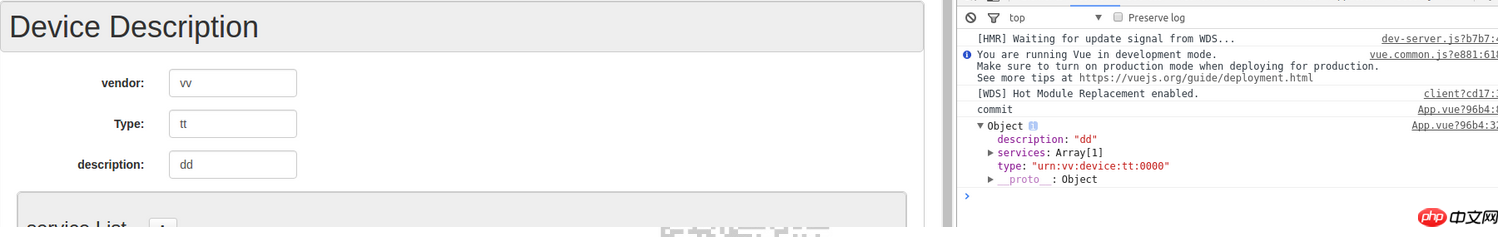
commit () {
console.log('commit');
let device = {
"type": 'urn:' + this.vendor + ':device:' + this.dType + ':0000',
"description": this.dDesc,
"services": this.items
};Device Description
<template> <p class="devDesc">