
We have greatly improved the performance of the Chakra JavaScript engine on Windows 10 and Microsoft Edge. The goal is to utilize existing hardware as much as possible to make your JavaScript code run faster. So that the web pages you create can provide a better user experience in Microsoft Edge. During the development process, one of the goals of our team is to carefully observe the data fed back by users and try to make it run faster on the existing web pages.
Not long ago, we provided various solutions for Microsoft Edge to improve the performance of the Chakra JavaScript engine in Windows 10. Improving performance is a never-ending pursuit, so in this article, we’ll talk about how to improve the performance of Chakra’s JIT compiler based on feedback from today’s web pages.
Nowadays JavaScript compilers regard inlining functions as a key factor in optimizing performance. Function inlining refers to inserting the called function body into the calling function, as if the called function is written directly in the calling function code. Therefore, it can save the overhead of function calling and returning (for example, register saving and recover). For code with high performance requirements, function inlining can improve performance by 20-30%.
During the inlining process, the compiler will automatically weigh whether to inline processing. For example, sometimes the compiler spends more time collecting context information to generate inline code than the time saved after optimization. Or, trying to inline functions from other contexts or script files, the cost is much higher than what you get from inlining.
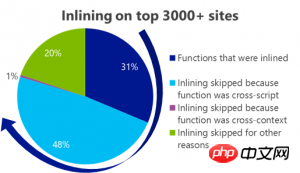
During development for Windows 10 and Microsoft Edge, we collected some data from existing websites to better understand the effects of Chakra’s inline optimization. We randomly selected f 3,000 websites from the top 10,000 and obtained the following data:

|

|
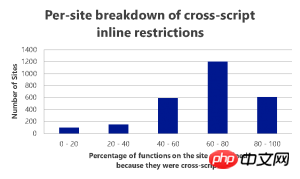
| Only 30% of function calls in Chakra are inlined. And 48% of the functions cannot be inlined because the calling and called functions are stored in different script files. | In another chart, more than 60% of websites have no inline. |
In Windows 10 and Microsoft Edge, Chakra’s JIT compiler and execution pipeline have been optimized, so Chakra is now able to efficiently inline functions across script files without losing too much performance. This approach allows existing website JavaScript code to run faster on Microsoft Edge.
ECMAScript6 introduced const constant values into the Javascript language. Const constants not only bring language and tool convenience to Javascript developers, but also enable the Javascript compiler to optimize query's new features. When a property is defined as a constant, the compiler can ensure that the property will not change during the entire lifecycle of the program. Under this premise, the compiler can optimize accordingly to avoid query overhead on this attribute. Query overhead includes a series of overheads such as checking the type, structure, and internal representation of the attribute, finding the actual stored value of the attribute, and checking whether the value has changed during the execution of the program. For constants, the compiler does not need to perform any of the above checks.
Then constants are increasingly used on websites, but most existing websites have not yet tried the constant structure. For today's websites, most constants are defined as a global variable and then used everywhere in the code. In an experiment we conducted on more than 10,000 websites, we found that 20% of the websites defined plastic constants. Phenomenon. And each website has an average of more than 4 such practices.
In Windows 10 and Microsoft Edge, we optimized Chakra's parser and JIT compiler to identify declared non-const integer variables that were defined during the program runtime but were not Variety. Once identified, Chakra's JIT compiler generates code that greatly reduces loop overhead because such global variables do not change their value or shape throughout the entire run of the program. So extending the value proposition of constant declarations in performance-oriented ECMAScript 6 to how constants are widely used in the web today.
Today, using try-catch is very common. However, using try-catch is not recommended in practice, especially for performance-sensitive code. Try-catch code is difficult to optimize because large logarithmic operations in the try-catch block can cause exceptions, which are then caught. This approach makes it difficult for the JIT compiler to obtain an accurate model. Different technologies require the use of different models, which causes the execution engine to create additional overhead to maintain different models.
The data collection experiment we conducted is based on 4,500 popular sites. We know that more than 96% of sites will throw JavaScript exceptions. In fact, more than 50% of sites throw more than 10 JavaScript exceptions.
Until Windows 10, Chakra did not optimize code inside try-catch blocks. In Windows 10 and Microsoft Edge, Chakra's compiler can now abstract code inside try-catch blocks and JIT-optimized code. In this case the exception is not thrown, and Chakra now executes the code inside the try block almost like normal JIT code (it is as if the try-catch does not exist).
