
This article mainly introduces the devtoolsinstallation that explains vue.js in detail. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor and take a look
Installation
2. After downloading, enter the vue-devtools-master project and execute npm install ----->npm run build.
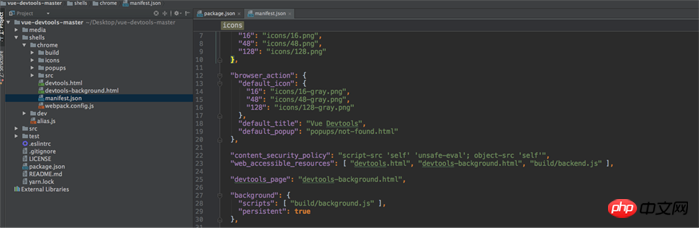
3. Modify persistent in manifest.json to true

4. Open Google Chrome settings--->Extensions--"Check developer mode---"Add shells in the project-->chrome content or drag directly Open shells-->chrome. Congratulations on the successful installation! ! !

5. Open your own vue project. If it is a project built with vue-cli, execute npm run dev and open http://localhost:8080/ serverDebuggingAddress; The installation of devtools is now completed;
Use
to open the vue project and select vue in the console:

5. Operable components to view information changes (such as paging components). Select the first page:

Select the last page:

The above is the detailed content of Detailed introduction to the devtools installation tutorial in vue.js (picture and text). For more information, please follow other related articles on the PHP Chinese website!
 Why does vue.js report an error?
Why does vue.js report an error?
 What are the uses of vue.js slots?
What are the uses of vue.js slots?
 How to jump with parameters in vue.js
How to jump with parameters in vue.js
 contextmenu
contextmenu
 mongodb startup command
mongodb startup command
 What are the levels of mobile user star ratings?
What are the levels of mobile user star ratings?
 Introduction to virtualization software
Introduction to virtualization software
 How to import old phone into new phone from Huawei mobile phone
How to import old phone into new phone from Huawei mobile phone
 What are the five types of aggregate functions?
What are the five types of aggregate functions?




