Summary of table control usage
The most useful table control on HTML now is datatable, but the editing, buttons and other parts are charged, and only the basic functions are free. Moreover, when the size changes, it requires manual refresh and other tedious operations. So I developed a free one for everyone to use. This project has been used in the "Void Server Development Kit". Currently, it mainly supports Microsoft Edge browser and Chrome browser, and others have not been tested. tbl.js is completely free and can be modified at will. Forks are welcome. tbl.js supports list style, add, delete, modify, search, full table search, grouping, paging functions, full table editing, full row editing, single selection, multiple selection, and style customization. It can be embedded into various containers, such as jquery's dialog and tabs. Version: 0.1beta If you report a bug, I will fix it as soon as possible. There is no break in the New Year. If you do not need to modify the style, you do not need to load tbl.css, and tbl.js will dynamically load the style sheet. Let's create a two-row table, built from existing DOM nodes. 1 html:
1. tbl.js div implemented table control, completely free, Does not rely on jquery

Introduction: The most useful table control in HTML is datatable, but editing , buttons and other parts are charged, only the basic functions are free. Moreover, when the size changes, it requires manual refresh and other tedious operations. So I developed a free one for everyone to use.
2. Support Angular 2 table control

##Introduction: Front-end framework has been a particularly hot topic in recent years, especially Angular 2 which has many fans. After Angular 2 was officially released in September 2016, a large number of fans began to invest in Angular 2. Of course this includes me. If you want to learn about Angular 2, we recommend the official website: English version, Chinese version. Get started quickly with Angular 2.
3. How to implement an excel-like table control in the web

Introduction: How to implement an excel-like table control in the web
4. javascript table control: Chgrid, simplified_javascript skills
Introduction: javascript table control: Chgrid, simplified type
5. ExtJS configuration and table control use _extjs

Introduction: ExtJS is a set of AJAX controls. I think it is the best and most beautiful JS control I have ever seen. Library, so it is very valuable to learn and use. If you have not been exposed to ExtJS or are not interested in it at all, then there is no need to read on.
6. JQuery FlexiGrid The perfect solution for asp.net dotNetFlexGrid-.Net native asynchronous table control_jquery

7.
jquery miniui tutorial table control merge cell application_jquery

Introduction: Have you ever encountered the JS table with the header on the left? Ah, I really didn’t find it, so I started to make enough food and clothing by myself, and I specially presented the implementation code to share with everyone. Friends with similar needs can refer to it 9. Based on MVC4+EasyUI The use of interface controls in the journey of forming a Web development framework_javascript skills [Related Q&A recommendations]: javascript - bootstrap third-party table control recommendation and discussionjavascript - How to remove the scroll bar that appears on the right side of easyUI? javascript - Is there a table control with draggable column width under angularjs, similar to easyui's DataGrid controljavascript - web table control  # #The final rendering effect is as shown above,
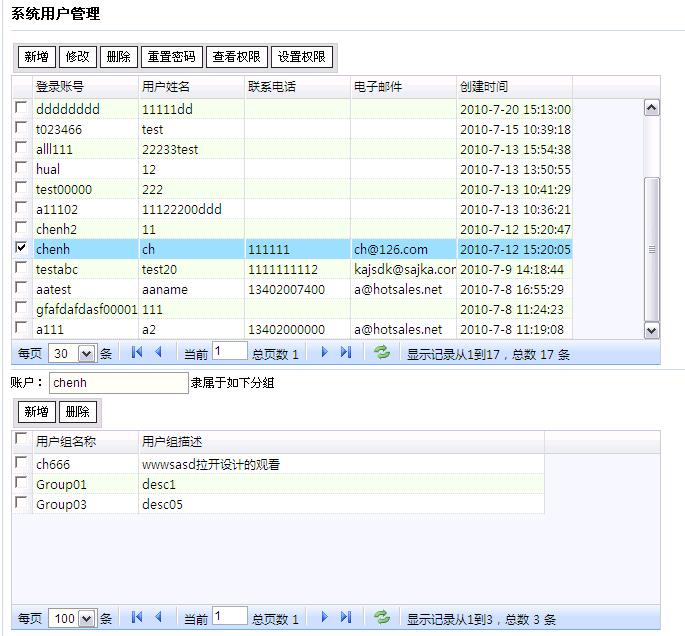
# #The final rendering effect is as shown above,
1. The left side is the table data display of the header,
2. Supports multiple rows and multiple headers
3. The function of fixing the header
4. Can Support title
5, get data in the table
6, support IE/CHROME 
The above is the detailed content of Summary of table control usage. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
The main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Both Python and JavaScript's choices in development environments are important. 1) Python's development environment includes PyCharm, JupyterNotebook and Anaconda, which are suitable for data science and rapid prototyping. 2) The development environment of JavaScript includes Node.js, VSCode and Webpack, which are suitable for front-end and back-end development. Choosing the right tools according to project needs can improve development efficiency and project success rate.
 The Role of C/C in JavaScript Interpreters and Compilers
Apr 20, 2025 am 12:01 AM
The Role of C/C in JavaScript Interpreters and Compilers
Apr 20, 2025 am 12:01 AM
C and C play a vital role in the JavaScript engine, mainly used to implement interpreters and JIT compilers. 1) C is used to parse JavaScript source code and generate an abstract syntax tree. 2) C is responsible for generating and executing bytecode. 3) C implements the JIT compiler, optimizes and compiles hot-spot code at runtime, and significantly improves the execution efficiency of JavaScript.
 From Websites to Apps: The Diverse Applications of JavaScript
Apr 22, 2025 am 12:02 AM
From Websites to Apps: The Diverse Applications of JavaScript
Apr 22, 2025 am 12:02 AM
JavaScript is widely used in websites, mobile applications, desktop applications and server-side programming. 1) In website development, JavaScript operates DOM together with HTML and CSS to achieve dynamic effects and supports frameworks such as jQuery and React. 2) Through ReactNative and Ionic, JavaScript is used to develop cross-platform mobile applications. 3) The Electron framework enables JavaScript to build desktop applications. 4) Node.js allows JavaScript to run on the server side and supports high concurrent requests.




