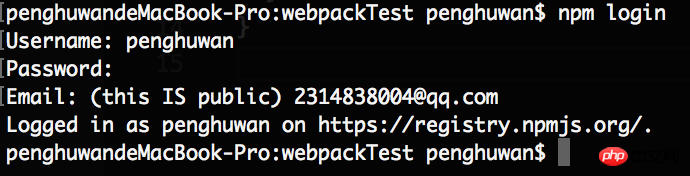
Enter in the terminal npm login, then enter the account and password you created, and email, log in
[Note] When npm adduser is successful, you will be logged in by default, so there is no need to continue npm login.
1. Enter the project directory, and then log in:
2. Send the package through npm publish
The name and version of the package are the package in your project The name and version in .json!
For example I tried changing the package name to 'react' which obviously already exists:
Then when the package is sent...
(Translation: You do not have permission to publish react packages. Are you logged in as the react owner?)
[Tip] Before sending the package, you can use npm's search engine to check whether a package with the same name already exists
[Note 2] Also One thing to note is npm’s restrictions on package names: no capital letters/spaces/underscores!
(In fact, in the above example, I originally planned to write it as penghuwanAPP , reported an error... changed to penghuwan_app, reported an error again, and finally had to change to penghuwanapp.
##[Note 3] There are some private codes in your project that you don’t want to publish to npm? 
Write it into .gitignore or .npmignore, and the upload will be ignored
5. Use npm to unpublish the package
One thing to say here is that unpublishing the package may not be as easy as you think. This operation is subject to many restrictions. Undoing a published package is considered a bad behavior
(Imagine you revoked a published package [assuming it is already in There is a certain degree of influence in the community], what a collapse this is for the teams that have deeply used and relied on the packages you released!)
##Example:
I will now revoke the previously released package penghuwanapp: enter npm unpublish package name
[Tucao] Pay attention to the words in the red box, and you will know npm’s official attitude towards this behavior when it revokes the released package....
[Note] If you report There was an error in permissions, and after adding --force

, I couldn’t find it after searching on npm
1According to the specification, unpublish is only allowed within
24 hours of sending the package. with versions published in the last 24 hours)
##2

Even if
you revoke the published package,
issued the package It can no longer duplicate the name and version of the withdrawn package (that is, it cannot have the same name and the same version, because the unique identifier composed of the two has been "occupied")
For example, after withdrawing the package, I try to publish a package with the same name + the same version: # #Report an error and suggest me to modify the package version
Recommended alternative command to npm unpublish: npm deprecate [@]
Use this The command, will not revoke your existing package in the community, but will get a warning when anyone tries to install the package
For example: npm deprecate penghuwanapp 'I no longer maintain this package~'
6. Package after npm update release:
In fact, the commands for npm update package and publish package are the same, both are npm publish.The difference is that you need to modify the version of the package
So the steps are:
1. Modify the version of the package (version field in package.json)
2.npm publish
For details about the modified version, please see below:
Seven.npm version control - Semantic versioning
There is a version field in our package.json. So, how to adjust the version while the project is constantly being built?
npm has its own version control standard - Semantic versioning
The specific embodiment is:
For "version":"x.y.z"
1. Fix bugs, make minor changes, add z
#2. Add new features, but still be backward compatible, add y
3. There are big changes, which are not backward compatible. Add x
For example: If my original project is version 1.0.0
If it is in 1, it will become 1.0.1
##If it is in 2 In the case of 3, it becomes 1.1.0
If it is the case in 3, it becomes 2.0.0
Automatically change the version through npm version
##update_type is one of patch, minor, or major, which respectively means patch, minor change, Major changes
For example, I change the project version in the shell
Let’s take a look at my package.json again, it has become v1.0.0

【End】




















 【End】
【End】 How to delete blank pages in word
How to delete blank pages in word
 How to open ESP files
How to open ESP files
 oracle cursor usage
oracle cursor usage
 HTTP 503 error solution
HTTP 503 error solution
 How to type the less than or equal symbol in Windows
How to type the less than or equal symbol in Windows
 Can Douyin sparks be lit again if they have been off for more than three days?
Can Douyin sparks be lit again if they have been off for more than three days?
 Main contents of database conceptual design
Main contents of database conceptual design
 What does screen recording mean?
What does screen recording mean?
 Introduction to the characteristics of virtual space
Introduction to the characteristics of virtual space




