 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 How to solve the anti-shake problem and suspended couplets in JavaScript motion framework (2)
How to solve the anti-shake problem and suspended couplets in JavaScript motion framework (2)
How to solve the anti-shake problem and suspended couplets in JavaScript motion framework (2)
This article mainly introduces the second part of JavaScriptMotionFramework in detail to solve the problem of anti-shake and suspended couplets. It has certain reference value and is of interest. Friends can refer to
The example in this article is the application of JavaScript motion framework (1)
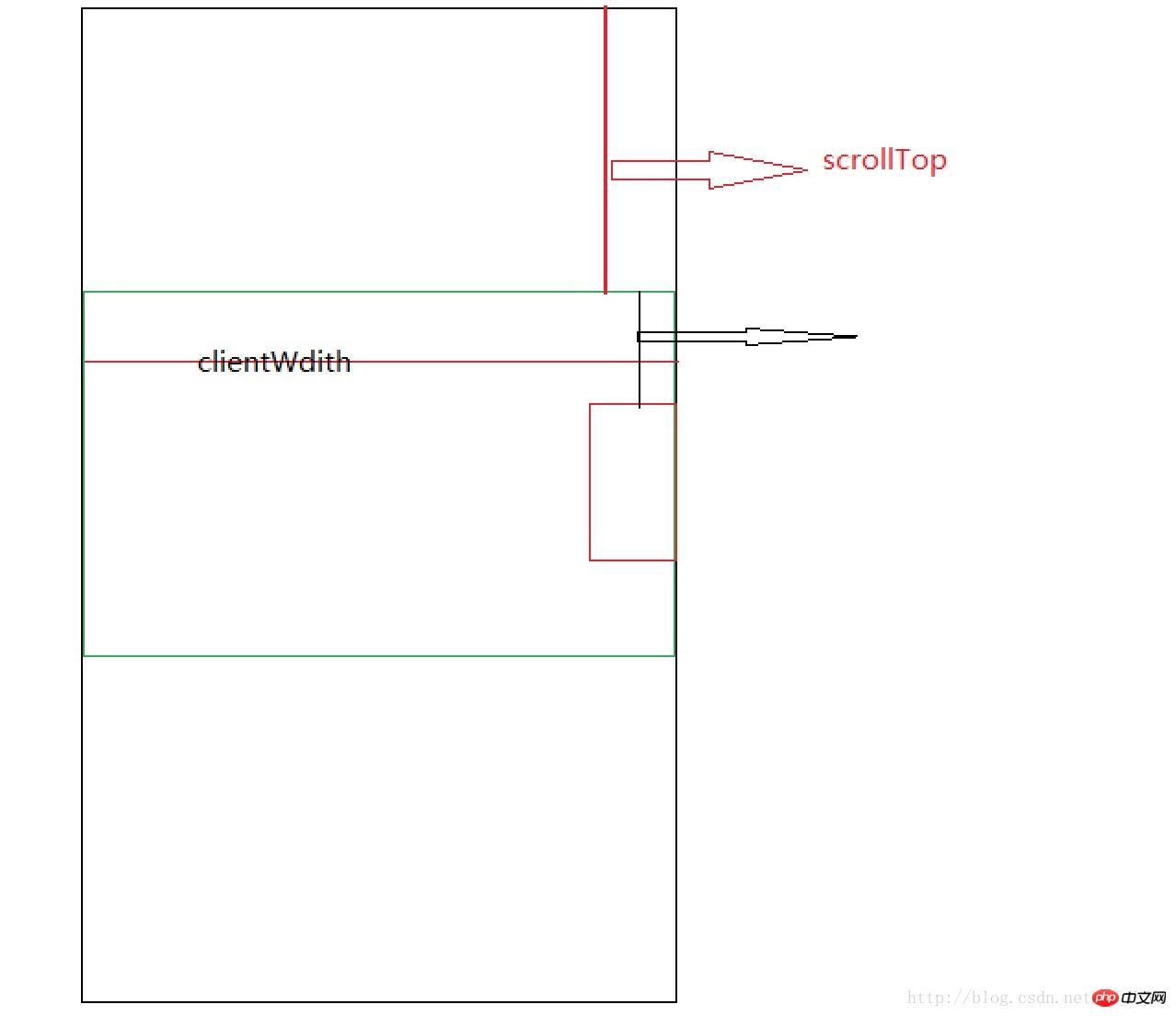
scrollTop:Sometimes the web page is very Long, its height is greater than the height of the monitor, which will cause scrolling. Then in the height direction, the part that "rolls away" is scrollTop
var scrollTop = document.documentElement.scrollTop | | document.body.scrollTop;
offsetTop:Thisattributecan get the closest distance to the top outer edge of the element Position the distance from the inner wall of the parent element. If positioning is not used in the parent element, the distance between the upper outer edge and the inner wall of the document is obtained. The so-called positioning means that the position attribute value is relative, absolute or fixed.