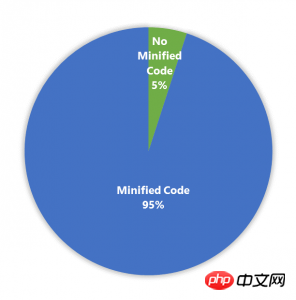
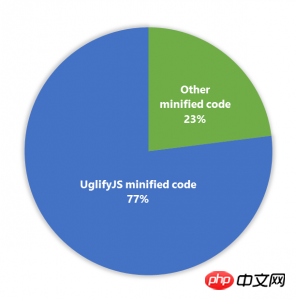
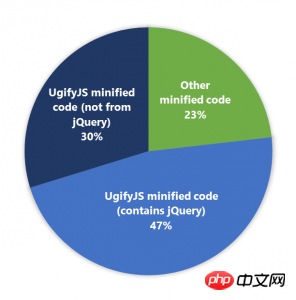
Today’s Web generally uses minified JavaScript code, which brings the advantage of reducing the number of requests on the client (browser) The size of the displayed content. In the Windows 10 release version, while investigating a specific performance issue, we discovered that some instances using minified JS code (minified JS uses UglifyJS) were not performing as well as instances that did not use minified JS. In some cases, when developers use minified JS, they use some codepatterns that we think developers would not normally use, which is why Chakra has not yet been optimized. So, we did a quick experiment to see how minified JS works on the web. We randomly sampled 4,000 sites out of 10,000, and here's what we found:
| Minification on Top 4000 sites | ||
 |
 |
 |
| form of minified code | Out of the 95%, 77% sites had some code that was minified using UglifyJSOut of the 95%, 47% of the sites used | jQuery minified via UglifyJS |
arrays on the Web. In addition to providing polyfills and helper functions, many unofficial JavaScript libraries try to provide faster implementations of some of the JavaScript language's standard array built-in functions. Ideally, for the built-in part, all browsers should be fast enough, so that the library can focus more on providing polyfills and help API, rather than worrying about different browsers. Fixed performance issues in built-in parts. On the other hand, developers shouldn't have to use a library just to make some of the basic built-in parts of all JavaScript engine implementations run faster.
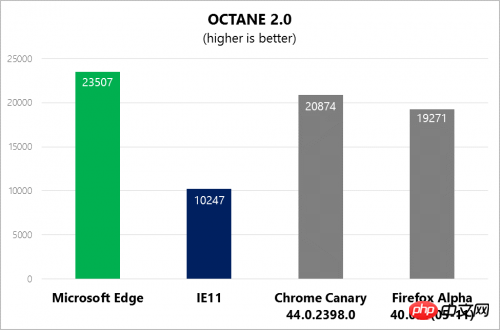
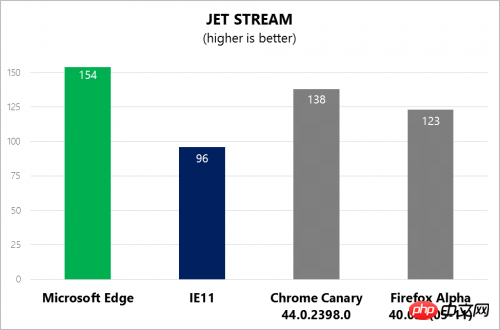
Although we are far from the ideal situation mentioned above, in a recent data collection experiment, we tried to estimate the built-in parts of ECMAScript 5 that are most used in the Web today. This experiment randomly sampled approximately 4000 sites from a total of 10,000 sites. We found that the top three most used are: Array#indexOf, Array#map and Array#forEach. Given the widespread use of the Array built-in function in the Web, in Windows 10 and Microsoft Edge, Chakra optimizes the process of obtaining values when the engine traverses an array. When there is a "hole" (no element) in the array, this optimization helps to remove the extraneous overhead of accessing the prototype chain and looking up the value based on the sequence number. This optimization improves the performance of the built-in ECMAScript5 Array#indexOf function in Chakra and Microsoft Edge by more than 5 times. So, are we fast enough? Many of the optimizations listed below come from data that already exists on the network to help sites run faster on Microsoft Edge . We don't want to discuss virtual testing, but we are often asked how (Charkra) achieves such high Javascript testing performance on Mircorsoft Edge. The picture below is the Javascript test results that we have submitted so far for IE11 with enhanced performance on Microsoft Edge compared to other popular browsers. |
 |
The above is the detailed content of Details on delivering fast JavaScript performance in Microsoft Edge (Graphic). For more information, please follow other related articles on the PHP Chinese website!




