 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of how to use the JS control bootstrap datepicker (picture)
Detailed explanation of how to use the JS control bootstrap datepicker (picture)
Detailed explanation of how to use the JS control bootstrap datepicker (picture)
This article mainly introduces how to use the js control bootstrap datepicker, which has certain reference value. Interested friends can refer to Bootstrap tutorial
bootstrap-datepicker sandbox environment:
bootstrap-datepicker sandbox environment:
1. requirejs configuration
requirejs.config({
baseUrl: '../pages/modules',
// urlArgs: "v=" + (new Date()).getTime(),//禁止缓存,生产环境去除
urlArgs:'v=2016110701',
paths: {
jquery: ["../../plugins/jquery/jquery"],
bootstrap: ["../../plugins/bootstrap/dist/js/bootstrap.min"],
datepicker:["../../plugins/bootstrap-datepicker/dist/js/bootstrap-datepicker.min"],
datepicker_zh:["../../plugins/bootstrap-datepicker/dist/locales/bootstrap-datepicker.zh-CN.min"]
},
shim: {
bootstrap: {deps: ["jquery"],exports: 'bootstrap'},
datepicker:{deps:["jquery"],exports:"datepicker"},
datepicker_zh:{deps:["jquery","datepicker"],exports:"datepicker_zh"}
}
});
require(['jquery', 'bootstrap']);2 html
<p class="form-group col col-sm-3 padding no-margin-bottom" id="birthdayGroup">
<label class="col col-sm-4 text-right form-label no-padding-left">出生日期:</label>
<p class="col col-sm-8 no-padding-left no-padding-left input-group date">
<span class="input-group-addon">
<i class="fa fa-calendar"></i>
</span>
<input id="birthday" type="text" class="form-control" placeholder="出生日期"/>
</p>
</p>3 js
var $ = require('jquery');
require('datepicker_zh');
$("#birthdayGroup .input-group.date").datepicker({todayHighlight:true,todayBtn: 'linked'
,keyboardNavigation:true,autoclose:true,language:'zh-CN',format:'yyyy-mm-dd'
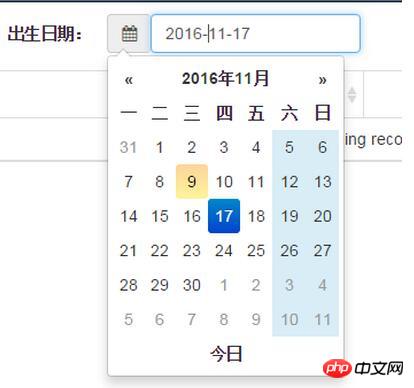
,daysOfWeekHighlighted:'0,6'});4 Effect

5 Change the default configuration
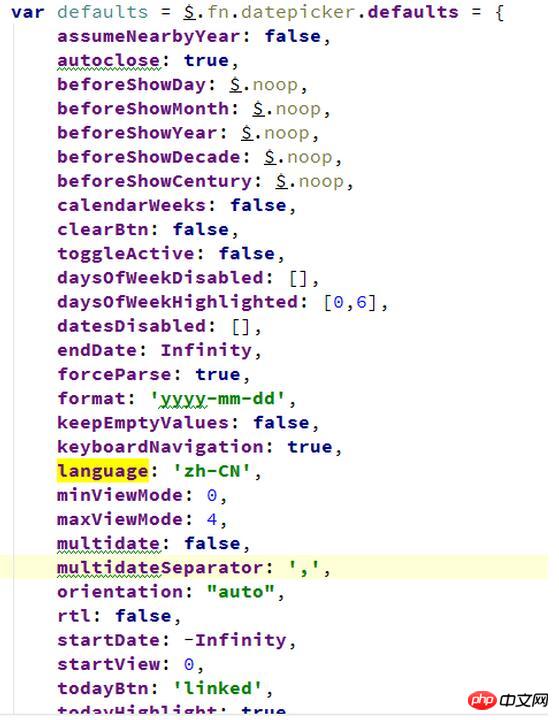
If each control is written according to the above js , is it painful? So you can set the configuration you think is commonly used to

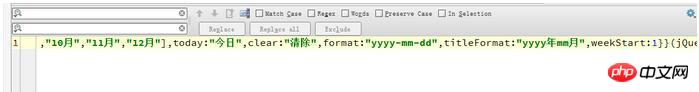
After setting up, what you need to do is the format of the date, because bootstrap-datepicker.zh-CN.min .js sets the format to yyyy year mm month dd day, so if you want the default format to be 'yyyy-mm-dd', you have to change bootstrap-datepicker.zh-CN.min.js.

Now you just need to achieve the effect.
$("#birthdayGroup .input-group.date").datepicker();
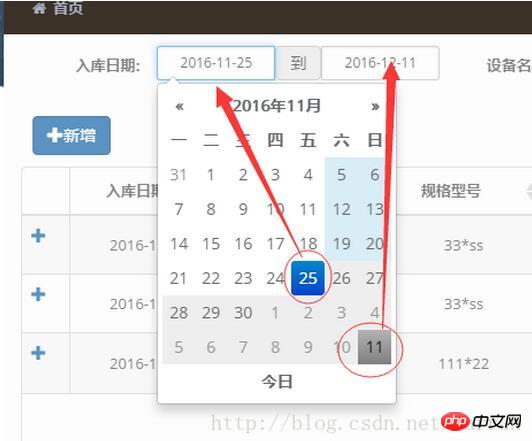
6 The date of the time period
The focus of the jsp page is input- daterange The style of input-group
<p class="form-group col col-sm-4 padding no-margin-bottom">
<label class="col col-sm-4 text-right form-label no-padding-left">入库日期:</label>
<p class="col col-sm-8 col-xs-6 no-padding-left input-daterange input-group">
<input type="text" class="input-sm form-control" name="filter_ged_instockDateFontalInstockExample"
value="<fmt:formatDate value='${filter_ged_instockDate}' pattern='yyyy-MM-dd'/>" />
<span class="input-group-addon">到</span>
<input type="text" class="input-sm form-control" name="filter_led_instockDateFontalInstockExample"
value="<fmt:formatDate value='${filter_led_instockDate}' pattern='yyyy-MM-dd'/>"/>
</p>
</p>The configuration of js is also relatively simple. Just configure it during initialization and it will be fine
$(".input-daterange").datepicker({keyboardNavigation:!1,forceParse:!1,autoclose:!0});Example from the picture below It can be seen that there is a selected date in the calendar, and the size of the two dates before and after is completed by the control itself, and no human operation is required.

The above is the detailed content of Detailed explanation of how to use the JS control bootstrap datepicker (picture). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to use Bootstrap to get the value of the search bar: Determines the ID or name of the search bar. Use JavaScript to get DOM elements. Gets the value of the element. Perform the required actions.
 How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
Use Bootstrap to implement vertical centering: flexbox method: Use the d-flex, justify-content-center, and align-items-center classes to place elements in the flexbox container. align-items-center class method: For browsers that do not support flexbox, use the align-items-center class, provided that the parent element has a defined height.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-





