
This article mainly introduces the relevant knowledge of obtaining non-interline styles in js and jquery, which has a good reference value. Let’s take a look at it with the editor.
styles are divided into interline styles and non-interline styles. Generally speaking, inline styles are rarely used because they can only be applied to one element, while non-interlined styles can be applied to elements of the same type (that is, elements with the same tag, or the same class). name, (of course the id name cannot be the same, unique)
So let’s talk about it in js and jquery, sometimes you need to get the style of the element, such as width or height, how to get it in this case ?
js in
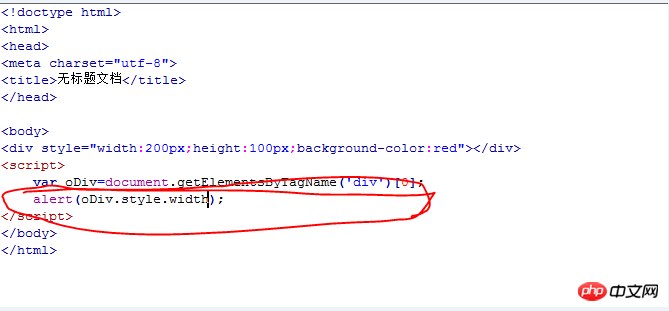
1. Interline style:
I believe everyone is reading Anyway, you all know how to get the interline style, which is to use a style:

#2. Non-interline styleHere I will directly add the encapsulated function without editing and running it in the editor
function getStyle(obj,attr)
{
if(obj.currentStyle)
{
return obj.currentStyle[attr];
}
else
return getComputedStyle(obj,null)[attr];//放null参数的那个地方放false也可以,只要带一个参数,值您任意,高兴就好。
}In fact, I thought I needed to use the same encapsulated function in jquery as in js; well, it turned out that I didn’t need to use the method directly. ok
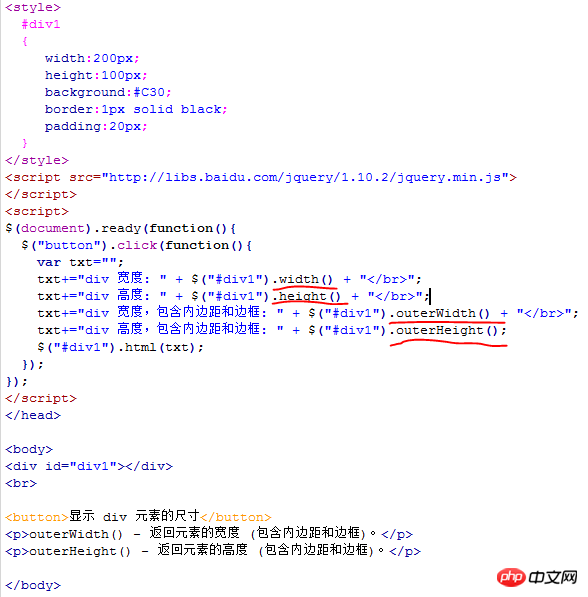
First, use the width() and height() methods in jquery (these two methods obtain only the width and height of the content area, and the data type obtained is number), (ps: except this In addition, outerWidth() and outerHeight() are two methods to obtain the width and height including padding and border in the box model)
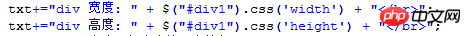
 There is another method to obtain For non-interline styles, use the css() method. The data type obtained by this method is string
There is another method to obtain For non-interline styles, use the css() method. The data type obtained by this method is string
#, that’s about it! Related recommendations】
Free js online video tutorial
2.JavaScript Chinese Reference Manual
3.php.cn Dugu Jiujian (3) - JavaScript video tutorial
The above is the detailed content of How to get non-inline style? Use js and jquery to obtain non-interline styles. For more information, please follow other related articles on the PHP Chinese website!




