A detailed summary of JavaScript details that are easily overlooked
The book "The Definitive Guide to JavaScript" started from the fourth edition to the sixth edition. I have read each edition word for word several times, but the feeling after reading it is completely different. . On Monday last week, I opened this Rhino book again. This time I came with a critical spirit and a research spirit, so I also wrote down some feelings and notes while reading, which are all easily overlooked points. , some of the content may not be mentioned in the Rhino book.
I posted it on Weibo before. I have sorted it out a little and put it here for easy reading.
Statement/expression
Understand statements (statemaents) and expressions (expressions) from another angle: expressions will not change the running status of the program, but statements will. There is another type called expression statement, which can be understood as the intersection of expressions and statements, such as ({a:1}), "use strict;", etc. I think it is unnecessary Deadly buckle, it doesn't mean much.
Character set
ES3 requires JS to implement Unicode 2.1 and subsequent versions, while ES5 only requires support for Unicode 3 and subsequent versions. Unicode characters exceeded 100,000 characters in 2005, and are still being continuously revised. The latest version is 8.0.
Semicolon
If you don’t like semicolons when writing JS code, but you can’t figure out when you must add a semicolon, you can do this: start with "(", "[" , "/", "+", "-" are preceded by a semicolon, such as ;(a + b).toString().
0
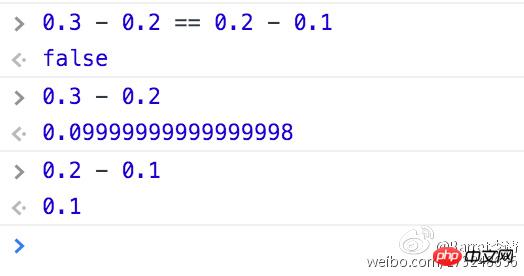
is particularly confusing to people and machines. For example, should09 be converted to 9 or should an error be reported directly? This does not exist in hexadecimal? problem, such as 0x98. See here for more information. The reason is that JS cannot represent all real numbers. The number of floating point numbers it can display is limited. For example, it cannot accurately represent one-third of numerical literals. This also leads to errors in its calculation of floating point numbers, such as 0.3-0.2 != 0.2-0.1, because there is data overflow during the calculation process, and the accuracy is lost
##Use undefined for system-level, unexpected or error-like values, and use null for program-level, normal or expected values. When assigning values to variables in normal programming, do not use undefined instead. Null should be used. It is worth noting that undefined in ES3 can be reassigned. ES5 fixes this bug. Usually we use void 0 to restore/replace the value of undefined. #eval is something difficult to grasp. It is more like a Function in ES3, but more like an operator in ES5 (in strict mode, setting aliases is not allowed, otherwise an error will be reported, and it will be treated as a reserved word). ES3 does not allow setting aliases for eval. However, many implementations still allow it and execute it as global code. Browsers, especially IE, are quite confusing in its implementation, and there are no rules to follow. However, IE provides an execScript. Function, similar to global eval, this function will return null every time it is executed. There are not many scenarios where eval is needed. Use it as little as possible. Generally, new Function can be used to satisfy it. Quote Pitfalls in deleting attributes:
After this code is executed, b.x is still equal to 2, why The object {x:2} is referenced by both a and b. The delete instruction only deletes a's reference to it, and the reference on b still exists. This problem may cause memory leaks. 
defineGetter
/lookupGetter
and the corresponding Setter are very useful properties.toLocalString
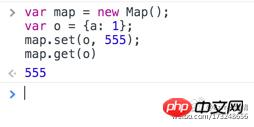
As shown in the picture, you may not know that JavaScript’s toLocaleString can still play like this.
There are only two semantics for this context. One is that it is called as a method, and this points to the object that calls it; Called as a function, pointing to the Global object (undefined in strict mode). It has no scope restrictions. As shown in the figure below, since a is called as a function, it points to window, so it returns false.
Type
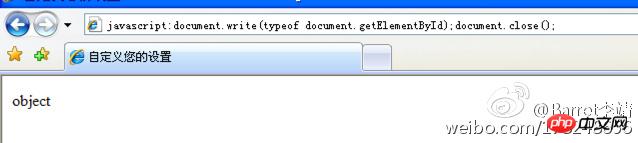
JavaScript that can be called and executed are all Function types, but there are also callable Objects, such as some host objects in lower versions of IE: document.getElementById, alert, etc., in many browsers The typeof RegExp is also Object. This is definitely a non-standard implementation and should be relied upon as little as possible until browsers discard/fix these error types.