document.documentElement.scrollHeight;
The green box is the currently visible part of the client area (excluding toolbars, But we want its mobility to finally settle at the target position:1: The position can be calculated directly and hard assigned; 2: Buffer movement To the target position, the effect is softer.
Generally, the first method is not used because the visual effect is very poor and very stiff.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>运动框架(二)</title>
<style type="text/css">
* {
padding: 0;
margin: 0;
}
#p1 {
width: 100px;
height: 200px;
background: orange;
position: absolute;
right: 0;
}
</style>
</head>
<body style="height: 30000000px;">
<p id="p1"></p>
<script type="text/javascript">
var op = document.getElementById('p1');
var timer = null;
window.onscroll = function() {
//每次滚动网页,都要重新计算目标值,当前值就是offsetTop
var scrollTop = document.documentElement.scrollTop || document.body.scrollTop;
var target = (document.documentElement.clientHeight - op.offsetHeight)/2 + scrollTop;
//下面是硬赋值,计算好位置后,直接将值付给style.top,太生硬
//op.style.top = target;
startMove(target);
};
function startMove(iTarget) {
clearInterval(timer);
timer = setInterval(function() {
var speed = (iTarget - op.offsetTop) / 10;
speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed);
if (iTarget == op.offsetTop) {
clearInterval(timer);
} else {
op.style.top = op.offsetTop + speed + 'px';
document.title = iTarget + ',' + op.offsetTop;
}
}, 30);
}
</script>
</body>
</html>

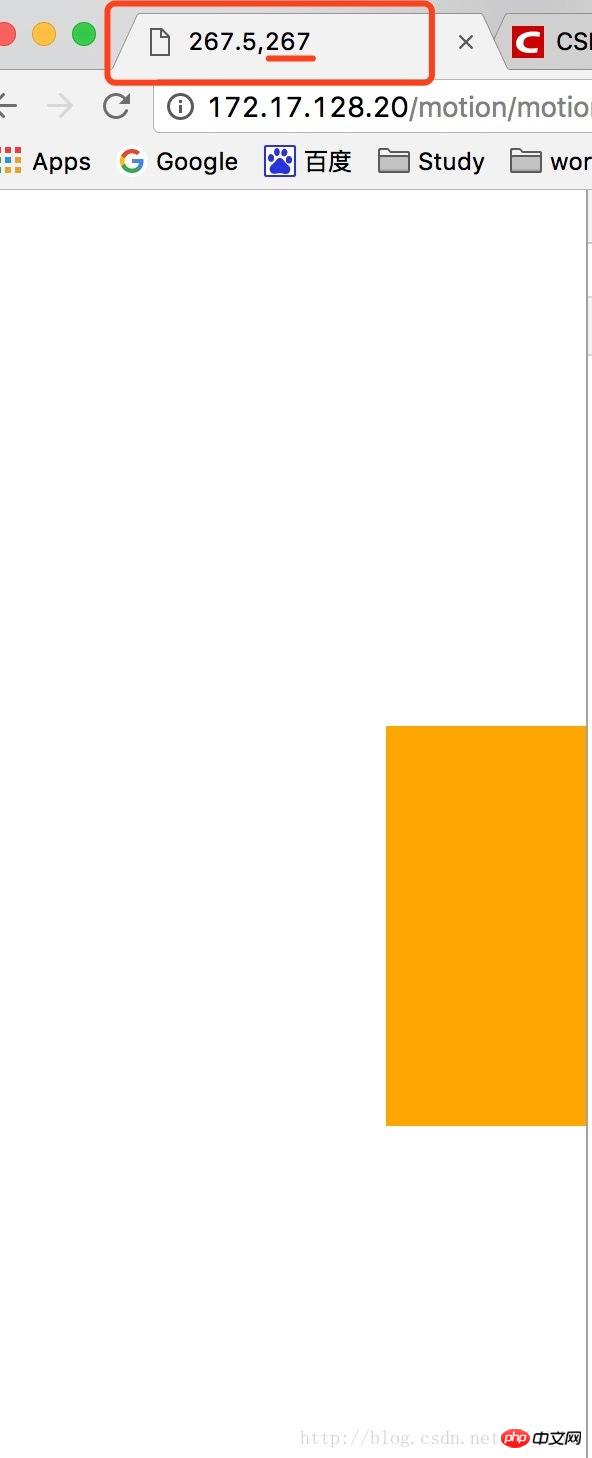
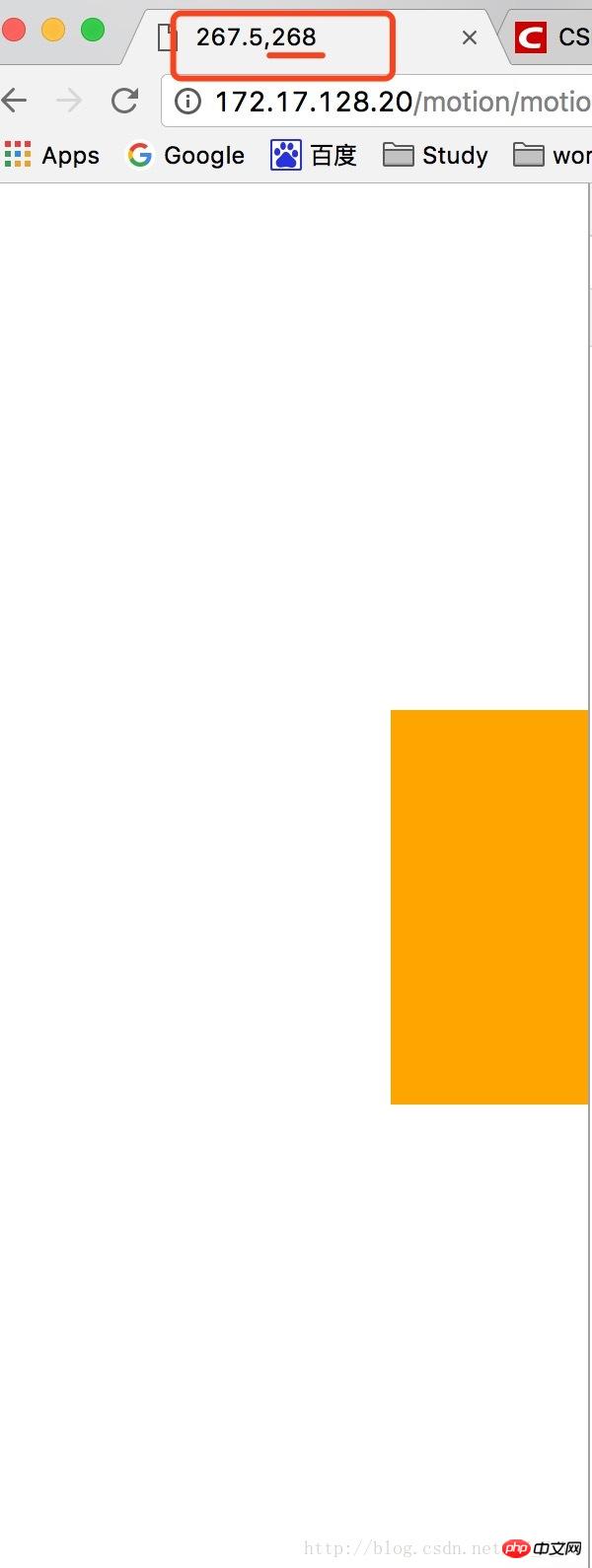
speed = (267.5 - 268)/10 –> -1, go back 1px to 267, but never reach the target value of 267.5 , in the previous article, the speed could only be rounded, and the computer did not move decimal px, so it never reached 267.5. It was just like this: one step forward, passed, one step back, terrible! Shake back and forth!
How to solve it is very simple. The target value is not allowed to be a decimal: round!
var target = (document.documentElement.clientHeight - op.offsetHeight)/2 + scrollTop;
var target = parseInt((document.documentElement.clientHeight - op.offsetHeight)/2 + scrollTop);
The above is the detailed content of How to solve the anti-shake problem and suspended couplets in JavaScript motion framework (2). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service





