
Give you some popular scienceMainstream browsers
Learn web front-end, browsers and editors are our good friends
So there are It is necessary to understand some small knowledge about browsers
For example: What is a mainstream browser
A mainstream browser has a certain market share and has its own independent research and development kernel The browser can also be called a native browser
The common ones we all have are:
IE/Edge, Chrome, Safari, Opera, Firefox As for The qq browser, uc browser, etc. that are also commonly used by all of us are shell browsers
They just take the core of the native browser, streamline it, and package it,
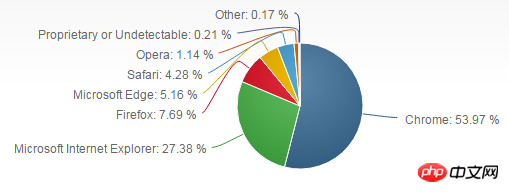
Let me show you today’s browser market share statistics
 Net Market Share
Net Market Share
From this picture, we can see which company There are more browser customers
Sure enough, chrome is still far ahead. Well, I also think chrome is the best browser...
is used to render web page content and convert your web page code into visible pages
In the early kernel, the js engine was also included, but now js engines are becoming more and more popular. Independent, you can put it forward separately
The core and changes of mainstream browsers are as follows
(The focus of the interview questions, many written online are outdated now, so I summarized it)
| Kernel | |
|---|---|
| trident-> ;EdgeHTML | |
| webkit->blink | ##Safari |
| Firefox | |
| Opera | |
Browser js engine
| Chrome | |
| Safari | |
| Firefox | |
| ##Opera | |
Here are some pictures

 I didn't expect that IE, the winner of the first browser war, would end up in such a miserable situation
I didn't expect that IE, the winner of the first browser war, would end up in such a miserable situation
In the end, it was ruthlessly abandoned by Microsoft, ending in tragedy
If you don't want it, you don't want 22w lines of code
Decided to develop the Edge engine from scratch
The former IE used the monopoly of Windows to formulate its own independent "IE standard"
The past five years of IE There were no updates, and by the time it realized the problem, it was too late
The subsequent launch of IE7 and IE8 (the source of evil in writing compatibility) made it even more questionable and criticized
Having said this Actually, I just want to say that chrome is really great (~ ̄▽ ̄)~
Just kidding
I also hope everyone will remember the lessons of IE
Learning is like sailing against the current, if you don’t advance, you will retreat.
—–"Zengguang Xianwen"
The above is the content of the mainstream browser kernel and JS engine. For more related content, please pay attention to the PHP Chinese website (www.php.cn)!
Browser kernel summary The computer has Internet access but the browser cannot open the web page
The computer has Internet access but the browser cannot open the web page
 What does browser mean
What does browser mean
 Browser compatibility
Browser compatibility
 How to solve the problem of garbled characters when opening a web page
How to solve the problem of garbled characters when opening a web page
 Solution to WIN10 update failure
Solution to WIN10 update failure
 Introduction to js jump code
Introduction to js jump code
 Windows cannot find the solution to the certificate
Windows cannot find the solution to the certificate
 oracle insert usage
oracle insert usage




