
This article was originally written by Xiaofeng from MaNong.com. Please read the reprint requirements at the end of the article for reprinting. Welcome to participate in our paid contribution plan! HTML5 is indeed a new technology that revolutionizes browsers and even the entire software industry. It can help us web developers easily implement animation effects on web pages without the need for bloated Flash as support. This article shares 7 top HTML5 Canvas animations, all of which have very good effects. 1. 3D HTML5 Logo animation HTML5 multi-view 3D rotation animation HTML5 3D animation is very convenient to implement. The 3D rotation plug-in based on jQuery introduced before is implemented by playing multiple multi-view pictures, and the HTML5 3D rotation shared today The animation is implemented using pure HTML5 technology, and the animation achieves the effect of HTML5 Logo rotation. Online demonstration Source code download 2. The HTML5 version of Flappy Bird game only has 65 lines of Javascript code. Flappy Bird believes that everyone
#Introduction: This article was originally written by Xiaofeng from MaNong.com. Please read the reprint requirements at the end of the article for reprinting. Welcome to participate in our paid contribution plan! HTML5 is indeed a new technology that revolutionizes browsers and even the entire software industry. It can help us web developers easily implement animation effects on web pages without the need for bloated Flash as support. This article shares 7 top HTML5 Canvas animations, all of which have very good effects. 1. 3D HTML5 Logo animation HTML5 multi-view 3D rotation animation HTML5 3...2.
Recommend 10 jQuery technology articles

3.
8 content recommendations for animation plug-ins
Introduction: Today’s Web pages have become more and more high-end and easy to operate, with a large number of applications of jQuery , making it easier for web developers to control front-end pages, and the introduction of HTML5 also makes the elements of website pages more vivid and dynamic. This article mainly shares with you some HTML5/jQuery animation plug-ins that can make the page more eye-catching, as a design reference. 1. HTML5 Canvas realizes dancing time animation. This HTML5 animation is very interesting. First of all, its prototype is a clock, but the use of canvas technology keeps the clock from running...4.
Recommended 6 articles about animation applications
 ##Introduction: This article is to Web The developers share some useful information. If you are keen on the development of HTML5 and CSS3, you will definitely be interested in the following HTML5 animation applications. While providing a demonstration, this article will also display and analyze some core codes. I hope you will like it. jQuery box gradient animation menu The display form of this menu is very unique. It is not arranged vertically or horizontally like other menus, but is arranged in a rectangular grid, and click on the menu item to expand the detailed information of the menu in an animated way. , using CSS3 to produce very cool animation effects. D...
##Introduction: This article is to Web The developers share some useful information. If you are keen on the development of HTML5 and CSS3, you will definitely be interested in the following HTML5 animation applications. While providing a demonstration, this article will also display and analyze some core codes. I hope you will like it. jQuery box gradient animation menu The display form of this menu is very unique. It is not arranged vertically or horizontally like other menus, but is arranged in a rectangular grid, and click on the menu item to expand the detailed information of the menu in an animated way. , using CSS3 to produce very cool animation effects. D...
5.
Recommended 5 articles about design reference  Introduction: Today’s Web pages have become more and more high-end and easy to operate. The large number of applications of jQuery makes it easier for Web developers to control front-end pages. The introduction of HTML5 also makes it easier to control The elements of the website page are vivid and dynamic. This article mainly shares with you some HTML5/jQuery animation plug-ins that can make the page more eye-catching, as a design reference. 1. HTML5 Canvas realizes dancing time animation. This HTML5 animation is very interesting. First of all, its prototype is a clock, but the use of canvas technology keeps the clock from running...
Introduction: Today’s Web pages have become more and more high-end and easy to operate. The large number of applications of jQuery makes it easier for Web developers to control front-end pages. The introduction of HTML5 also makes it easier to control The elements of the website page are vivid and dynamic. This article mainly shares with you some HTML5/jQuery animation plug-ins that can make the page more eye-catching, as a design reference. 1. HTML5 Canvas realizes dancing time animation. This HTML5 animation is very interesting. First of all, its prototype is a clock, but the use of canvas technology keeps the clock from running...

