10 recommended articles about simplicity
JavaScript Enhancement Tutorial - From simple to traditional JS, no need to compile, literal translation script language, the interpreter is part of the JavaScript engine-browser. Dynamically typed, weakly typed, prototype-based, built-in support for types. component ECMAScript, describes the syntax and basic objects of the language. Document Object Model (DOM) describes methods and interfaces for processing web content. Browser Object Model (BOM), describes the methods and interfaces for interacting with the browser. programming JavaScript is a scripting language whose source code does not need to be compiled before being sent to the client for execution. Instead, character codes in text format are sent to the browser for interpretation and execution by the browser. The weakness of literal translation languages is that they are less secure. And in JavaScript, if one cannot run, then the following languages cannot run either. The solution is to use try{}catch(){}: console.log("a");//This is correct console.log("b");

Introduction: JavaScript enhancement tutorial - from simple to traditional JS, no need to compile, literal translation script language, the interpreter is part of the JavaScript engine-browser. Dynamically typed, weakly typed, prototype-based, built-in support for types. Component ECMAScript, which describes the syntax and basic objects of the language. Document Object Model (DOM) describes methods and interfaces for processing web content. Browser Object Model (BOM), describes the methods and interfaces for interacting with the browser. Programming JavaScript...
2. Summary of basic feature function definitions and usage

##Introduction: CSS is armed as a development language, allowing it to transition from a simple descriptive language to a language with procedural features. The main features are: variables, Mixins, nesting, inheritance, etc. As mentioned in the tutorial: The CSS preprocessor is to transform CSS from a designer’s tool to a developer’s tool. But after reading it, I feel that as a...
3. Recommended 10 commonly used download programs, welcome to download!

Introduction: The first poetry server supported by twisted, although Twisted is mostly used for writing servers code, but in order to start as simple as possible from the beginning, we first start with a simple client. Let’s try using Twisted’s client. The source code is in twisted-client-1/get-poetry.py. First, open three servers as before: python blocking-server/slowpoetry.py --port ...
4. Basic features of ESS and Sass And the difference

5.
How to establish an XML development environment
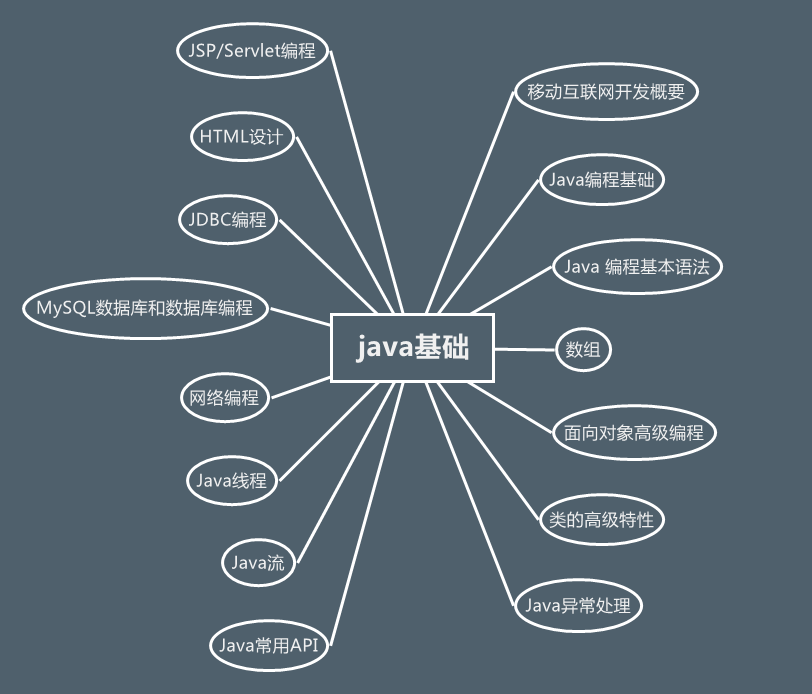
 ##Introduction: The best way to learn xml is to start with simple development, practice boldly, and proceed step by step. The beauty of XML can only be deeply understood during the development process. It is impossible to learn XML without development. Therefore, to learn XML, you should first establish an XML development environment. Let me introduce to you how to establish an XML development environment based on java.
##Introduction: The best way to learn xml is to start with simple development, practice boldly, and proceed step by step. The beauty of XML can only be deeply understood during the development process. It is impossible to learn XML without development. Therefore, to learn XML, you should first establish an XML development environment. Let me introduce to you how to establish an XML development environment based on java.
6.
Detailed explanation and examples of Java Lambda expressions Introduction: This article mainly introduces the detailed introduction of Java Lambda expressions, from simple to complex examples, friends in need can refer to it Next 7. JavaScript intensive tutorial - from simple to complex ##Introduction: Main introduction: JavaScript enhancement tutorial-javascript from simple to complex 8. MySQL architecture design of ordering function in e-commerce system Introduction: Statement: The following discussion is based on MySQL and InnoDB engine, and does not consider the simple master-slave order business. The basic model designs users, goods (inventory), orders, and payments. Only goods and orders are considered here. The process is placing an order -> reducing inventory. These two steps must be completed at the same time. You cannot place an order without reducing inventory (oversold) ), or the inventory is reduced and no order is generated (less selling). Overselling merchants have insufficient inventory, and consumers cannot buy items when placing orders, resulting in a bad experience; underselling merchants have overstocked inventory or need to repeatedly modify product information, which is troublesome and the experience is not good. In the early stage of the system, the traffic received was small 9. java game advanced programming PHP game programming 25 script codes Introduction: Java Game Advanced Programming: Java Game Advanced Programming PHP Game Programming 25 Script Codes: Listing 1. Simple Dice Roller Many games and game systems require dice. Let's start with the easy part: rolling a six-sided die. Essentially, rolling a six-sided die is simply choosing a random number between 1 and 6. In PHP, this is very simple: echo rand(1,6);. In many cases, this is basically simple. But when dealing with games of chance, we need some better implementation. PHP provides a better random number generator: mt_rand(). Without delving into the differences between the two, you can think of mt 10. 25 good PHP game programming script code sharing (1)_PHP tutorial Introduction: 25 good PHP game programming script code sharing (1). Simple Dice Roller Many games and gaming systems require dice. Let's start with the easy part: rolling a six-sided die. In fact, rolling a six-sided die is from 1 to 6 [Related Q&A recommendations]: #java - Parse HTML and get it The information you want Continuously updated|thinkphp5 and onethink research|How to design a highly reusable project? css - now pc and Do mobile fonts require complicated settings? It has always been simplicity. . 


The above is the detailed content of 10 recommended articles about simplicity. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...






