
Question:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js?1.1.11"></script>
</head>
<body>
<div ng-app="myApp">
<p ng-controller = "myContrl">结果为 <span ng-bind="" ></span>
<input type="text" ng-model="first">{{first+second}}</p>
</div>
<script>var app = angular.module("myApp",[]);
app.controller("myContrl",function($scope){
$scope.first = 5;
$scope.second =10;
});</script>
</body>
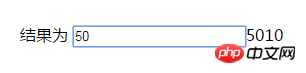
</html>The displayed result is

. However, if I enter 50, I want the result to be 60

Because this is a string type and needs to be converted into a numeric type
Solution:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js?1.1.11"></script>
</head>
<body>
<div ng-app="myApp">
<p ng-controller = "myContrl">结果为 <span ng-bind="" ></span>
<input type="text" ng-model="first">{{first *1+second*1}}</p>
</div>
<script>var app = angular.module("myApp",[]);
app.controller("myContrl",function($scope){
$scope.first = 5;
$scope.second =10;
});</script>
</body>
</html>The display will be normal That is, when {{first *1+second*1}} is displayed, change it
or enable event monitoring
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js?1.1.11"></script>
</head>
<body>
<div ng-app="myApp">
<p ng-controller = "myContrl">结果为 <span ng-bind="" ></span>
<input type="text" ng-model="first">{{total}}</p>
</div>
<script>var app = angular.module("myApp",[]);
app.controller("myContrl",function($scope){
$scope.first = 5;
$scope.second =10;
$scope.total = parseInt($scope.first)+parseInt($scope.second);
$scope.$watch(function(){return $scope.first;
},function(newValue,oldValue){ if(newValue != oldValue){
$scope.total = parseInt($scope.first)+parseInt($scope.second);
}
});
});</script>
</body>
</html>
can also output correct results
<br>
The above is the detailed content of Share an example tutorial of Angular js two-way binding. For more information, please follow other related articles on the PHP Chinese website!