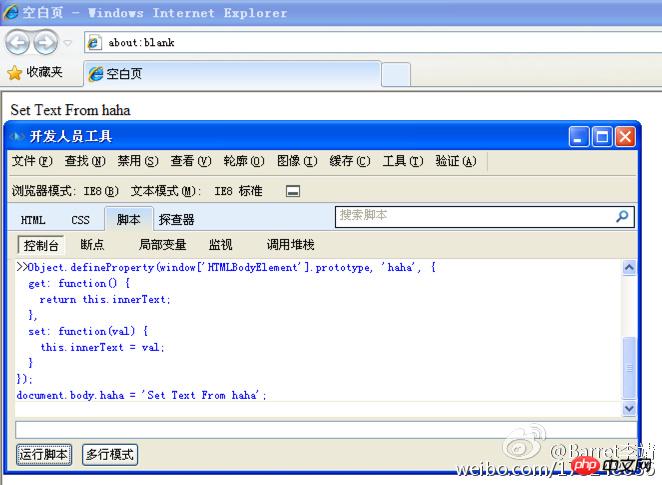
IE8 getter/setter
Object.defineProperty Although it is an ES5 thing, it has been supported as early as IE8, but the support is not perfect, such as The settings of these configuration items such as writable, enumerable, and configurable are invalid. IE8 mainly supports getters/setters.

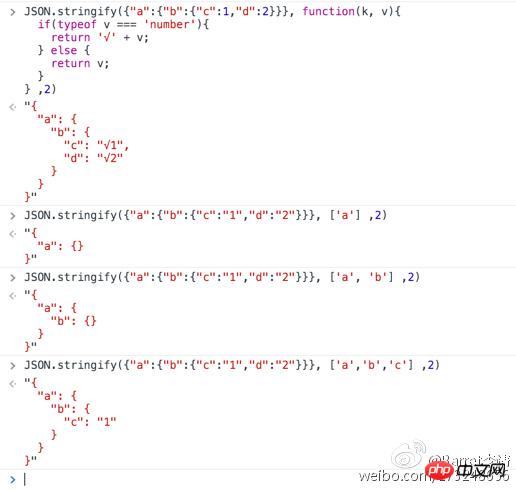
JSON.stringify
JSON.stringify accepts three parameters. Many people know that the third parameter can set blank characters to beautify the output, but you You may not know the role of the second parameter. It is of type {Array|Function}. If it is Array, it is used to filter the key. If it is a Function, it can process the value, as shown in the figure.

Symbol
A new data type has been added to ES6, Symbol, which is a primitive data type (Figure 1) with object Features (Figure 2), and can point to the same reference (Figure 3), can be used as the key of an object but cannot be enumerated (Figure 4), the built-in Symbol will affect the execution of the program (Figure 5), Symbol.iterator is very important Symbols can make elements have iterative properties (Figure 6), and there are many tricks.
See the attached picture: http://www.php.cn/
Several ways to add Symbol.iterator to pseudo array: duck type iterator function, yield function and direct use Array traversal symbol.
See the attached picture: http://www.php.cn/
Set/WeakSet
Set/WeakSet This data structure cannot be said to be useless, but it is It's not very useful. The former is just an array that does not allow duplicate members. It also has some ES6 features. Although the latter can prevent memory leaks to a certain extent, it is also error-prone. For example, a reference has been garbage collected. , if you use it again, it may return null. They are all supporting products of ES6. Map/WeakMap are two very good designs. The conventional Object structure is String-Val key-value pair, and it is extended to AllType-Val. Any type can be used as its Key, whether it is server-side programming or client-side programming. Programming, this attribute brings great convenience.

Regular
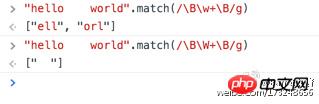
Understand the meaning of regular zero-width: The so-called zero-width assertions in regular expressions are similar to anchor characters. They match specified positions without Will match the content, such as ^ matches the beginning, $ matches the end, \b matches the word boundary; (?=p) matches the position of "the next character matches p", (?!p) matches "the next character does not match p matches" position. The \b character matches a word boundary, which actually matches the position between \w and \W (\w matches [a-zA-Z0-9]). Few people use \B, which matches non-word boundary positions. A simple understanding is the position between \w & \w or the position between \W & \W.

Continue to learn and share...
The content is shared in fragments, there are many, and it is complicated, so I have not listed them all. For those who are interested Students can follow my Weibo, and my thoughts and notes will be synchronized on it.
Feeling
I have read the Rhinoceros book almost six or seven times before. Many of the contents have been deeply engraved in my mind, but as time goes by, I will forget some and sometimes consolidate them. Review, after all, it is the most basic part of the front-end.
When you read a book with questions, the results are completely different. The Rhino book is not difficult to read. What is difficult is the depth of your understanding of these knowledge points.
The above is the detailed content of A detailed summary of JavaScript details that are easily overlooked. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1252
1252
 29
29
 1225
1225
 24
24
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service