Introduction: WeChat Mini Programs are currently a hot topic. There are already many articles related to the development of WeChat Mini Programs on the market. I took some time to play around with WeChat Mini Programs tonight and took a look at the WeChat Mini Programs. The implementation of developer tools is developed using Node.js, and the UI is developed based on the NW.js framework, supporting Windows and Mac cross-platforms. The first experience of WeChat mini program development tools is of course to first download the WeChat mini program development tool, WeChat Web developer tool download address, and then find a small program source code in WeChat Zhihu WeChat mini...
7. Detailed explanation of asynchronous processing examples in WeChat applet (async/await)

Introduction: I have done both Promise and co, but I finally couldn’t help but come up with the ultimate solution for ES7: async/await. async/await is also used in conjunction with Promise. Let’s take a look at the sample code first. This usage is very similar to the co usage we talked about before: To use async/await in a small program, rely on the WeChat web developer tools The Babel conversion tool is not enough anymore, because some additional Babel plug-ins are needed to compile the code that uses async/await...
8. Teach you a way to delete WeChat Methods for invalid projects in web developer tools

##Introduction: I use WeChat web developer tools daily Learning and developing our WeChat applet, in the process, we may create many applet projects. There will always be times when we need to delete projects we don’t need. Normally, we can enter the project we want to delete in Under the "Project" menu, find the "Delete Project" button to unbind the project from the developer tools (the code will not actually be deleted). However, sometimes we delete the code folder first, or move the location of the code folder, and then return to the developer tools, we will find that we cannot enter the project and cannot delete it...
9. Take you to understand the origin of the mini program

10.
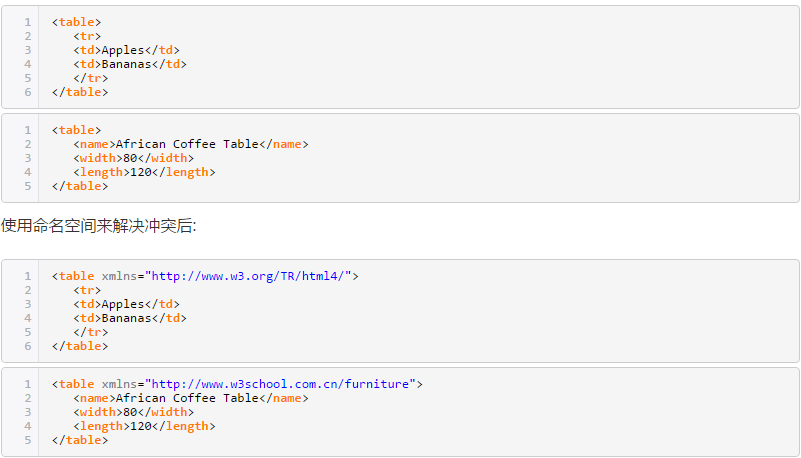
In addition to a detailed basic introduction to XML that Web programmers are concerned about

#javascript - WeChat h5 page uses audio to play external link mp3 format audio and reports an error
html5 - WeChat browser video playback fails
javascript - Using WeChat JS-SDK to hide the communication menu problem on ios
javascript - WeChat web developer tools to debug ios device problems
The above is the detailed content of A brief discussion on core design for WEB developers. For more information, please follow other related articles on the PHP Chinese website!
 The difference between front-end and back-end
The difference between front-end and back-end
 Usage of promise
Usage of promise
 What do computer software systems include?
What do computer software systems include?
 What should I do if I forget my broadband password?
What should I do if I forget my broadband password?
 What is system software
What is system software
 Solution to java success and javac failure
Solution to java success and javac failure
 What should I do if the matching result of the vlookup function is N/A?
What should I do if the matching result of the vlookup function is N/A?
 The difference between bond0 and bond1
The difference between bond0 and bond1
 The difference between distributed and microservices
The difference between distributed and microservices




