 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Code sharing on how JavaScript uses ZeroClipboard to operate the clipboard
Code sharing on how JavaScript uses ZeroClipboard to operate the clipboard
Code sharing on how JavaScript uses ZeroClipboard to operate the clipboard
This article mainly introduces the relevant information of JavaScript using ZeroClipboard to operate the clipboard. It has certain reference value. Interested friends can For reference
1. ZeroClipboard download address
provides you with a detailed download address of ZeroClipboard:
Zero Clipboard open source JavaScript+flash copy library class
Copy and paste website content based on ZeroClipboardJS special effectsSource code
zeroclipboard Copy to cut implemented with js and flash Board file
2. Add jsreference
<script src="../Assets/js/jquery-1.8.3.min.js"></script> <script src="../Assets/js/ZeroClipboard/ZeroClipboard.js"></script>
$(function () {
InitCopyToClipboard('btnCopyToClipBoard');
});
//将内容复制到剪切板
function InitCopyToClipboard(btnId) {
ZeroClipboard.setMoviePath("../Assets/js/ZeroClipboard/ZeroClipboard.swf"); //设置flash文件在项目中的位置
var clip = new ZeroClipboard.Client(); // 新建一个对象
clip.setHandCursor(true);
clip.addEventListener('onmouseup', function (client) { //创建监听
// 可以在这儿写一个方法处理相应的事件逻辑
clip.setText('要复制到剪切板中的内容');
});
clip.glue(btnId); //将flash覆盖至指定ID的DOM上
//窗口大小发生变化时从新将flash覆盖至制定的id上,否则位置不对应导致点击时没反应
bind(window, "resize", function () {
clip.reposition();
});
return false;
}
/************************************
* 添加事件绑定
* @param obj : 要绑定事件的元素
* @param type : 事件名称。不加 "on". 如 : "click" 而不是 "onclick".
* @param fn : 事件处理函数
************************************/
function bind(obj, type, fn) {
if (obj.attachEvent) {
obj['e' + type + fn] = fn;
obj[type + fn] = function () { obj['e' + type + fn](window.event); }
obj.attachEvent('on' + type, obj[type + fn]);
} else
obj.addEventListener(type, fn, false);
}The above is the detailed content of Code sharing on how JavaScript uses ZeroClipboard to operate the clipboard. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1229
1229
 24
24
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
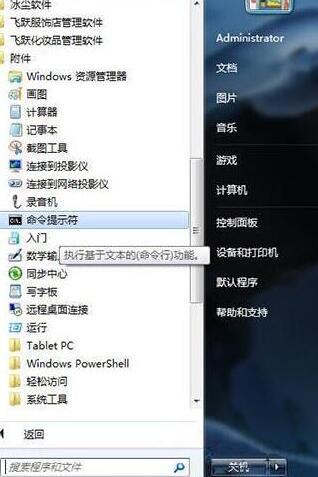
 Detailed method to clear the clipboard in WIN7
Mar 26, 2024 pm 09:31 PM
Detailed method to clear the clipboard in WIN7
Mar 26, 2024 pm 09:31 PM
1. Start-All Programs-Accessories-Command Prompt. 2. Right-click the command prompt and select [Run as administrator]. 3. Enter clip/? , use the command line to call the clipboard viewer. 4. However, if you are an ordinary user, it is recommended that you directly use ctrl+c or ctrl+v to clear the clipboard.
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).



